WordPress über das Web-Interface zu steuern ist recht komfortabel. Zumindest in vielen Fällen. Gerade als Linux-Nutzer wünscht man sich aber dann doch manchmal eine Kommandozeile, gerade wenn Tätigkeiten automatisiert werden sollen. Zum Glück gibt es mit WP-CLI („WordPress Commandline Interface“) eine Lösung. Und was WP-CLI kann, kann sich sehen lassen: WordPress installieren, Plugins aktualisieren, Datenbank-Dumps erstellen und wieder einlesen, Kommentare verwalten und noch vieles mehr.
Der Vorteil bei Nutzung von WP-CLI ist zudem, dass die WordPress-Dateien nicht vom Web-Server beschreibbar sein müssen. Gegenüber den automatisierten Updates, die WordPress mitbringt, ist dies ein klares Plus an Sicherheit, da kompromittierte Plugins dadurch keine weiteren Dateien ändern können.
[toc]
Voraussetzungen
Um WP-CLI nutzen zu können, musst du SSH-Zugriff auf Deinen Server haben. Ein billiger Shared Hosting tut es hier also nicht. Auch empfiehlt es sich, ein bisschen Erfahrung mit der Kommandozeile zu haben. Ich gehe daher im folgenden davon aus, dass du die Grundlagen einer Linux-Shell beherrschst.
WP-CLI installieren
Die Installation von WP-CLI ist relativ einfach. Dazu wechselst du zunächst in dein Home-Verzeichnis (wo man nach dem Einloggen wahrscheinlich schon ist). Dort lädst du dann WP-CLI mit folgendem Kommando herunter:
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar
Es empfiehlt sich, zu testen, ob alles funktioniert:
$ php wp-cli.phar --info
PHP binary: /usr/bin/php5
PHP version: 5.6.17-0+deb8u1
php.ini used: /etc/php5/cli/php.ini
....
Gibt es dies oder ähnliches aus, dann funktioniert alles. Du kannst die Datei dann in deinen Pfad verschieben und ausführbar machen. Als root kann man sie z.B. nach /usr/local/bin kopieren, hier verschiebe ich sie allerdings in mein lokales bin/-Verzeichnis:
chmod 755 wp-cli.phar
mv wp-cli.phar ~/bin/wp
Nun heißt es also wp und kann entsprechend aufgerufen werden:
wp --info
Die Ausgabe hat sich hoffentlich nicht geändert.
So rufst du WP-CLI auf
Der Aufruf ist ja oben schon zu sehen, nur wird hinter wp dann noch ein Kommando und ggf. ein Unterkommando angehangen. So kannst du z.B. mit
wp comment list
alle Kommentare in deinem Blog auflisten lassen. Voraussetzung ist allerdings, dass du dieses Kommando innerhalb deiner WordPress-Instanz aufrufst (also dort, wo wp-login.php liegt oder tiefer im Verzeichnisbaum). Ansonsten kann ja WP-CLI schlecht wissen, auf welcher WordPress-Instanz es arbeiten soll.
Alternativ kannst du auch den Pfad zur WordPress-Instanz angeben:
wp --path=/var/www/example.org/htdocs/ comment list
Hier gehe ich davon aus, dass dein WordPress unter /var/www/example.org/htdocs/ liegt.
Multisite
Wenn du eine Multisite-Installation hast, wirst Du merken, dass du z.B. bei wp comment list nur die Kommentare des ersten Blogs angezeigt bekommst. Hier weiß WP-CLI nicht, welches Blog gemeint ist, da ja beide dieselbe WordPress-Installation und Datenbank besitzen.
Um eine bestimmte Site einer Multisite zu selektieren, musst du daher noch den --url-Parameter benutzen:
wp comment list --url=http://site2.example.org
Damit werden dann die Kommentare von site2.example.org aufgelistet. Dies gilt entsprechend für alle anderen Kommandos.
Die eingebaute Hilfe
WP-CLI hat eine ganze Menge von Kommandos und Unterkommandos. Hinzu kommen individuell noch diverse Parameter. Damit man sich das nicht alles merken oder dauernd nachschlagen muss, gibt es eine eingebaute Hilfe. Diese erreichst du, indem Du einfach
wp help
eingibst. Dies listet alle Kommandos und globale Parameter auf. Mit einem wp help <kommando> wird dann die Hilfe und die Unterkommandos zum entsprechenden Kommando ausgegeben und mit wp help <kommando> <unterkommando> dann die Beschreibung des Unterkommandos.
WP-CLI aktualisieren
Um WP-CLI zu aktualisieren, kannst du WP-CLI selbst nutzen, indem du
wp cli update
aufrufst. Stelle aber sicher, dass du das wp-Kommando auch schreiben kannst. Wenn du es global als root installiert hast, musst du wp cli update auch als root aufrufen, dann allerdings noch den Parameter --allow-root anhängen. Generell weigert sich WP-CLI nämlich, als root zu laufen.
Um herauszufinden, welche Version du installiert hast, kannst du wp cli version aufrufen. Um zu prüfen, ob ein Update bereitsteht, nutzt du wp cli check-update.
WordPress installieren
Um WordPress zu installieren, brauchst du
- eine schon eingerichtete Datenbank (also Datenbankname, Benutzername und Passwort)
- einen eingerichteten Web-Server, der auf das Verzeichnis zeigt, wo du WordPress installieren willst
Wechsel dazu in das Verzeichnis, wo WordPress installiert werden soll. WordPress kann dann in 3 einfachen Schritten installiert werden (auch einfach zu automatisieren):
1. WordPress herunterladen
Rufe folgenden Befehl auf, um WordPress herunterzuladen:
wp core download
Dies lädt die aktuellste Version von WordPress herunter. Willst Du eine andere Version herunterladen, kannst Du optional noch ein --version=<version> anhängen. <version> ersetzt du dabei durch die gewünschte Version, also z.B. wp core download --version=3.9.1.
Das lädt allerdings die englische Version von WordPress herunter. Willst du stattdessen die deutsche Version nutzen, muss noch der --locale-Parameter angehangen werden:
wp core download --locale=de_DE
Oder im Falle der Sie-Version:
wp core download --locale=de_DE_formal
2. WordPress konfigurieren
Als nächstes muss WordPress konfiguriert werden, also die wp-config.php geschrieben werden. Dazu gibt es den Befehl wp core config.
Diesen rufst du in der Basis-Version wie folgt auf:
wp core config --dbname=wp_database --dbuser=wp --dbpass=securepswd
Dies konfiguriert die Datenbank mit den angegebenen Werten (die du natürlich ersetzen solltest). Zudem werden automatisch die Salts generiert. Auch wird geprüft, ob die Datenbank mit den angegeben Daten ansprechbar ist.
