Wie letztens berichtet, hat Facebook auf der diesjährigen f8-Entwicklerkonferenz ein neues Feature präsentiert: Facebook Messenger-Bots. Zeit also, sich einmal anzuschauen, was man mit diesen Chat-Bots so machen kann. In diesem Tutorial beschreibe ich daher zunächst das Setup und anschließend eine Beispiel-Implementierung eines einfachen Bots mit Hilfe von Flask und Python. Dies in einer anderen Sprache zu implementieren sollte dabei aber kaum komplizierter sein. Alles, was du können musst, ist, einen Web-Server aufzusetzen, JSON zu verarbeiten und HTTP-Requests abzusenden. Die Facebook-Dokumentation findest du ansonsten hier.
[toc]
Was du für einen Facebook Messenger-Bot brauchst
Um einen Facebook Messenger-Bot zu implementieren brauchst du nicht viel. Hauptsächlich benötigst du einen Web-Server mit SSL-Unterstützung, auf dem der Bot dann laufen soll. Weiterhin bedarf es einer Facebook-Seite und einer Facebook-App. Es können dazu auch bestehende Seiten und Apps genutzt werden. Beides muss nicht zwangsläufig veröffentlicht sein, um den Bot damit betreiben zu können.
Die Seite dient dabei als Ankerpunkt des Bots, denn auf Facebook sendet man Nachrichten ja entweder an Personen oder an Seiten. Die App dient dazu, die notwendige Infrastruktur (wie den Webhook) bereitzustellen. Damit kann dann ein Mensch über die Seite mit deiner App und damit deinem Server kommunizieren.
Für dieses Tutorial benötigst du außerdem noch Python 3, flask und die requests-Library. Python-Kenntnisse sind sicherlich auch hilfreich. Wie oben schon gesagt, sollten die Konzept aber recht einfach auf andere Sprachen zu übertragen sein.
Python aufsetzen
Zunächst setzen wir die Server-Seite auf. Ich gehe davon aus, dass Python 3 installiert ist. Python 2.7 tut es sicherlich auch, nur die Syntax ist dann leicht anders. Zudem braucht man das venv-Paket. Wechsel dann in das Verzeichnis, in dem der Bot leben soll. Dort erstellst Du dann ein virtual environment und installierst die notwendigen Pakete:
pyvenv . source bin/activate pip install flask requests
Danach erstellst Du zum Testen eine einfache Flask-App mit dem Namen bot1.py. Diese dient zunächst nur zum Testen des Servers.
https://gist.github.com/mrtopf/e8604b71ac9e54370628eafa45f9b160
Danach kann man den Server mit python bot1.py starten.
Als nächstes musst du dann deinen Web-Server so konfigurieren, dass er diesen Python-Server unter einer öffentlichen URL bereitstellt. Wichtig ist dabei, dass er unter https, also verschlüsselt, erreichbar sein muss. Da dies hier ein bisschen zu weit führen würde, verweise ich dazu mal auf Google. (Dort findet man z.B. eine Anleitung für nginx mit uwsgi). Ich persönlich habe das einfach auf unserer Domain laufen lassen (denn die hat schon SSL) und unter nginx wie folgt konfiguriert:
location /testbot { proxy_pass http://127.0.0.1:8888; }
Wenn alles funktioniert hat, sollte der Server dann unter dem Pfad /testbot mit Hello, World! antworten.
Seite und App einrichten
Wenn du noch keine Seite hast, die du mit dem Bot assoziieren willst, musst du eine erstellen. Dies geht unter diesem Link. Der Typ dürfte egal sein, für meinen Test habe ich einfach Community genommen. Die Seite selbst muss dazu nicht veröffentlich werden, sie muss aber existieren.
Auch bei der App kann man entweder eine bestehende App nutzen oder eine neue erstellen. Dies geht mit Hilfe dieses Links. Ich habe dazu den Typ „Website“ gewählt und das sieht dann wie folgt aus:
Als nächstes musst du eine Kontakt-E-Mail-Adresse angeben und die Kategorie auf „Apps für Seiten“ stellen. Test-Version bleibt ausgeschaltet. Nach Absenden des Formulars bist du an sich fertig, du kannst dann auf „Skip Quickstart“ oben rechts klicken. Danach erscheint das App-Dashbord.
Seite und App für den Facebook Messenger-Bot verknüpfen
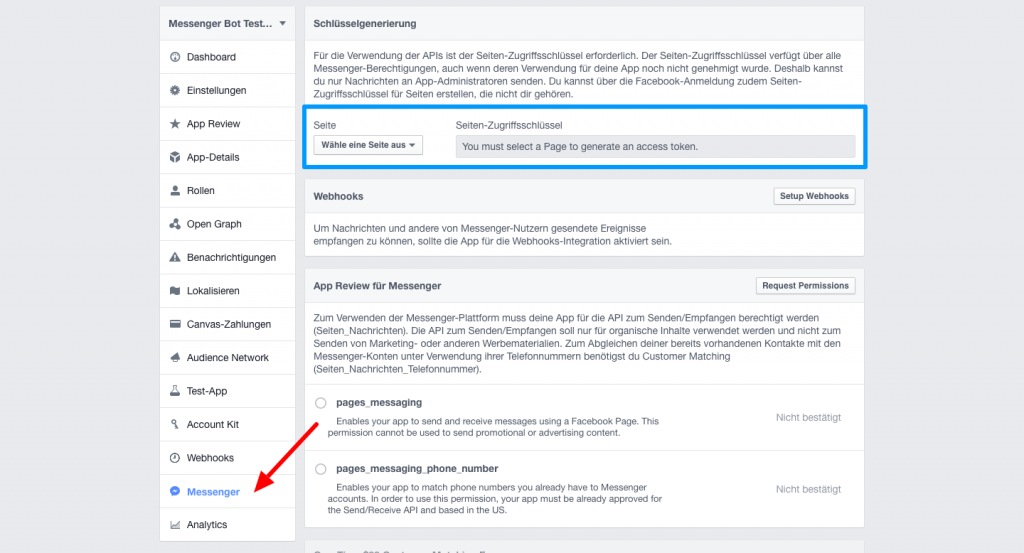
Im App-Dashboard gibt es jetzt einen neuen Menüpunkt „Messenger“. Klickt man auf diesen zum ersten Mal, erscheint eine Info-Box, die man bestätigen muss. Danach erscheint dann folgender Screen:
Dort kannst du diese App mit der entsprechenden Seite verknüpfen. Wähle dazu in dem oberen Bereich (hier blau umrahmt) die zu verknüpfende Seite aus (ggf. gehen dabei ein paar Facebook-Popups auf, die nach weiteren Berechtigungen fragen). Ist dies geschehen, erscheint ein Access-Token neben der Seitenauswahl. Klicke darauf, um es zu kopieren. Beachte, dass dies dort nicht stehen bleibt. Wenn du es also erneut brauchst, musst du erneut die Seite auswählen und es erscheint wieder (bleibt wohl auch immer gleich).
