Wer kennt das nicht: Man ist mit einem Mobilgerät unterwegs und versucht, eine Website zu laden, aber es dauert und dauert und dauert. Irgendwann gibt man auf. Leider sind aktuelle Forschungsergebnisse nur schwer zu finden, in einem Report von KISSMetrics aus dem Jahr 2011 ist jedoch nachzulesen, dass 47% der Benutzer eine Website problematisch finden, die länger als 2 Sekunden lädt. Das mag sich im Laufe der Zeit noch verschärft haben, da man früher vielleicht mobilen Websites gegenüber noch etwas nachsichtiger war. Im News-Bereich versuchen Facebook und Google dem nun zu begegnen, einerseits durch Facebook Instant Articles, andererseits durch Accelerated Mobile Pages. Beides Lösungen, die den einerseits die Datenmenge reduzieren und andererseits Seiten über das eigene CDN ausliefern.
Facebook Instant Articles
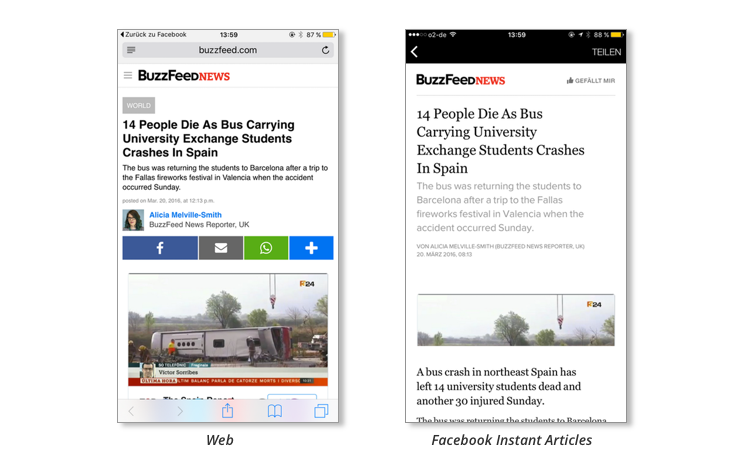
Facebook’s Antwort heißt Facebook Instant Articles. Mit dieser Technologie werden Artikel direkt von Facebook gehostet und sollen dadurch bis zu 10 mal schneller laden. Dazu muss man als Publisher allerdings die diversen Spezifikationen (und damit Einschränkungen) von Facebook einhalten. So kann zwar eigene Werbung genutzt werden, man ist aber in Bezug auf die Platzierung eingeschränkter als auf der eigenen Website, auch wenn die Regeln inzwischen gelockert wurden. Alternativ kann Facebook die Werbung schalten, dann muss man aber auf 30% der Erlöse verzichten. Verfügbar ist die Technologie bislang nur für ausgesuchte Publisher, soll aber zur f8-Konferenz am 12. April dann für alle geöffnet werden. Es ist jedoch ein etwas aufwändigerer Prozess zu durchlaufen, bevor man aufgenommen wird.
Da es rein um eine mobile Optimierung geht, werden Facebook Instant Articles auch nur in der Facebook-App auf Android und iOS angezeigt. Es muss aber trotzdem zu jedem Artikel auch eine Version auf der Website des Publishers existieren, denn schliesslich kann die Seite ja auch per E-Mail, Twitter und Co. außerhalb von Facebook geteilt werden.

Wie gut funktionieren Facebook Instant Articles?
Viel Erfahrung gibt es noch nicht, da ja nur größere Publisher bislang an dem Programm teilnehmen durften. Klar ist aber, dass die SEO-Auswirkungen hier keine Rolle spielen, da es ja nur im mobilen Facebook-Ökosystem passiert. Und selbst dort werden Instant Articles im Newsfeed nicht besser gerankt als normale Artikel. Der Hauptvorteil ist daher vor allem die Geschwindigkeit (und ggf. die Möglichkeit, Facebook Werbung schalten zu lassen).
Bei Business Insider gibt es erste Reaktionen und Erfahrungen jener teilnehmenden Publisher. Diese reichen von super bis hin zu OK. So richtig schlecht scheint es für niemanden zu laufen, im Zweifel sieht man keine Änderung. So sehen manche Publisher einen Anstieg von Shares auf Facebook oder wiederholte Besuche. Selbst mehr Unique Visits auf der eigenen Webpräsenz will man verzeichnet haben. Es ist allerdings zu früh, um mit Sicherheit sagen zu können, ob da ein Zusammenhang besteht. Finanziell scheinen die Instant Articles ähnlich zu performen wie die eigenen mobilen Angebote. Bedenken müsse man, so Gawker-Gründer Nick Denton, dass keiner soviel über die Ad-Zielgruppe und Platzierung weiß, wie Facebook. Und das kann vielleicht gerade für kleinere Publisher positiv sein.