Ich persönlich würde die weitere Konfiguration mit einem Texteditor vornehmen. Manchmal ist es aber hilfreich, dies auch über ein Kommando erledigen zu können (Stichwort wieder Automatisierung). Dazu kann man weitere Konfigurationsdirektiven über das Flag --extra-php übergeben:
wp core config --dbname=testing --dbuser=wp --dbpass=securepswd --dbprefix=myprefix_ --extra-php <<PHP
define( 'WP_DEBUG', true );
PHP
In diesem Fall setze ich zusätzlich zum Debug-Modus auch noch den Tabellenprefix (immer eine total gute Idee).
3. WordPress-Installation abschliessen
Jetzt haben wir also die Dateien am richtigen Ort und die Konfigurationsdatei geschrieben. Wir könnten jetzt schon auf per Web-Browser auf die Instanz zugreifen und den Installations-Wizard durchlaufen. Müssen wir aber nicht, denn wir können auch dies über die Kommandozeile erledigen:
wp core install --url=example.org \
--title="Titel der Website" \
--admin_user=dont_call_me_admin \
--admin_password=sicheres_passwort_0815_4711 \
--admin_email=my_email@example.org
Ich denke mal, das die Parameter hier selbsterklärend sind. Wer im übrigen keine Benachrichtigungs-E-Mail erhalten will, kann diese mit --skip-email unterdrücken.
Und damit haben wir eine voll funktionsfähige WordPress-Instanz aufgesetzt. Bislang natürlich ohne spezielles Theme und Plugins. Das kommt daher gleich dran. Vorher noch ein Wort in Sachen Sicherheit.
WordPress aktualisieren
Jeder weiß hoffentlich, wie wichtig es ist, WordPress auf dem aktuellsten Stand zu halten. Dankenswerterweise hilft auch hier WP-CLI. Um WordPress zu aktualisieren, ruft du folgenden Befehl auf:
wp core update
Dies lädt die aktuellste Version herunter und installiert diese. Dies installiert sowohl Unterversionen als auch Hauptversionen. Letztere allerdings will man ggf. vorher testen. Von daher empfiehlt es sich bei einer Automatisierung (z.B. via Cronjob), die Aktualisierungen auf Unterversionen einzuschränken. Dies geht mit
wp core update --minor
Manchmal will man außerdem eine spezielle Version installieren. Dies kannst du mit
wp core update --version=4.4.2
tun. Wenn die Versionsnummer kleiner als die installierte Version ist, musst du zudem --force benutzen, da WP-CLI dich das sonst nicht tun lässt.
Du kannst auch den Namen eines ZIP-Files angeben, wenn Du WordPress schon heruntergeladen hast:
wp core udpate latest.zip
Eventuell muss dann noch die Datenbank aktualisiert werden. Dies kannst du mit folgendem Befehl tun:
wp core update-db
Plugins mit WP-CLI verwalten
Nun also zu den Plugins. Hier kann man mit WP-CLI die komplette Verwaltung vornehmen, also Installation, Aktualisierung, Aktivierung usw. Das ist auch ungemein hilfreich, wenn man nicht mehr ins Web-Backend reinkommt.
Plugins installieren, aktivieren und löschen
Der erste Schritt ist wohl die Installation von Plugins. So kannst du mit dem Befehl
wp plugin install w3-total-cache
das Plugin W3 Total Cache installieren. Als nächstes kannst du es mit
wp plugin activate w3-total-cache
aktivieren. Oder aber du tust dies in einem Schritt mit
wp plugin install --activate w3-total-cache
Deaktivieren geht entsprechend mit deactivate. Es gibt auch noch toggle, welche diesen Status immer umschaltet, ich finde aber eine explizite Angabe meist sinnvoller.
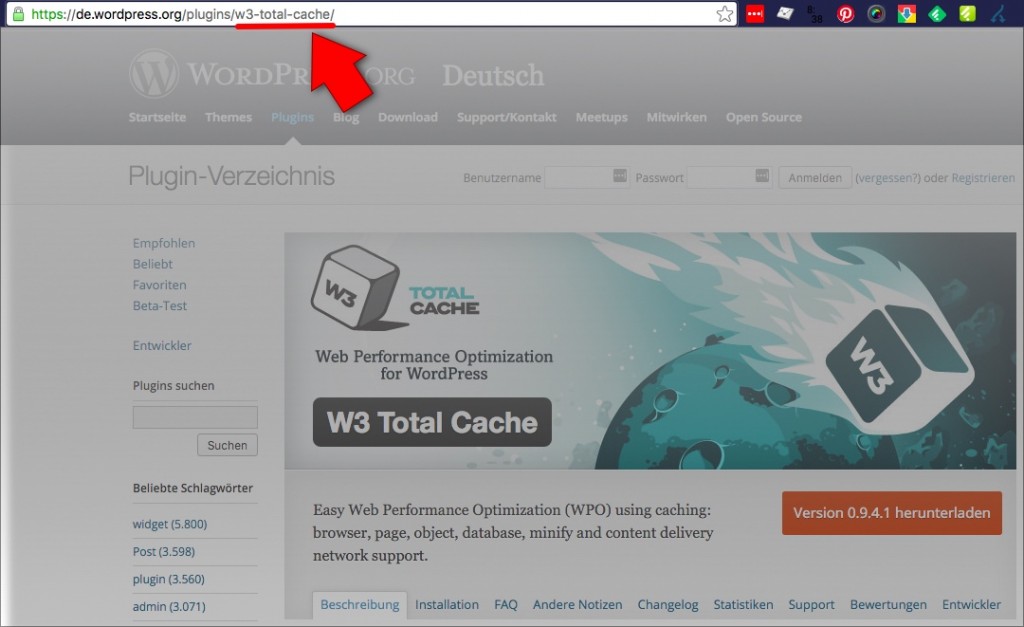
Bleibt die Frage, welchen Namen man denn beim Plugin angeben muss. Und zwar ist dies der sogenannte slug (hier w3-total-cache). Dies ist der Teil der URL der Plugin-Seite des WordPress-Plugin-Verzeichnisses:

Wie man den Plugin-Slug für WP-CLI findet
Du kannst auch Plugins installieren, die nicht im WordPress-Verzeichnis vorhanden sind (z.B. kommerzielle Plugins). Dazu ersetzt du den Plugin-Slug einfach durch den Namen oder die URL eines ZIP-Files:
wp plugin install my-super-commercial-plugin.zip
wp plugin install https://example.org/plugins/my-super-commercial-plugin.zip
Plugins löschen
Löschen kannst du ein Plugin natürlich auch wieder. Das machst du wie folgt:
wp plugin deactivate w3-total-cache
wp plugin uninstall w3-total-cache
Man kann auch das wieder zusammenfassen:
wp plugin uninstall --deactivate w3-total-cache
Alle Plugins deaktivieren
Wenn mal nichts mehr geht, ist eine der Ratschläge, einfach mal alle Plugins zu deaktivieren. Das ist natürlich schwerlich im Web-Interface zu erledigen, wenn nichts mehr geht. Wer WP-CLI hat, ist da klar im Vorteil, denn hier geht es einfach mit
wp plugin deactivate --all
Wie man alle Plugins wieder aktiviert, wird dem Leser als Hausaufgabe überlassen.