Dieses Token wird dann im folgenden Aufruf genutzt, den du in einer Shell tätigen musst:
curl -ik -X POST "https://graph.facebook.com/v2.6/me/subscribed_apps?access_token=<token>"
Der Aufruf sollte ein {"success":true} zurückgeben.
Damit erhält dann die App Updates von der Seite (denn normalerweise empfängt ja eine Seite Chat-Nachrichten und keine App). Wenn Du das nicht tust, dann wird nie eine Nachricht an die Seite bei der App und damit bei deinem Bot/Server ankommen. Das Token ist zudem nur für genau diese App- und Seiten-Kombination gültig.
Webhooks einrichten
Damit nun die App auch Nachrichten empfängt, muss ein Webhook eingerichtet werden. Dies ist der Server-Endpunkt auf deiner Seite, wo Facebook dann die vom Benutzer empfangenen Nachrichten hinschickt.
Dazu kannst du folgendes flask-Programm nutzen, das du unter bot2.py speichern kannst.
https://gist.github.com/mrtopf/1e7f1500ae1277fd04ec8887a9bcba25
Wichtig dabei ist die Zeichenkette cd7czs87czds8chsiuh9eh3k3bcjhdbjhb. Diese kannst du selbst wählen und dient dazu, dass Facebook weiß, dass dieser Server und die App vom selben Autor kommen (also ein shared secret). Diese Zeichenkette muss sowohl in deinem Programm als auch im Webhook-Dialog eingetragen sein.
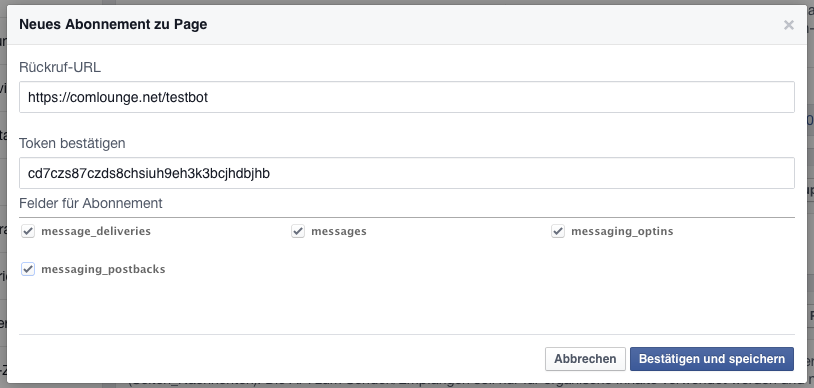
Sobald der Bot mit python bot2.py dann läuft, kannst du auf den Button „Webhooks“ im Messenger-Bereich der App klicken (nicht den Menüpunkt „Webhooks“).
Folgendes erscheint und hier trägst du dieselbe Zeichenkette wie im Script ein:
Am besten nutzt du natürlich ein eigenes Token. Die Berechtigungen klickst du am besten alle an.
Wenn alles funktioniert hat, sollte nach Absenden des Formulars ein „Abgeschlossen“ im Webhook-Bereich erscheinen.
Und damit haben wir jetzt die Seite und die App verknüpft sowie die App mit dem Server.
Nachrichten empfangen und senden
Das heißt, dass wir jetzt bereit sind, Nachrichten zu empfangen. Dazu braucht es natürlich noch etwas Code.
Regeln wir zunächst den Empfang. Sendet ein Benutzer nun etwas an den Bot (bzw. der Seiten-Administrator, solange der Bot noch nicht von Facebook freigeschaltet wurde), so kommt dies an dem Webhook an, der auch die Verifizierung geregelt hat. Es ist also dieselbe URL, nur ein POST- statt einem GET-Request.
Die Nachricht selbst ist JSON-kodiert und sieht bei einem „Hallo Bot!“ wie folgt aus:
https://gist.github.com/mrtopf/9c2220729a7b7cff683f290597470cff
Wichtig ist der messaging-Teil, der eine Liste von Nachrichten enthält. Diese wiederum enthalten eine Message-ID (mid), eine Sequenz-Nummer (mir ist nicht bekannt, ob die auch gemischt angekommen können), den Empfänger (die Seiten-ID) sowie den Sender als ID und einen Timestamp. Die Sender-ID ist dabei nicht die Facebook-ID des Benutzers, sondern eine eigene ID für diese Anwendung.
Mit bot3.py können wir dies nun lesen und mit einer einfachen Textnachricht antworten:
https://gist.github.com/mrtopf/91b2b3fbe970c7b4849fc77a8272a6d2
Wie man sieht, braucht man zum Senden ein Page-Token. Dies ist dasselbe Token, das man oben im curl-Befehl benutzt hat. Du findest es wie gehabt im Menüpunkt „Messenger“ im App-Dashboard ganz oben nach Auswahl der verknüpften Seite. Solange PAGE_TOKEN nicht das richtige Token enthält, wird der Bot nicht antworten.