AMP-Seiten im Google News-Karussell
Was sind Accelerated Mobile Pages?
Google geht einen ähnlichen Weg und dort heißt das Projekt Accelerated Mobile Pages (kurz AMP), was sie in Zusammenarbeit mit zunächst 30 Publishern im Oktober 2015 ins Leben gerufen haben.
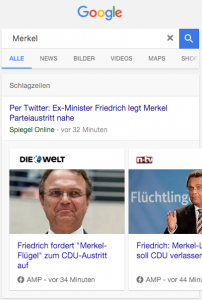
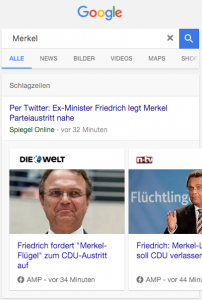
Im Vergleich zu Facebook Instant Pages ist allerdings AMP seit diesem Februar sehr wichtig für SEO, vor allem wenn man News oder Blog-Artikel veröffentlich. Seitdem werden AMP-optimierte Seiten nämlich in Suchergebnislisten ganz oben in einem Karussell angezeigt – zumindest, wenn sie als Top Story qualifizieren und man auf einem Mobilgerät darauf zu greift. Aber allein aus diesem Grund ist die AMP-Unterstützung schon ein Muss!
Technisch wird eine AMP-Seite in einer reduzierten HTML-Variante namens AMP-HTML erstellt. Sie enthält keinerlei JavaScript (außer der AMP-Library selbst) und darf nur bestimmte CSS-Elemente enthalten. Interaktive Elemente werden durch spezielle Tags implementiert, die dann durch die Library dynamisch ersetzt werden. So kann dann auch eine bestimmte Ladereihenfolge bestimmt werden. Jene Tags allerdings sind zunächst von Google und den mitwirkenden Technologiefirmen definiert. Da es kein offener Standard ist, bleibt die Frage, ob und wie man eigene Tags beisteuern kann.
Ähnlich wie bei Facebook soll auch eine AMP-Seite bis zu 10 mal schneller laden und sie wird zudem ebenfalls über das eigene Content Delivery Network ausgeliefert. Wer einmal durch das Karussell klickt, wird merken, dass man dabei die Google-Domain nicht verlässt.
Im nächsten Artikel beschreibe ich dann, wie man AMP mit WordPress benutzt.
Wie in diesem Artikel beschrieben, pusht Google gerade massiv ihr Accelerated Mobile Pages-Projekt (AMP). Kurz gesagt, geht es dabei darum, mobile Webseiten schneller ausliefern zu können. Bei AMP geschieht das dadurch, dass einerseits die Webseite auf das Wesentliche reduziert wird (kein JavaScript, wenig CSS, definierte Lade-Reihenfolge) und die Seiten durch Google’s CDN ausgeliefert werden.
Wichtig ist AMP vor allem inzwischen für Nachrichtensites und Blogs, da AMP-Seiten seit Februar in der Suche prominent ganz oben dargestellt werden (wenn man als Top-Story qualifiziert). Aus SEO-Sicht kommt man also eigentlich um AMP nicht herum.
Wenn Du also ein WordPress-Blog hast, dann solltest Du zusehen, dass Du AMP aktivierst, was zum Glück nicht wirklich schwer ist.

AMP-Seiten im Google News-Karussell
AMP in WordPress dank Plugin
Wie immer bei WordPress gibt es natürlich schon längst ein Plugin namens AMP, diesmal sogar auch direkt aus dem Hause Automattic
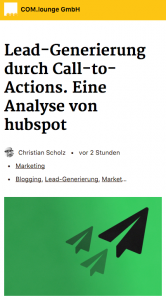
Installiert und aktiviert man dies, so werden alle Artikel (nicht Seiten) automatisch mit einer AMP-Variante versehen. Ansehen kann man diese, indem man einfach /amp/ an die URL anhängt, also z.B. https://comlounge.net/lead-generierung-call-to-actions/amp/. Es wird dabei nur der Post-Content genutzt und in einen einfachen Layout-Rahmen gesteckt. Hat man ein Site-Icon definiert, so wird dies ebenfalls im Header angezeigt.
Diese AMP-Seite wird dabei vom eigentlichen Beitrag automatisch über <link rel="amphtml" href="..." /> verlinkt und ist somit durch Google auffindbar.