Plugins suchen
Nach Plugins suchen kannst du ebenfalls (z.B. um den Slug herauszufinden). Willst du z.B. ein SEO-Plugin installieren, kann der folgende Befehl helfen, das richtige (oder zumindest irgendeins) zu finden:
$ wp plugin search seo
Success: Showing 10 of 1843 plugins.
+-------------------------------+-------------------+--------+
| name | slug | rating |
+-------------------------------+-------------------+--------+
| SEO | seo-wizard | 76 |
| SEO Ultimate | seo-ultimate | 78 |
| WordPress SEO Comments Plugin | blog-comments-seo | 88 |
| Link to us - SEO Widget | link-to-us | 100 |
| SEO by SQUIRRLY™ | squirrly-seo | 90 |
| WP Meta SEO | wp-meta-seo | 90 |
| SEO Post Content Links | content-links | 98 |
| SEO Plugin LiveOptim | liveoptim | 88 |
| Yoast SEO | wordpress-seo | 80 |
| The SEO Framework | autodescription | 100 |
+-------------------------------+-------------------+--------+
Um die nächsten 10 Einträge einzusehen, kannst du die Option –page=2 nutzen. Du kannst die Anzahl der Ergebnisse pro Seite mit Hilfe von --per-page=50 ändern.
Weiterhin kannst du die angezeigten Felder mit Hilfe des --fields-Parameters bestimmen. Gebe wp help plugin search ein, um eine komplette Liste der Felder zu erhalten.
Wenn du dieses Kommando in einem Script verwendest, willst du vielleicht auch ein anderes Ausgabeformat wählen. Dies kannst du mit --format tun, wobei man zwischen table, csv, json, count und yaml wählen kann. Sortieren (z.B. nach Rating) geht aber leider nicht.
Hier ein weiteres Beispiel:
$ wp plugin search seo --format=csv --per-page=2 --fields=name,slug,tested
Success: Showing 2 of 1843 plugins.
name,slug,tested
SEO,seo-wizard,4.5.1
"SEO Ultimate",seo-ultimate,4.3.3
Beachte, dass hier noch eine Zeile mit Success angezeigt wird, was bei der Nutzung in einem Script vielleicht stören könnte. Willst du solche Meldungen unterbinden, musst du noch --quiet als Parameter anhängen. Gerade in Scripts macht diese Funktion wohl auch am ehesten noch Sinn, denn ansonsten sind Plugins wohl einfacher über das Web zu finden.
Plugins auflisten
Um herauszufinden, welche Plugins überhaupt installiert sind, kannst Du wp plugin list aufrufen:
$ wp plugin list
+-------------------------------------+----------+-----------+----------+
| name | status | update | version |
+-------------------------------------+----------+-----------+----------+
| above-the-fold-optimization | inactive | none | 2.3.14 |
| advanced-custom-fields | active | none | 4.4.7 |
| amp | active | none | 0.3.2 |
| antispam-bee | active | none | 2.6.8 |
...
Plugins aktualisieren
Eine sehr hilfreiche Funktion von WP-CLI ist es, Plugins per Script aktualisieren zu können. Dies hat den Vorteil, dass die WordPress-Dateien einen anderen Besitzer als den Web-Server haben können. Somit kann ein Angreifer diese auch nicht ändern. wenn er „nur“ Zugriff auf das Web-Interface hat.
Zunächst aber will man wahrscheinlich den Status seiner Plugins erfahren. Dazu rufst du folgendes auf:
$ wp plugin status
5 installed plugins:
I above-the-fold-optimization 2.3.14
A advanced-custom-fields 4.4.7
A amp 0.3.2
A antispam-bee 2.6.8
UA fb-instant-articles 2.9
...
Anhand der ersten Spalte siehst du dann, dass above-the-fold-optimization nur installiert, aber nicht aktiviert ist, die drei nächsten auch aktiviert sind und fb-instant-articles ein Update braucht.
Dieses kannst du dann mit
wp plugin update fb-instant-articles
installieren. Willst du auf eine spezifische Version aktulisieren, kannst du das mit --version=1.2.3 tun.
Du kannst auch alle zu aktualisierenden Plugins auf einmal aktualisieren:
wp plugin update --all
Themes verwalten
Wenn alle Plugins bereit sind, braucht es noch ein Theme. Ich gehe hier zunächst davon aus, dass ein bestehendes Theme installiert werden soll. Dies funktioniert ähnlich wie bei Plugins.
Theme installieren
So installierst Du ein Theme mit
wp theme install <theme>
<theme> kann dabei sein:
Du kannst das Theme dabei direkt mit --activate aktivieren oder das separat tun:
wp theme activate clean-journal
Themes aktualisieren, suchen, auflisten
Ähnlich wie bei Plugins kannst Du auch Themes aktualisieren. Dies geschieht mit
wp theme update <theme>
wobei man auch hier --all und --version wie bei den Plugins angeben kann.
Dasselbe gilt für die Kommandos list und status. Auch die entsprechen den oben beschriebenen Plugin-Kommandos.
Permalinks konfigurieren
Die Permalinks können ebenfalls mit WP-CLI verwaltet werden. Dies geht mit dem wp rewrite-Kommando. Will man die Permalink-Struktur auf /2016/04/postname ändern, so geht dies mit
wp rewrite structure '/%year%/%monthnum%/%postname%'
Dabei kannst Du auch die Kategorie- und Schlagwort-Basis setzen (wie in den Permalink-Einstellungen):
wp rewrite structure --category_base '/kat/' --tag-base '/stichwort/' '/%year%/%monthnum%/%postname%'
Die Rewrite-Rules können dann mit wp rewrite flush aktualisiert oder mit wp rewrite list aufgelistet werden.