Mit Hilfe dieses Tokens kann dann die Graph-API angesprochen werden. Der Bot sendet die Nachricht also nicht als Antwort direkt an den Webhook zurück, sondern asynchron. Dies hat den Vorteil, dass man auch später noch Nachrichten schicken kann, ohne dass der Benutzer erst wieder etwas sagen muss. Man sollte dabei nur die Facebook-Richtlinien und den gesunden Menschenverstand beachten. So dürfen z.B. keine reinen Werbenachrichten darüber versendet werden.
Das Format der Nachrichten werde ich ausführlicher in einem separaten Artikel beschreiben (zusammen mit den strukturierten Nachrichten). Im Prinzip sieht eine Text-Nachricht aber wie folgt aus:
https://gist.github.com/mrtopf/9db67af2036b9cee390df382011358c2
Die Recipient-ID ist dabei die Sender-ID aus der Anfrage.
Ein Bild senden
Ein Bild sagt mehr als 1000 Worte! Wie also sendet man ein Bild? Ironischerweise, indem man gefühlt 1000 Worte schreibt, denn der Code für ein Bild ist schon ein bisschen größer. Hier ist die Methode send_image():
https://gist.github.com/mrtopf/3b63c5eb1e43a518a5e21c9d683f352e
Diese kann man einfach in bot3.py einfügen und dann wie folgt aufrufen:
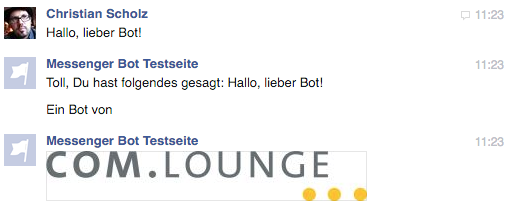
https://gist.github.com/mrtopf/936e0ddae9c4cf21b44cea60b9ad77e8
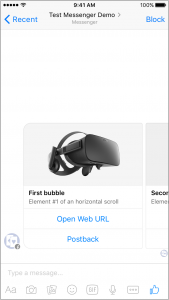
Hier wird also zusätzlich zum Text noch eine weitere Text-Nachricht und dann ein Bild gesendet. Das sieht im Messenger dann wie folgt aus:
Die Struktur der Nachricht ist dabei so komplex, da es schon in Richtung strukturierter Nachrichten geht. Da dieser Artikel aber schon ein wenig lang ist, gibt es weitere Details und eine Beispiel-Implementierung im nächsten Artikel.
Troubleshooting
Wenn man einen Bot implementiert, funktioniert natürlich nicht immer alles. Ein paar der Probleme, die ich hin und wieder hatte und wie man diese behebt, findest du hier:
Der Bot bekommt keine Nachrichten
Wenn der Bot keine Requests bekommt, kann es sein, dass man vergessen hat, die Page-App-Verbindung herzustellen. Dazu führt man einfach den oben beschriebenen curl-Befehl mit dem Page-Access-Token aus.
Die Webhooks konnten nicht (mehr) erreicht werden
Es kann manchmal bei der Entwicklung sein, dass der Server nicht immer läuft. Facebook merkt das ggf. und beendet dann die Webhook-Verbindung. Dies sieht man dann im Menüpunkt „Benachrichtigungen“ im App-Dashboard. Der einfachste Weg, diese wieder zu aktivieren, ist eine erneute Aktivierung des Webhooks. Dazu entfernt man den bestehenden Webhook im Menüpunkt „Webhooks“ im App-Dashboard. Danach kann man den ihn mit dem Verifizierungs-Token im Menüpunkt „Messenger“, wie oben beschrieben, neu erstellen. Danach sollte wieder alles funktionieren (soweit der Server funktioniert).
Ein Fehler im Script ist aufgetreten
Hat man einen Fehler in seinem Server und antwortet dieser daher mit etwas anderem als Status-Code 200, gibt es ein kleines Timeout bei Facebook. D.h. nach Fixen des Fehlers muss man ca. 1 Minute warten, bis Facebook wieder Nachrichten an den Server schickt. Leider etwas nervig und es wäre schön, wenn unveröffentlichte Bots diese Einschränkung nicht hätten.
Ich hoffe, diese Tutorial war hilfreich. Im nächsten Artikel beschreibe ich dann, wie man strukturierte Nachrichten sendet, wie diese strukturiert sind und wie man einen Willkommens-Screen erstellt.
Bildnachweis:
D J Shin, S.H Horikawa – Star Strider Robot (スターストライダーロボット) – Front, D J Shin, QSH Tin Wind Up Mechanical Robot (Giant Easelback Robot) Side, Collage von Christian Scholz, CC BY-SA 3.0
Am 12. und 13. April fand die 2-tägige Facebook-Entwicklerkonferenz f8 mit diversen Keynotes und allerlei Ankündigungen statt. Dass Live-Streaming eine große Rolle spielen wird, war ja vorher schon bekannt. Dass Chat-Bots auf der Facebook Messenger Platform eine Rolle spielen würden, war zumindest eine gut begründete Annahme. Und nun da es Gewissheit ist, will ich in diesem Artikel einen kleinen Überblick geben, wozu und wie man sie nutzen kann.
Chat-Bots auf der Facebook Messenger Platform
900 Millionen Personen nutzen laut Mark Zuckerberg den Facebook Messenger. Und pro Tag werden im Moment 3 mal so viele Nachrichten über Facebook und WhatsApp gesendet als SMS gesendet werden. Zeit also für Facebook, es diesen 900 Millionen Menschen zu ermöglichen, mit Bots in Kontakt zu treten.