Beispiel AMP-Seite
AMP anpassen
Da das Plugin selbst keinerlei UI hat und somit keine Design-Änderungen zulässt, muss man sich anders behelfen. Wer das Yoast SEO-Plugin nutzt, kann z.B. das Yoast SEO AMP Glue plugin installieren, das mehr Möglichkeiten eröffnet. Damit kann man AMP nicht nur für Artikel, sondern auch für Seiten und Medienobjekte aktivieren. Vor allem aber kann man die Farben und auch das Site-Icon ändern oder ein Default-Featured Image setzen. Ein solches Bild ist nämlich wichtig, damit Google die Seite richtig indiziert.
Wer ein Site-Icon nutzt, wird sich vielleicht ärgern, dass es rund ausgeschnitten wird, was sich nicht für jedes Logo eignet. Zum Glück kann man dies recht einfach im Custom CSS-Feld mit folgendem Code ausschalten:
nav.amp-wp-title-bar .amp-wp-site-icon { border-radius: 0; }
Das Yoast-Plugin kümmert sich weiterhin automatisch um die Einbindung von Analytics in die AMP-Seite, wenn man Google Analytics von Yoast installiert hat. Es kann aber auch ein manueller Tracking-Code angegeben werden.
Eine Alternative zu diesem Plugin, was ja sehr in das Yoast-Ökosystem integriert ist, wäre das Plugin von Pagefrog, was nicht nur AMP-Versionen erstellt, sondern auch Versionen für den Facebook Instant Articles oder Apple News. Allerdings stellt man sich im Forum schon die Frage, ob es noch weiterentwickelt wird, da man von den Entwicklern nichts mehr hört. Da die letzte Version aber nur 2 Wochen alt ist (beim Yoast-Plugin gerade aber ähnlich), sollte man das vielleicht erstmal beobachten. Im Zweifel sollte man sicherlich beide Plugins mal ausprobieren und schauen, was für einen selbst besser funktionieret.
Featured Image anzeigen
Wenn vom Featured Image die Rede ist, so muss man unterscheiden zwischen dem, was Google indiziert und dem, was angezeigt wird. Standardmäßig wird nämlich das Bild gar nicht ausgegeben, sondern nur in den Metadaten aufgelistet. Das ist für Google ausreichend, um es im News-Karussell anzuzeigen, schön wäre aber dennoch, das auch auf der Seite sehen zu können.
Hat man sein eigenes Theme, kann man dies wie folgt in der functions.php lösen:
add_action( 'pre_amp_render_post', 'xyz_amp_add_custom_actions' );
function xyz_amp_add_custom_actions() {
add_filter( 'the_content', 'xyz_amp_add_featured_image' );
}
function xyz_amp_add_featured_image( $content ) {
if ( has_post_thumbnail() ) {
// Just add the raw <img /> tag; our sanitizer will take care of it later.
$image = sprintf( '%s', get_the_post_thumbnail() );
$content = $image . $content;
}
return $content;
}
Weitere Möglichkeiten, um seine AMP-Seite anzupassen, sind in diesem README aufgelistet.
Post-Inhalte mit Shortcodes anreichern
Noch ein kleiner Tipp zum Ende: Die AMP-Version einer Seite beinhaltet wirklich nur den Artikelinhalt und keine anderen Elemente (z.B. Ausgaben von anderen Plugins, die über oder unter einem Artikel erscheinen, wie z.B. verwandte Beiträge oder Werbung). Wer dies in der AMP-Version (für RSS gilt wohl dasselbe) mehr als nur den Inhalt ausliefern möchte, muss dies in den Artikel direkt reinschreiben. Dies kann z.B. mit Shortcodes gelöst werden, wobei man aber beim Schreiben dran denken muss, es auch wirklich manuell reinzuschreiben. Da der Shortcode Teil des Beitrags ist, erscheint die Ausgabe dann auch in der AMP-Version.
Die Shortcodes selbst können dabei entweder von bestehenden Plugins kommen oder man kann sie als Entwickler selbst im Theme definieren. Wichtig ist dabei nur, dass kein JavaScript funktioniert und das CSS entweder über das Custom CSS-Feld des Yoast-Plugins oder aber auch in der functions.php speziell für AMP eingebunden werden muss. Für Werbung wird wahrscheinlich ein Bild mit Link am besten funktionieren.
Fazit
Generell ist die Aktivierung von AMP dank des Plugins recht einfach. Man sollte allerdings in der Suchkonsole darauf achten, dass Google die AMP-Seiten auch richtig indiziert. Zudem steckt AMP und vor die Wordpress-Integration noch ein bisschen in den Kinderschuhen. Da wird sicherlich in Zukunft noch einiges passieren, sowohl am Standard als auch an der WordPress-Implementierung. Wir werden euch auf dem Laufenden halten!