Benutzer verwalten
Kommen wir zur Benutzerverwaltung. Will man einen neuen Autor mit Benutzername klaus und E-Mail-Adresse klaus@comlounge.net anlegen, so ruft man Folgendes auf:
wp user create klaus klaus@comlounge.net --role=author
Gibt man keine Rolle an, wird die Default-Rolle genutzt (normalerweise wohl subscriber). Weitere Parameter sind:
--user_pass=<pass> übergibt ein Passwort für den neuen Nutzer--display_name=<anzeigename> definiert den Anzeigenamen--first_name=<vorname> speichert den Vornamen--last_name=<nachname> entsprechend den Nachnamen--send_email gibt an, ob eine Mail an den neuen Benutzer gesendet werden soll oder nicht--porcelain gibt nur die Benutzer-ID zurück, sinnvoll bei einer Automatisierung
Benutzer wieder löschen geht mit
wp user delete klaus
Will man dabei die Artikel des Benutzers an einen anderen Benutzer „übergeben“, so geht dies mit --reassign=<user_id>.
Dazu braucht man natürlich die ID, die man mit Hilfe der Benutzerliste herausbekommt:
wp user list
Auch hier gibt es wieder viele hilfreiche Parameter, wie z.B.
--role=<rolle> zeigt nur die Benutzer mit der angegebenen Rolle an--format=<format> definiert das Ausgabeformat (table, csv, json, count, yaml)
Datenbank verwalten
Wenn es um die Datenbank geht, ist ja zunächst mal ein Export (z.B. für ein Backup interessant). Das geht mit
wp db export
Praktischerweise muss man hier keinen Benutzernamen und Passwort angeben, da dies ja schon in der wp-config.php konfiguriert ist. Nach Ausführung des Kommandos liegt eine SQL-Datei mit dem Namen <dbname>.sql im aktuellen Verzeichnis. Willst du sie an einen anderen Ort exportieren, kannst du den Pfad dorthin angeben:
wp db export /tmp/export.sql
Das Importieren der Datenbank ist dann ebenfalls recht einfach möglich:
wp db import /tmp/import.sql
Praktisch ist manchmal auch, einfach einen Datenbank-Prompt zu haben. Dies geht ganz einfach mit
wp db cli
Weitere Kommandos können die Datenbank optimieren, reparieren usw. Weiteres findest du mit Hilfe von wp help db heraus.
Kommentarverwaltung mit WP-CLI
Spätestens, wenn sich Tausende bis Milliarden von Spam-Kommentaren angesammelt haben, wünscht man sich einen Weg, diese relativ flott löschen zu können. Das Web-Backend ist dabei nur leider alles andere als flott und kann das Lösch-Glück ggf. mit einem Timeout ins Gehege kommen. Abhilfe schafft auch hier wieder WP-CLI:
wp comment delete $(wp comment list --status=spam --format=ids)
Hier arbeiten sogar 2 Kommandos zusammen: Mit wp comment list werden alle Kommentare angezeigt, die den Status spam haben. Der Parameter --format=ids definiert, dass nur die IDs ausgegeben werden. Diese werden dann von wp comment delete als Eingabe genutzt.
Für die normale Kommentar-Moderation ist die Kommandozeile wahrscheinlich eher schlecht geeignet, für Batch-Operationen wie oben bietet sie sich aber definitiv an. Gerade wegen der Timeouts.
Suchen und Ersetzen
Wer schon einmal eine WordPress-Instanz umziehen musste, wird sich darüber gefreut haben, dass das Meiste an Konfiguration in der Datenbank und nicht etwa in Konfigurationsdateien abgelegt wird. Will man also die URL der Site ändern, ist das nicht so einfach möglich und mit vielen Plugins dennoch oftmals manuelle Arbeit.
Einfacher ist da mal wieder die Kommandozeile. Bei WP-CLI gibt es daher das passende Kommando:
wp search-replace live.example.org dev.example.org
In diesem Beispiel werden alle Vorkommen von live.example.org durch dev.example.org ersetzt. WP-CLI handhabt dabei ebenfalls von PHP serialisierte Daten.
Wer dem Suchen und Ersetzen erstmal nicht so traut, der kann sich mit Hilfe von --dry-run ausgeben lassen, wie viele Vorkommnisse in welcher Tabelle denn geändert werden würden:
$ wp search-replace live.example.org dev.example.org
+------------------+-----------------------+--------------+------+
| Table | Column | Replacements | Type |
+------------------+-----------------------+--------------+------+
| wp_options | option_name | 1 | SQL |
| wp_options | option_value | 15 | PHP |
| wp_users | user_email | 4 | SQL |
+------------------+-----------------------+--------------+------+
In dieser Ausgabe sieht man jetzt z.B., dass der Such-String auch in E-Mail-Adressen vorkommt. Diese will man wahrscheinlich nicht ändern und zum Glück kann man das search-replace dabei auf bestimmte Tabellen (wie wp_options) einschränken. Dazu gibt man einfach die gewünschten Tabellen noch am Ende an:
wp search-replace live.example.org dev.example.org wp_options wp_irgendwas ...
Allerdings muss man sich dazu schon ein bisschen auskennen oder sollte zumindest noch einmal sicherstellen, dass man ein Backup hat (das macht ihr doch eh immer, oder?). Ansonsten ist ein wp db export ja schnell gemacht.
Multisite
Bei einer Multisite ist natürlich noch mehr zu beachten, z.B. dass man das Suchen und Ersetzen auf den richtigen Sites durchführt. WP-CLI arbeitet daher zunächst auf der Standard-Site oder der durch den --url-Parameter angegeben Site. Mit Hilfe von --network kannst du das Suchen und Ersetzen aber auf allen Sites gleichzeitig durchführen.
Plugins und Erweiterungen für WP-CLI
WP-CLI beinhaltet schon recht viele Kommandos. Mehr ist aber immer besser und daher kann WP-CLI mit Hilfe von Plugins erweitert werden. Mehr noch: Manche Plugins, wie W3 Total Cache haben schon Support für WP-CLI eingebaut. Hast du also W3 Total Cache und WP-CLI installiert, kannst Du mit
wp total-cache flush
den Cache von der Kommandozeile aus leeren. Die Liste aller Kommandos erhält man dabei wie beschrieben mit wp help.
Wenn du wissen willst, welche andere Plugins WP-CLI-Unterstützung haben oder welche gar nur neue Befehle bereitstellen, dann kannst du das im Tool-Verzeichnis nachsehen.
Packages
Es gibt aber nicht nur Plugins, sondern auch noch sogenannte Packages. Diese sind im Gegensatz zu Plugins nur in WP-CLI aktiv. Sie werden daher vom Web-Frontend gar nicht erst geladen und sind auch nicht von WordPress selbst abhängig. D.h. sie können auch ausgeführt werden, wenn WordPress noch gar nicht aktiv oder defekt ist.