Die Zielgruppe für die Bots sind dabei Unternehmen, die dann ihre Dienstleistungen oder Produkte auch über den Facebook Messenger anbieten können.
Warum Bots?
Was aber bieten Bots für Vorteile und warum sollte ich sie als Unternehmen oder Kunde nutzen? Die Antwort von Mark Zuckerberg: Mit Unternehmen in Kontakt zu treten, ist normalerweise nicht einfach. Man muss entweder anrufen oder eine E-Mail schicken oder aber eine App installieren. Warum also nicht einfach ein Tool nutzen, das 900 Millionen Leute rund um die Welt eh schon nutzen?
Der Vorteil ist dabei klar: Wer einen Bot baut, braucht ggf. keine eigene App bauen. Ein Bot hat dabei viele Vorteile:
- Er ist normalerweise in der Entwicklung billiger, da man ja nur eine API abdecken muss.
- Der Benutzer braucht nichts weiter zu installieren
- Der Benutzer muss keine App-Benachrichtigungen erlauben (was wohl weniger und weniger gemacht wird). Solange der Messenger Nachrichten schicken darf, kann es auch der Bot.
- Er kann serverseitig aktualisiert werden, der Benutzer muss nichts tun
Es gibt natürlich auch Nachteile:
- So ein Bot läuft nur auf Facebook.
- Ein Bot ist trotz strukturierter Messages (siehe unten) trotzdem in der Interaktion eingeschränkter als eine App oder Web-Anwendung
- Man unterliegt den Facebook Content Guidelines
Es hängt also von der Zielgruppe ab, welche Vor- und Nachteile wirklich relevant sind. Es ist aber zumindest ein weiterer Vermarktungsweg, den man ggf. mit abdecken will.
Was bieten Bots?
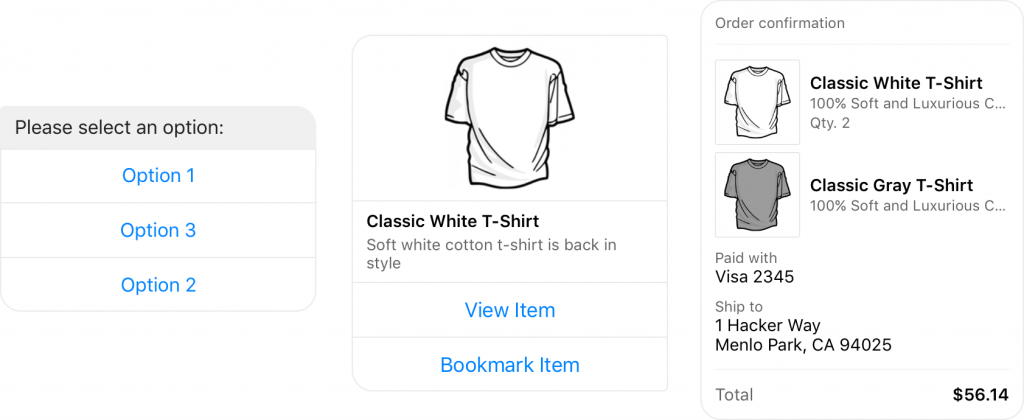
Wer jetzt bei einem Chat-Bot an ein text-basiertes, einfaches Frage-Antwort-Spiel denkt, der liegt falsch. Die Facebook-Bots erlauben nämlich nicht nur Textnachrichten, sondern können auch strukturierte Messages zurück liefern. Dies können z.B. Buttons sein oder auch ein Produkt-Karussell, wo ich mir das gewünschte Produkt aussuchen kann.
Ich kann dem Bot außerdem meine Location über den Messenger mitteilen, was bei location-based Services wie einem Wetter-Bot Sinn macht (den gibt es als Beispiel auch schon von Facebook, kennt sich aber wohl nur in den USA aus).
Im Moment kann man folgende Elemente senden:
- Eine Text- und Bild-Nachricht
- Ein Button-Template mit einer beliebigen Anzahl von Buttons.
- Ein generisches Template mit einer beliebigen Anzahl von „Bubbles“. Eine Bubble beinhaltet dabei eine Headline, ein Bild, einen Text und eine beliebige Anzahl von Buttons. Dies ist, was im Bild dargestellt wird.
- Ein Receipt-Template, das z.B. einen Warenkorb auflisten kann.
Jeder Button kann dabei sowohl ins Web verlinken oder zu einem Hook in der eigenen Applikation, z.B. um eine Antwort zu senden.
Wie implementiert man Chat-Bots für den Messenger?
Zur neuen Bot-Infrastruktur gehören verschiedene Komponenten, wie die eigentliche API zur Implementierung des Bots. Hinzu kommen Möglichkeiten, einen Bot auffindbar zu machen oder einen Benutzer zu identifizieren. Und auch eine Engine für künstliche Intelligenz fehlt nicht. (Angst vor einem neuen Nazi-Bot braucht man allerdings nicht zu haben, da diese Engine nicht komplett frei lernt).
Der eigentliche Bot wird über die sogenannte Send/Receive-API implementiert. Die Bot-Logik läuft dabei auf dem eigenen Server und man bekommt die Benutzereingaben über Webhooks übergeben. Man kann dann mit eigenen Nachrichten antworten, seien es reine Textnachrichten oder die oben erwähnten strukturierten Messages.
Weiterhin kann ein Willkommens-Screen definiert werden, um dem Benutzer zu erklären, was mit dem Bot so möglich ist. Den Benutzer kennt Facebook im übrigen im Gegensatz zu E-Mail oder einem Anruf auch schon und als Entwickler hat man über die User Profile API Zugriff auf Namen und Profilbild.
Direkt live sind Bots im übrigen nicht, Facebook muss diesen erst zustimmen, also ein ähnlicher Prozeß wie bei Apps.
Hier geht es zur ausführlichen Entwickler-Anleitung bei Facebook.
Wie finde ich Bots?
Der schönste Bot nutzt nichts, wenn Kunden ihn nicht finden. Facebook hat dazu mehrere Möglichkeiten vorgesehen. Eine davon ist die permanent eingeblendete Suchfunktion im Messenger. Dazu muss man natürlich trotzdem schon wissen, welche Bots es so gibt. Deswegen gibt folgende weitere Möglichkeiten:
Neue Facebook-Plugins: Send-to-Messenger und Message-Us
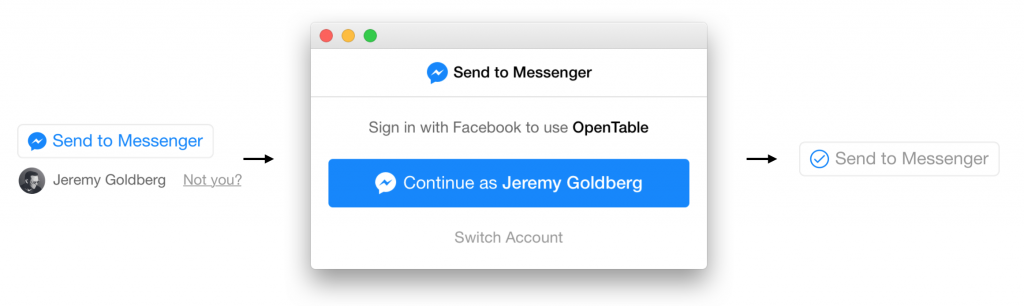
Facebook bietet zwei neue Plugins an, nämlich das „Send-to-Messenger„- und das „Message Us„-Plugin. Dies sind Buttons, die auf der Website eingebaut werden können und entweder einen Benutzer nur authentifizieren oder direkt eine Konversation öffnen. Wenn ich das richtig verstehe, bekommt man beim Send-To-Messenger-Plugin als Entwickler nur einen authentifizierten Benutzer zurück, dem man dann eine Nachricht schicken kann. Man wird also nicht automatisch von der Webseite zu einer Konversation geleitet.
Das sieht dann z.B. so aus, wenn man schon angemeldet ist (ansonsten muss man sich in Facebook einloggen):
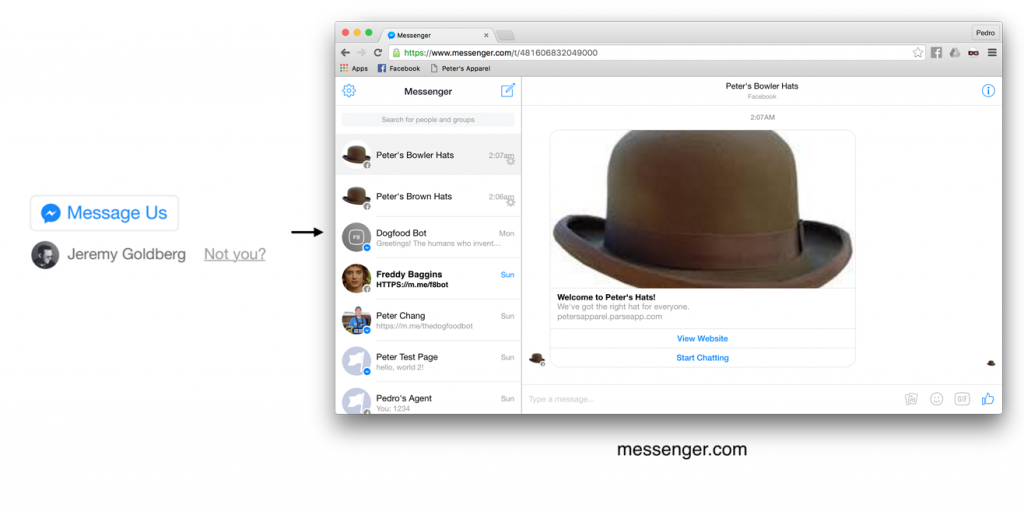
Im Falle des Message-Us-Plugins kommt man durch einen Klick auf den Button direkt zum Messenger (wer es nicht wusste, es gibt eine reine Web-Version unter www.messenger.com). Dies sieht dann so aus:
Messenger-Codes
Ähnlich wie bei Snapchat auch, kann man eine Konversation jetzt mit einem einscannbaren Code starten. Der von CNN sieht dabei z.B. so aus:
Dies gibt es theoretisch schon seit einer Woche und auch nicht nur für Bots, sondern jedermann. In meiner App ist es allerdings noch nicht zu finden.
Neue Newsfeed-Ads
Neu sind zudem spezielle Newsfeed-Ads für Bots, die per Klick dann direkt eine Konversation im Messenger öffnen.
Laut TechCrunch sollen demnächst wohl auch Ads in Messenger selbst erscheinen. Das aber wohl nur sehr limitiert, da es Benutzer ja schon sehr nerven kann.
Künstliche Intelligenz inklusive
Schön wäre es ja, wenn ein Bot nicht nur stur auf Keywords reagiert, sondern ein bisschen intelligenter beim Verstehen als auch beim Antworten ist. Da hilft Künstliche Intelligenz (KI oder AI).
Facebook bietet dazu die WIT.AI Bot Engine an. Um mehr dazu sagen zu können, muss man wohl etwas mehr damit rumgespielt haben. Ich befürchte allerdings, dass sie zunächst wohl nur für englische Bots funktionieren wird. Bots sind dabei im übrigen nicht das einzige Einsatzgebiet, auch Home Automation oder mobile Anwendungen können damit erweitert werden.