Eine Liste der verfügbaren Packages gibt es im Package-Index oder über die Kommandozeile selbst:
wp package browse
Installiert wird ein Package wie folgt:
wp package <package_name>
Ein Beispiel wäre:
wp package install petenelson/wp-cli-size
Danach gibt es dann ein neues Kommando namens wp size:
wp size database
Artikel-Revisionen verwalten
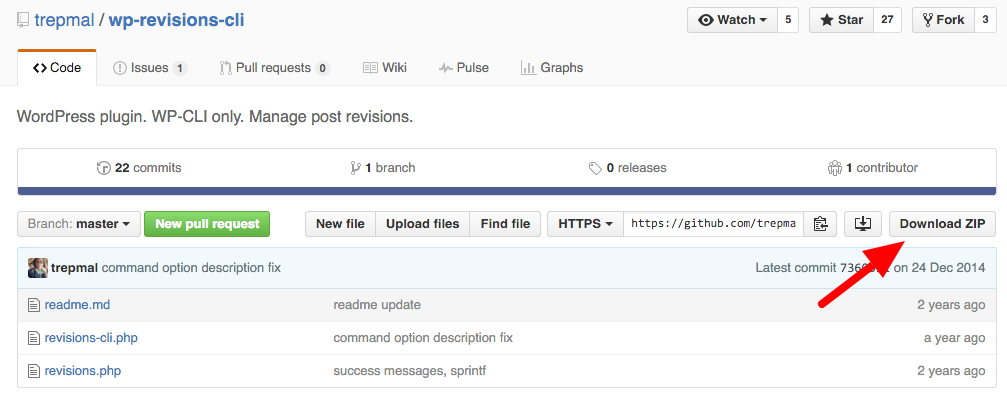
Ähnlich wie zu viele Spam-Kommentare in der Datenbank können auch zu viele Artikel-Revisionen WordPress ausbremsen. Doch wie löscht man die nicht mehr benötigten Revisionen alle auf einmal? Hier kommt das Plugin wp-revisions-cli zum Einsatz. Ein Problem nur: Es existiert nur als Source-Code-Repository auf github und nicht im WordPress-Plugin-Verzeichnis.
Was also tun?
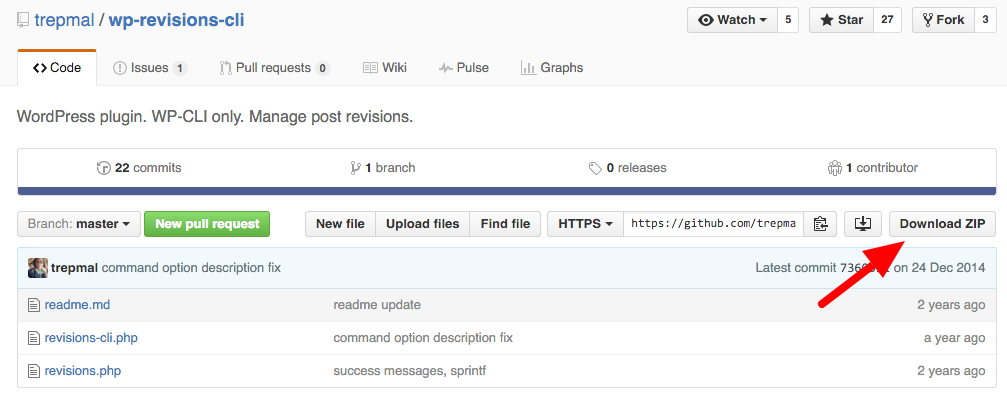
Wie oben beschrieben, kann man Plugins auch aus einem ZIP-File installieren. Weiterhin muss diese Datei gar nicht lokal vorliegen, sondern kann auch per URL referenziert werden. Die URL bekommt man dabei von github, denn dort wird das Repository auch als ZIP-Datei bereitgestellt:

Download-Link zum WP-Revisions-Plugin
Mit einem Rechtsklick kann man dann die URL des Links kopieren und dann das Plugin damit installieren:
wp plugin install --activate https://github.com/trepmal/wp-revisions-cli/archive/master.zip
Dies installiert und aktiviert das Revisions-Plugin. In WordPress selbst sieht man außer dem Plugin in der Plugin-Liste nichts davon, denn es stellt nur ein WP-CLI-Kommando bereit.
Nun, da das Plugin installiert ist, kann du mit wp help revisions die vom Plugin bereitgestellten Unterkommandos ansehen.
Revisionen ansehen
Alle gespeicherten Revisionen kannst du mit
wp revisions list
auflisten lassen. Das sind wahrscheinlich recht viele, so du die maximale Anzahl von anzulegenden Revisionen nicht in wp-config.php eingeschränkt hast (das kannst du z.B. mit wp revisions status prüfen). Mit Hilfe von --post_id= und --post_type= kannst du die Liste aber entsprechend auf einen Artikel oder einen Artikeltyp einschränken.
Revisionen löschen
Eigentlich wollten wir Revisionen aber ja löschen. Hier gibt es gleich zwei Kommandos: clean und dump.
Der Unterschied zwischen den Kommandos ist, dass dump einfach alle Revisionen komplett löscht, während man bei clean mehr Kontrolle hat. Mit wp revisions dump sind also einfach alle Revisionen weg.
Will man aber noch 5 Revisionen behalten und nur alle älteren löschen, dann kann man das mit
wp revisions clean 5
tun. Optional kann man auch wieder die oben schon beschriebenen Parameter --post_id und --post_type angeben, um nur einen Artikel oder einen Artikel-Typ zu behandeln.
Es gibt noch viel mehr…
Obwohl der Artikel schon recht lang ist, gibt es in WP-CLI natürlich noch viel mehr. Ich werde den Artikel also ggf. noch erweitern. Wer selbst noch ein bisschen stöbern will, kann dies aber natürlich mit wp help tun.
Und wenn ihr WP-CLI schon nutzt, wäre ich an interessanten Anwendungsfällen in den Kommentaren sehr interessiert.
Als ich dieses Blog aufsetzte, war ich natürlich auch auf der Suche nach einem Plugin, mit dem ich verwandte Artikel verlinken kann. Es gibt diverse Plugins für WordPress, die das automatisiert machen können, wie z.B. Yet Another Related Posts Plugin oder Contextual Related Posts – ich aber will diese Artikel manuell aussuchen. So habe ich mehr Kontrolle und bin mir sicher, dass die Artikel auch Sinn machen.