Das Interface sieht recht nett aus, so kann man seine KI mehr oder weniger per Drag’n’Drop zusammenklicken:

wit.ai Interface
Fazit
Dass der Chat mehr und mehr als Absatzkanal genutzt wird, ist ja nichts neues. Und es macht ja auch viel Sinn, da man den Messenger im Zweifel eh schon den ganzen Tag nutzt. Warum also nicht eine Nachricht an ein Unternehmen schicken statt einen Freund, wenn man etwas von diesem will?
Und wenn dann ein Bot mit strukturierten Messages antwortet und man direkt auch kaufen kann – was will man mehr?
Aufpassen muss man natürlich, wenn die Konversation den geplanten Verlauf verlässt, z.B. wenn ein Kunde sich beschwert. Auch dafür muss man planen, denn nichts ist geschäftsschädigender, als wenn man zwar einen Chat-Kanal anbietet, aber Anfragen dann nicht beantworten kann.
Ein Bot allein tut es also nicht. Aber er kann helfen!
Wir alle kennen Facebook als das soziale Netzwerk, was man beim Anstehen mal so nebenbei bedienen kann. Es ist Text und Bild und vielleicht ab und zu mal ein Video. Zwar gibt es seit einiger Zeit auch Facebook Live, also Livestreaming innerhalb von Facebook, das kommt bei mir in der Timeline aber gar nicht so oft vor.
Das aber könnte sich jetzt ändern, denn Facebook pusht diesen Dienst gerade massiv.
Neue Features bei Facebook Live
Laut einem Newsroom-Post von Facebooks Product Management Director Fidji Simo werden derzeit diverse neue Funktionen ausgerollt.
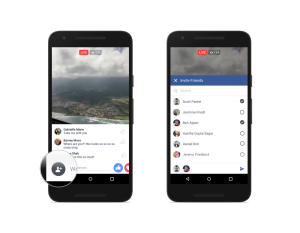
Zum einen gibt es Livestreams bald auch für Gruppen und Veranstaltungen. Nachdem dies letztens schon für alle Facebook-Pages ausgerollt wurde, gibt es kaum einen Bereich mehr, wo es nicht den Streaming-Button gibt.
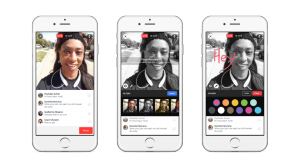
Direkt von Periscope übernommen ist zudem die Möglichkeit, bei einem Livestream direktes Feedback zu geben, nämlich in Form von Facebook Reactions.
Auch bei der Wiedergabe eines aufgenommenen Streams gibt es Neuerungen. Waren nämlich die Kommentare bislang einfach unter dem Post zu finden, so werden sie in Zukunft synchron beim Abspielen wiedergegeben. Auch dies kennt man schon von Periscope (aber auch Twitch). Das macht es deutlich einfacher, eine Konversation zwischen Streamer und Zuschauern auch in der Aufnahme nachverfolgen zu können.
Natürlich dürfen auch Filter nicht fehlen und so gibt es bald 5 Videofilter, allerdings eher basic. Geplant ist auch die Möglichkeit, direkt auf das Video zu malen.
Zuschauer erhalten ebenfalls ein neues Feature, nämlich die Möglichkeit, Freunde zum Stream-Gucken einzuladen.
Facebook Live statt Messenger
Wie ernst es Facebook mit Live-Video ist, zeigt aber eine ganz andere Änderung: In der App nämlich wird der Messenger-Button durch einen Live-Button ersetzt. Klickt man darauf, kommt man zu einem Live-Video-Verzeichnis mit Suchfunktion. Noch deutlicher kann Facebook wohl nicht zeigen, wie ernst es ihnen ist.
Desktop-Benutzer erhalten auch ein solches Verzeichnes, allerdings in Form einer (wohl im Moment hier noch nicht erreichbaren) Facebook Live Map, auf der Videos per Karte auffindbar sein sollen. Und auch das wurde ja direkt von Periscope kopiert.
Neue Metriken für Facebook Live
Wo es neue Inhalte gibt, will man auch messen, wie gut sie funktionieren. Daher wird es laut dem Facebook Media Blog auch neue Metriken rund um Live-Video geben. Z.B. ist es als Streamer interessant, zu wissen, wie hoch der Peak war, wie viele Leute wann das Video geschlossen haben usw. Dazu gibt es zwei neue Statistiken: Die Gesamtzahl der eindeutigen Besucher, die das Video angeschaut haben, während es live war und eine visuelle Darstellung der Zuschauer während jeden Zeitpunkts des Livestreams.
Zu finden wird das unter Page Insights und in der Video-Library sein und demnächst dann auch via API und als Export.
Facebook zahlt für Live-Streams
Nicht nur, dass es zig neue Features gibt oder geben wird, Facebook pusht auch Inhalte. So hat Fidji Simo re/code erzählt, dass Facebook großen Medienfirmen sogar Geld zahlt, damit sie Facebook Live nutzen. Dabei sind Firmen die BuzzFeed, New York Times und laut einem Redakteur von The Verge wohl auch Vox Media.
Wohin entwickelt sich Facebook?
Mit diesem großen Push in Richtung Live-Video stellt sich natürlich die Frage, warum Facebook dies macht. Schließlich hat Video ja auch Nachteile, vor allem im Vergleich zu Text-Inhalten. Es braucht länger, um konsumiert zu werden. Man kann es nicht mehr nur nebenbei machen. Es braucht Ton und WLAN sollte man je nach Datentarif auch haben. Viele Gründe also, die dagegen sprechen.
Die Zahlen sprechen aber wohl eine andere Sprache. So wird laut Fidji Simo bei Live-Videos z.B. bis zu 10 mal mehr kommentiert. Und auch Casey Newton von The Verge attestierte letztens in einem Stream, dass er deutlich mehr Reichweite bei Facebook Live hatte als es je bei Periscope der Fall gewesen war.
Und eines ist bei Facebook sicher: Sie tun nichts, was sie nicht messen und vorausplanen können. Und ein bisschen Erfahrung mit Live-Video haben sie ja inzwischen auch sammeln können.
Was ist mit Periscope?
Wenn es einen Verlierer gibt, dann ist es wohl Periscope. Das merkt man auch ohne Facebook recht schnell. Denn Videos bei Periscope werden nur 24 Stunden gespeichert, danach hat der Tweet dazu keinen Inhalt mehr. Das ist ärgerlich, wenn man Inhalte streamt, die nicht nur im Moment relevant sind. Dies betrifft z.B. Session-Mitschnitte wie beim PythonCamp (und da habe ich gestreamt) oder auch Interviews. Gerade für Medienhäuser und Unternehmen in meinen Augen ein großer Nachteil.
Und jetzt, wo Facebook die anderen Features eh alle kopiert hat, bleibt bei Periscope nicht mehr viel an USP übrig, außer vielleicht der Twitter-Einbindung. Also wohl leider Chance verpasst.
Ich persönliche finde das alles aber auf jeden Fall spannend. Auch bei der f8-Konferenz nächste Woche wird wahrscheinlich auch noch das ein oder andere dazu gesagt werden. Und zudem ist das alles ein Grund, sich auch als Unternehmen mal Livestreaming anzuschauen.
Facebook Reactions gibt es jetzt weltweit seit ca. 1 Monat. Da kann man schonmal fragen: Werden sie denn überhaupt genutzt?
Diese Frage hat sich auch Ranjani Raghupathi von Unmetric gestellt und hat es deswegen eingehender untersucht.
Allerdings bietet Facebook die Zahlen (noch) nicht über die API an und selbst wenn, könnte man es ja nur für die eigenen Inhalte sehen.
Deswegen ist er hingegangen und hat vom 25. Februar bis 5. März die 10 populärsten Posts von Top-Marken auf Facebook manuell untersucht.
Das Ergebnis ist interessant, zeigt es doch, dass fast alle Besucher nur auf Like klicken und die anderen Reactions fast ungenutzt bleiben.
Woran liegt das?
Ranjani Raghupathi nimmt an, dass es an folgenden Faktoren liegt:
- Sowohl mobil als auch auf dem Desktop dauert es deutlich länger, etwas anderes als Like auszuwählen. Man muss entweder drüber hovern oder lange drauf halten und dann noch die richtige Reaction auswählen.
- Like ist man einfach gewohnt und man klickt es fast schon automatisch. Sein Verhalten zu ändern dauert einfach seine Zeit.
- Benutzer kennen die neuen Reactions noch nicht wirklich oder wissen nicht, wie man sie benutzt. Das Interaktionsmuster „Lange draufhalten“ erschliesst sich einem ja nicht sofort.
Den letzten Punkt hat er versucht zu überprüfen, denn seine Annahme war: Ja länger es Facebook Reactions gibt, umso eher kennt und nutzt man sie auch.
Ein weiterer Test vom 6.-15. März hat dann allerdings ein ähnliches Resultat ergeben – es bleibt bei den 93% Likes.
Andererseits sollte man vielleicht etwas mehr Zeit verstreichen lassen, bevor man das Experiment wiederholt.
Was bedeutet eigentlich eine Reaction?
Für mich stellt sich auch noch die Frage, wann man als Besucher eigentlich welche Reaction nutzt. So muss ja ein Post schon sehr lustig oder traurig sein, damit ich auch wirklich auf die entsprechende Reaction klicke. Und traurige oder wütend machende Posts kommen vielleicht bei Marken eh eher selten vor.
Selbst bei WOW oder Love muss der Post schon sehr speziell oder ich ein großer Fan der Marke sein. Insofern bleibt es wahrscheinlich oftmals beim Like.
Was es für Unternehmen bedeutet
Trotzdem ist es natürlich besser, diese Daten zu haben, als gar keine. Sie können trotzdem genutzt werden, um die eigene Content-Strategie anzupassen und zu überprüfen, ob Posts auch die gewünschte Reaktion hervorrufen.
Am ehesten mag sogar eine wütende Reaktion hilfreich sein, zeigt sie doch einen direkten Handlungsbedarf auf. Allerdings muss man das natürlich wieder im Kontext des Posts selbst sehen.
Ranjani Raghupathi hat noch einen anderen Tipp parat: Haltet nach Leuten Ausschau, die einen oder gar mehrere Posts mit Love markieren, das sind ggf. gute Multiplikatoren.
Ich persönlich bin ja gespannt, wie sich das weiterentwickelt und ob auf Dauer mehr Personen mehr als nur Like benutzen.
Wie sind eure Erfahrungen auf euren Seiten? Sind die Zahlen ähnlich? Wie reagiert ihr darauf und was lernt ihr daraus?
via SocialTimes.
Wer kennt das nicht: Man ist mit einem Mobilgerät unterwegs und versucht, eine Website zu laden, aber es dauert und dauert und dauert. Irgendwann gibt man auf. Leider sind aktuelle Forschungsergebnisse nur schwer zu finden, in einem Report von KISSMetrics aus dem Jahr 2011 ist jedoch nachzulesen, dass 47% der Benutzer eine Website problematisch finden, die länger als 2 Sekunden lädt. Das mag sich im Laufe der Zeit noch verschärft haben, da man früher vielleicht mobilen Websites gegenüber noch etwas nachsichtiger war. Im News-Bereich versuchen Facebook und Google dem nun zu begegnen, einerseits durch Facebook Instant Articles, andererseits durch Accelerated Mobile Pages. Beides Lösungen, die den einerseits die Datenmenge reduzieren und andererseits Seiten über das eigene CDN ausliefern.