Die Anforderungen
Die Anforderungen waren für mich im Detail:
- Ich will bei einem Artikel zu anderen Artikeln angeben
- Bis zu 3 Verweise sollen unter dem Artikel erscheinen
- Verlinke ich einen Artikel, soll dieser Artikel auch automatisch einen Backlink bekommen.
- Trotzdem sollen insgesamt nur 3 Artikel in der Liste angezeigt werden, wobei die ausgehenden Links Vorrang haben sollen.
Ich habe mir zunächst das Manual Related Posts Plugin angeschaut, das allerdings seit 7 Monaten nicht mehr aktualisiert wurde. Zudem hatte ich auch ein paar Probleme mit dem Styling, da er z.B. feste style-Angaben in den Code schreibt, die man zwar theoretisch per Filter ändern kann, was aber für mich nicht so richtig funktioniert hat.
Die nächste Idee war dann, das direkt selbst im Theme zu implementieren. Problem hierbei: Benutzer-Interfaces in WordPress zu implementieren ist nicht gerade ein Spaß (zumindest out of the box). Und an dieser Stelle kam dann das Advanced Custom Fields Plugin ins Spiel. Hier muss man zwar immer noch selbst ein bisschen Code schreiben, aber die UI-Arbeit ist damit zum Glück schon erledigt. (Dank geht an Claudia von Chilliscope, die mich wieder dran erinnerte, dass es dieses Plugin ja auch noch gibt).
Was ist das Advanced Custom Fields Plugin (ACF)?
Kurz gesagt, lassen sich mit dem Advanced Custom Fields Plugin neue Metadaten-Felder für Artikel, Seiten und Custom Content Types definieren. Diese Felder sind dabei deutlich ausgereifter im UI als die Standard-WordPress-Implementierung. Hinzu kommt eben, dass man sich um das Benutzer-Interface dann gar nicht mehr selbst kümmern muss.
Allerdings muss man schon etwas programmieren können, um ACF nutzen zu können, denn es fragt nur die Daten ab, zeigt sie aber zunächst nicht wieder an. Dazu muss man das Theme entsprechend anpassen, was PHP-Kenntnisse benötigt.
Verwandte Artikel mit Advanced Custom Fields implementieren
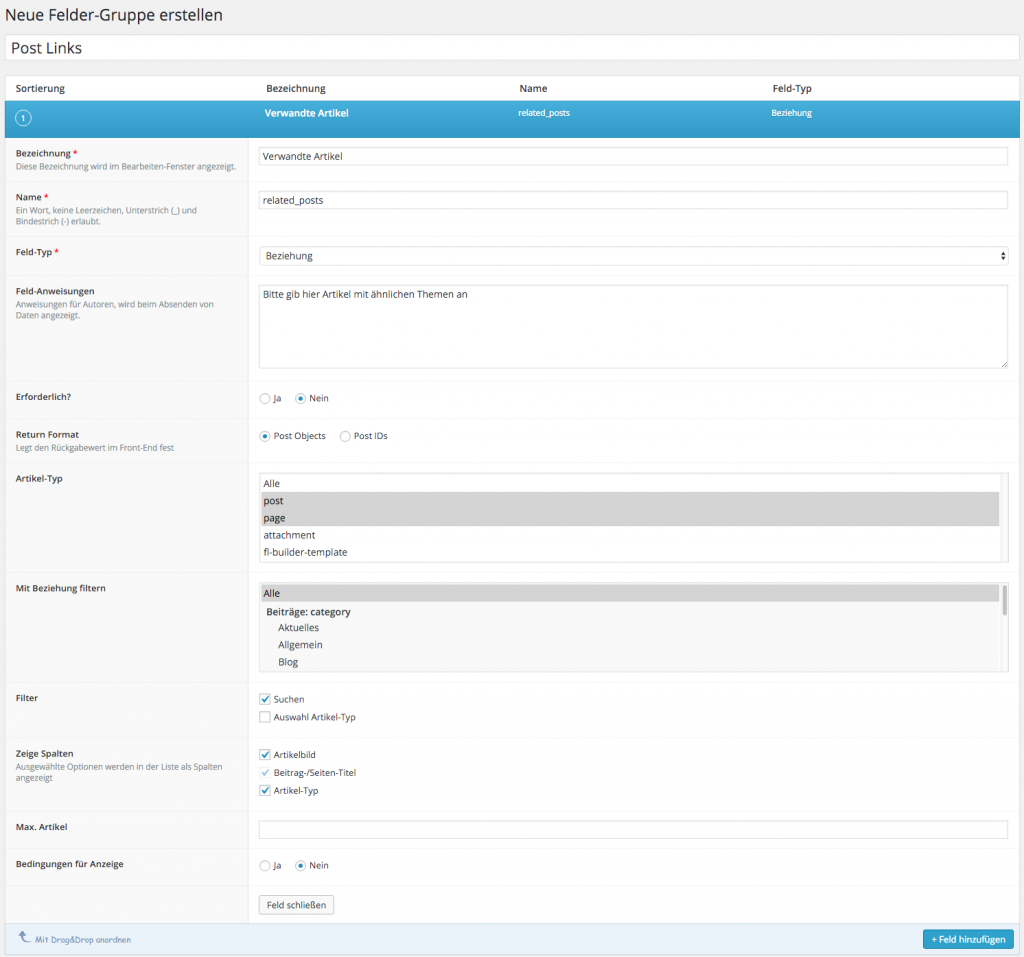
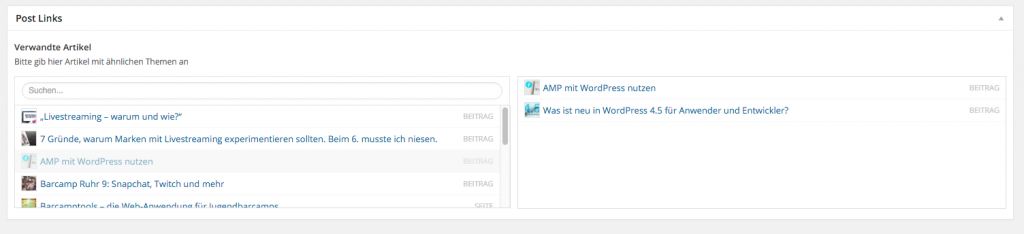
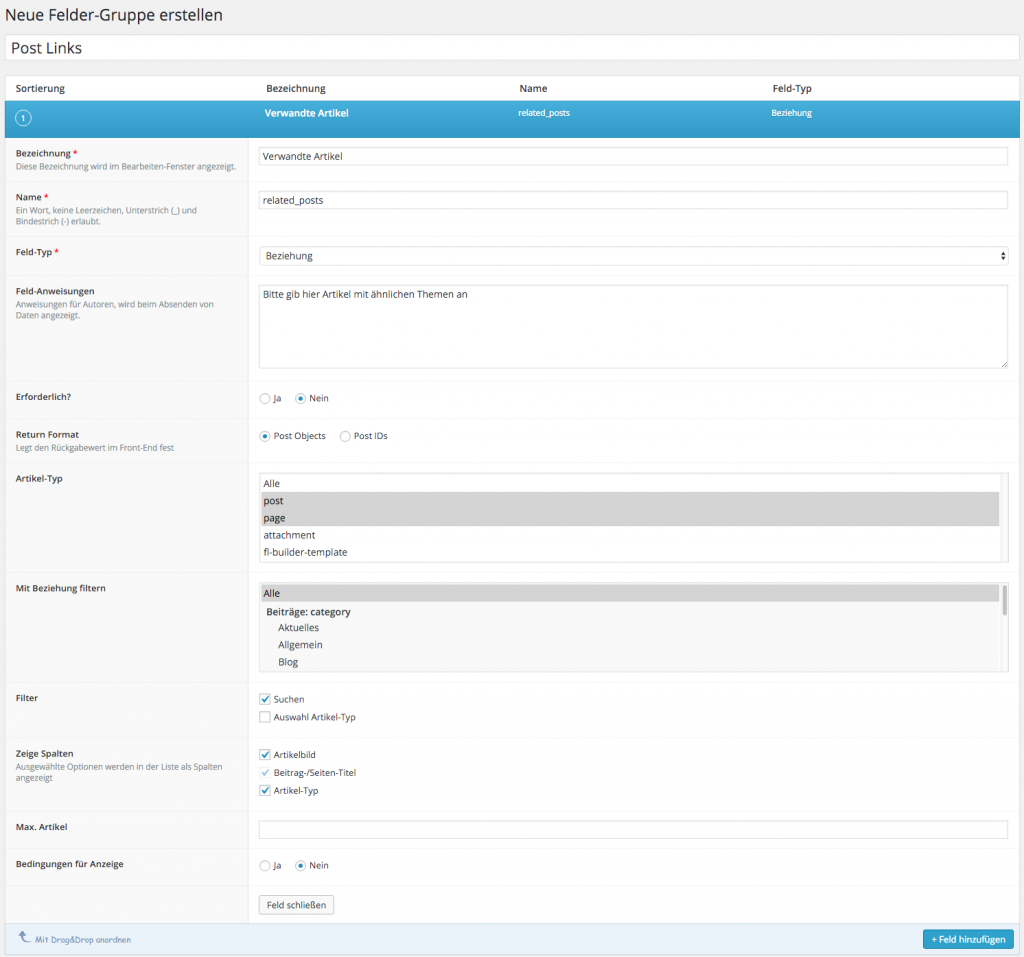
Wie geht man also nun vor, um eine manuelle Verlinkung von Artikeln zu implementieren? Am Anfang steht die Definition des benötigten Feldes, in dem man die Artikel aussucht, die man verlinken will. Dazu legt man unter dem Menüpunkt Eigene Felder zunächst eine neue Gruppe an, die man beliebig nennen kann. Bei mir heißt sie „Post Links“. Direkt darunter kann man dann ein neues Feld erstellen. Als Titel habe ich „Verwandte Artikel“ gewählt, als internen Namen „related_posts“ und als Feld-Typ Beziehung. Man hätte auch den Artikel-Typ nehmen können, aber dann bekommt man nur eine lange Liste von Artikeln angezeigt. Das Beziehungs-Feld dagegen hat noch eine Suche eingebaut ähnlich dem Link-Dialog.
Wichtig für mich war weiterhin, dass ich nur Posts erlaube, dass man nicht zwingend etwas auswählen muss, und dass man mehrere Artikel selektieren kann.
Insgesamt sieht das dann so aus:

Beziehungsfeld für die verwandten Artikel anlegen
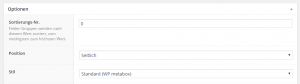
Bei den Optionen kann man dann noch angeben, dass die Gruppe unter dem Inhalt („normal“) angezeigt werden soll und dass der Stil „Standard“ sein soll (also mit Rahmen). Und bitte nicht vergessen, vorher auch das Feld hinzuzufügen, die Optionen gelten nämlich für die ganze Gruppe.

Optionen in ACF einstellen
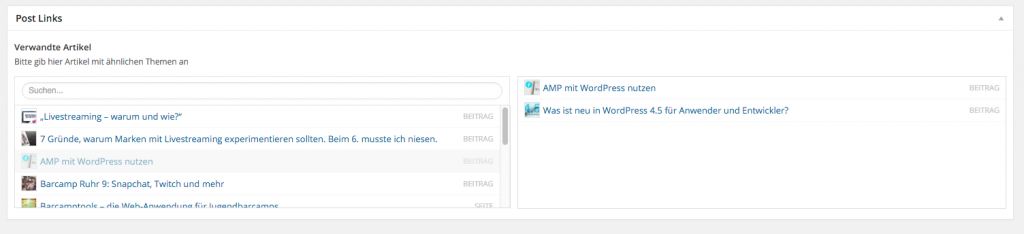
Hat man das alles gemacht, erscheint rechts in der Seitenleiste bei den Artikeln eine neue Box namens „Post Links“, wo man dann beliebig viele Artikel selektieren kann (von denen wir später aber nur maximal 3 anzeigen).

Das Beziehungsfeld in Aktion
Optional: Feld-Liste als PHP exportieren
Ich persönlich habe dies zunächst auf meiner Test-Installation gemacht und habe danach unter „Eigene Felder“ den Punkt „Export“ und dann „Export als PHP“ gewählt. Heraus kommt PHP-Code, der in die functions.php im Theme eingebaut werden kann.
Der Vorteil: Ich muss die Feld-Definition nicht bei jedem Blog vornehmen, sondern sie ist fest im Theme verankert (ACF muss aber installiert sein). In meinem Fall kann ich einfach das Theme auf die Live-Site deployen und schon erscheinen die Felder. So würde ich mir das bei allen Plugins wünschen.
Man sollte allerdings die Gruppe im Backend wieder löschen, nachdem man den PHP-Code ins Theme eingebaut hat, da ansonsten die Felder doppelt erscheinen könnten.