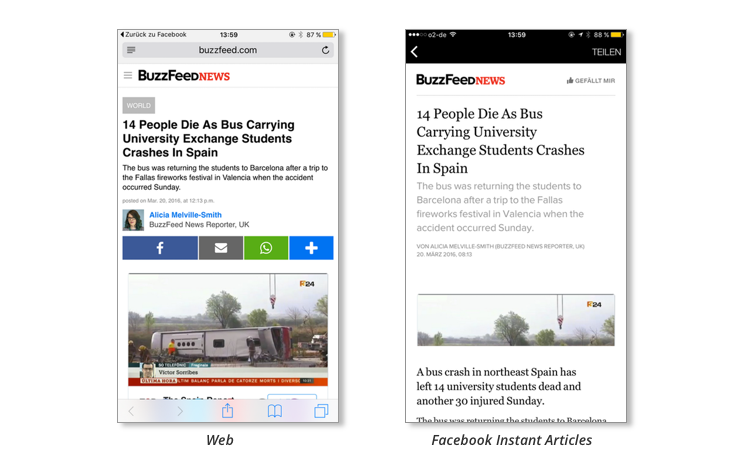
Facebook Instant Articles
Facebook’s Antwort heißt Facebook Instant Articles. Mit dieser Technologie werden Artikel direkt von Facebook gehostet und sollen dadurch bis zu 10 mal schneller laden. Dazu muss man als Publisher allerdings die diversen Spezifikationen (und damit Einschränkungen) von Facebook einhalten. So kann zwar eigene Werbung genutzt werden, man ist aber in Bezug auf die Platzierung eingeschränkter als auf der eigenen Website, auch wenn die Regeln inzwischen gelockert wurden. Alternativ kann Facebook die Werbung schalten, dann muss man aber auf 30% der Erlöse verzichten. Verfügbar ist die Technologie bislang nur für ausgesuchte Publisher, soll aber zur f8-Konferenz am 12. April dann für alle geöffnet werden. Es ist jedoch ein etwas aufwändigerer Prozess zu durchlaufen, bevor man aufgenommen wird.
Da es rein um eine mobile Optimierung geht, werden Facebook Instant Articles auch nur in der Facebook-App auf Android und iOS angezeigt. Es muss aber trotzdem zu jedem Artikel auch eine Version auf der Website des Publishers existieren, denn schliesslich kann die Seite ja auch per E-Mail, Twitter und Co. außerhalb von Facebook geteilt werden.

Wie gut funktionieren Facebook Instant Articles?
Viel Erfahrung gibt es noch nicht, da ja nur größere Publisher bislang an dem Programm teilnehmen durften. Klar ist aber, dass die SEO-Auswirkungen hier keine Rolle spielen, da es ja nur im mobilen Facebook-Ökosystem passiert. Und selbst dort werden Instant Articles im Newsfeed nicht besser gerankt als normale Artikel. Der Hauptvorteil ist daher vor allem die Geschwindigkeit (und ggf. die Möglichkeit, Facebook Werbung schalten zu lassen).
Bei Business Insider gibt es erste Reaktionen und Erfahrungen jener teilnehmenden Publisher. Diese reichen von super bis hin zu OK. So richtig schlecht scheint es für niemanden zu laufen, im Zweifel sieht man keine Änderung. So sehen manche Publisher einen Anstieg von Shares auf Facebook oder wiederholte Besuche. Selbst mehr Unique Visits auf der eigenen Webpräsenz will man verzeichnet haben. Es ist allerdings zu früh, um mit Sicherheit sagen zu können, ob da ein Zusammenhang besteht. Finanziell scheinen die Instant Articles ähnlich zu performen wie die eigenen mobilen Angebote. Bedenken müsse man, so Gawker-Gründer Nick Denton, dass keiner soviel über die Ad-Zielgruppe und Platzierung weiß, wie Facebook. Und das kann vielleicht gerade für kleinere Publisher positiv sein.

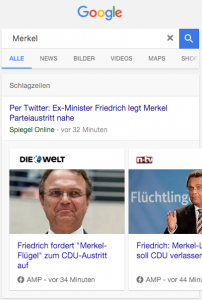
AMP-Seiten im Google News-Karussell
Was sind Accelerated Mobile Pages?
Google geht einen ähnlichen Weg und dort heißt das Projekt Accelerated Mobile Pages (kurz AMP), was sie in Zusammenarbeit mit zunächst 30 Publishern im Oktober 2015 ins Leben gerufen haben.
Im Vergleich zu Facebook Instant Pages ist allerdings AMP seit diesem Februar sehr wichtig für SEO, vor allem wenn man News oder Blog-Artikel veröffentlich. Seitdem werden AMP-optimierte Seiten nämlich in Suchergebnislisten ganz oben in einem Karussell angezeigt – zumindest, wenn sie als Top Story qualifizieren und man auf einem Mobilgerät darauf zu greift. Aber allein aus diesem Grund ist die AMP-Unterstützung schon ein Muss!
Technisch wird eine AMP-Seite in einer reduzierten HTML-Variante namens AMP-HTML erstellt. Sie enthält keinerlei JavaScript (außer der AMP-Library selbst) und darf nur bestimmte CSS-Elemente enthalten. Interaktive Elemente werden durch spezielle Tags implementiert, die dann durch die Library dynamisch ersetzt werden. So kann dann auch eine bestimmte Ladereihenfolge bestimmt werden. Jene Tags allerdings sind zunächst von Google und den mitwirkenden Technologiefirmen definiert. Da es kein offener Standard ist, bleibt die Frage, ob und wie man eigene Tags beisteuern kann.
Ähnlich wie bei Facebook soll auch eine AMP-Seite bis zu 10 mal schneller laden und sie wird zudem ebenfalls über das eigene Content Delivery Network ausgeliefert. Wer einmal durch das Karussell klickt, wird merken, dass man dabei die Google-Domain nicht verlässt.
Im nächsten Artikel beschreibe ich dann, wie man AMP mit WordPress benutzt.