Verwandte Artikel ausgeben
Jetzt können wir Artikel selektieren, jedoch werden sie noch nicht ausgegeben. Gehen wir dazu am besten Schritt für Schritt vor. Dazu habe ich in der Datei single.php im HTML einen neuen Bereich für die Artikel-Liste geschaffen und folgenden Code für die Liste selbst genutzt:
<?php
$related = get_field("related_posts");
// output all the related articles
if( $related ): ?>
<h2>Vielleicht auch total interessant:</h2>
<div class="row">
<?php foreach( $related as $post): setup_postdata($post); ?>
<div class="col-md-4">
<div class="panel">
<a href="<?php the_permalink(); ?>" title="<?php echo esc_attr( the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark">
<?php echo the_post_thumbnail("featured-wide", array( 'class' => 'img-responsive') ); ?>
<div class="panel-heading">
<h5 class="entry-title clearfix"> <?php the_title(); ?> </h5>
</div>
</a>
</div>
</div>
<?php endforeach; ?>
</div>
<?php
wp_reset_postdata();
endif;
?>
Noch erfüllt das allerdings nicht alle Anforderungen, vor allem werden die auf diesen Artikel zeigenden Artikel noch nicht dargestellt. Außerdem werden mehr als 3 Artikel angezeigt, wenn sie vorhanden sind. Darauf kann man natürlich im Backend achten, wenn aber noch die eingehenden Links dazukommen, können es auch deutlich mehr als 3 werden.
Eingehende Links darstellen
Um die eingehenden Artikel-Verlinkungen auch darstellen zu können, muss man die Datenbank befragen. Dies geht mit folgendem Code-Schnipsel:
$incoming = get_posts(array(
'post_type' => 'post',
'meta_query' => array(
array(
'key' => 'related_posts', // name of custom field
'value' => '"' . get_the_ID() . '"', // matches exaclty "123", not just 123. This prevents a match for "1234"
'compare' => 'LIKE'
)
)
));
Es wird hier wieder das Feld related_posts genutzt, allerdings wird gefragt, welche Artikel die ID des aktuellen Artikels in diesem Feld beinhalten. Die Liste dieser Artikel wird dann in $incoming abgespeichert.
Als nächstes müssen wir das noch mit den ausgehenden Links zusammenführen und auf 3 Artikel insgesamt begrenzen:
if (!$related) {
$related = array();
}
$related = array_merge($related, $incoming); // merge own and incoming together
// limit to 3 articles, own links always take precedence
$related = array_slice($related, 0, 3);
Wichtig ist auch der erste Teil, wo wir sicherstellen, dass die $related-Variable auch wirklich ein Array ist, damit array_merge keinen Fehler wirft.
Insgesamt kommen wir dann auf folgenden Code:
<?php
$related = get_field("related_posts");
// merge in articles pointing to this post
$incoming = get_posts(array(
'post_type' => 'post',
'meta_query' => array(
array(
'key' => 'related_posts', // name of custom field
'value' => '"' . get_the_ID() . '"', // matches exaclty "123", not just 123. This prevents a match for "1234"
'compare' => 'LIKE'
)
)
));
if (!$related) {
$related = array();
}
$related = array_merge($related, $incoming); // merge own and incoming together
// limit to 3 articles, own links always take precedence
$related = array_slice($related, 0, 3);
// output all the related articles
if( $related ): ?>
<h2>Vielleicht auch total interessant:</h2>
<div class="row">
<?php foreach( $related as $post): setup_postdata($post); ?>
<div class="col-md-4">
<div class="panel">
<a href="<?php the_permalink(); ?>" title="<?php echo esc_attr( the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark">
<?php echo the_post_thumbnail("featured-wide", array( 'class' => 'img-responsive') ); ?>
<div class="panel-heading">
<h5 class="entry-title clearfix"> <?php the_title(); ?> </h5>
</div>
</a>
</div>
</div>
<?php endforeach; ?>
</div>
<?php
wp_reset_postdata();
endif;
?>
Und das ist auch der Code, der jetzt hier auf der Site im Einsatz ist. Dank Advanced Custom Fields war das recht flott zu implementieren und erfüllt alle meine Anforderungen. Ein ingesamt kleines Beispiel, aber man sieht gut daran, dass hier mit etwas Fantasie noch sehr viel mehr möglich ist.
Was habt ihr denn so damit gebaut?
Am 12. April wurde WordPress 4.5 veröffentlicht. Zeit also, mal zu schauen, was neu ist. Die aktuelle Version gibt es wie gehabt bei WordPress auf der Dowload-Seite (hier die englische Version).
Neues für Anwender
Nativer Logo-Support in Themes
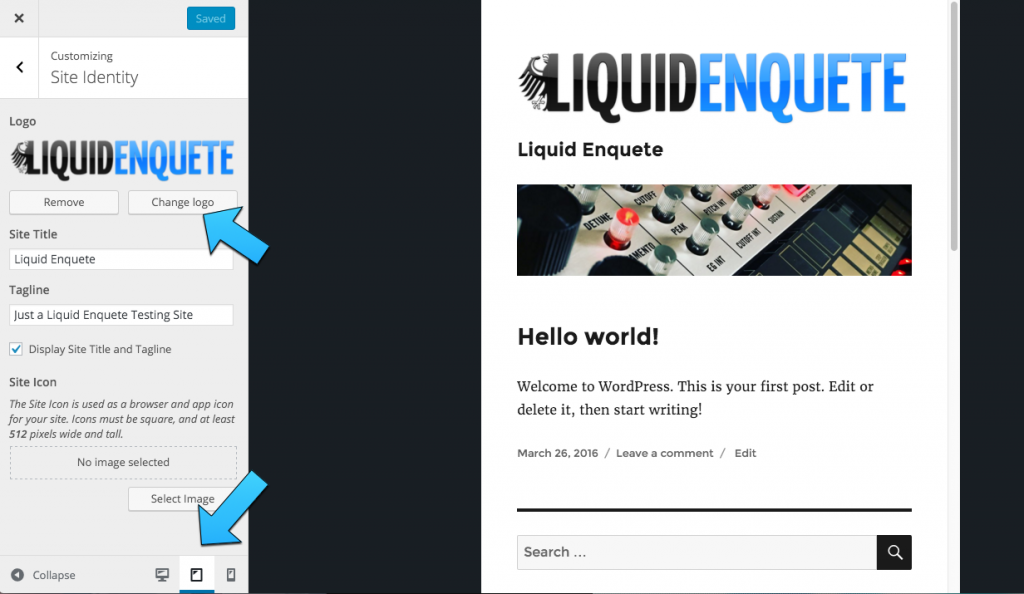
Bislang konnte man bei Themes im Customizer nur das Site-Icon (also favicon) ändern, nicht jedoch das Logo. Dies musste man als Theme-Autor per Hand implementieren.
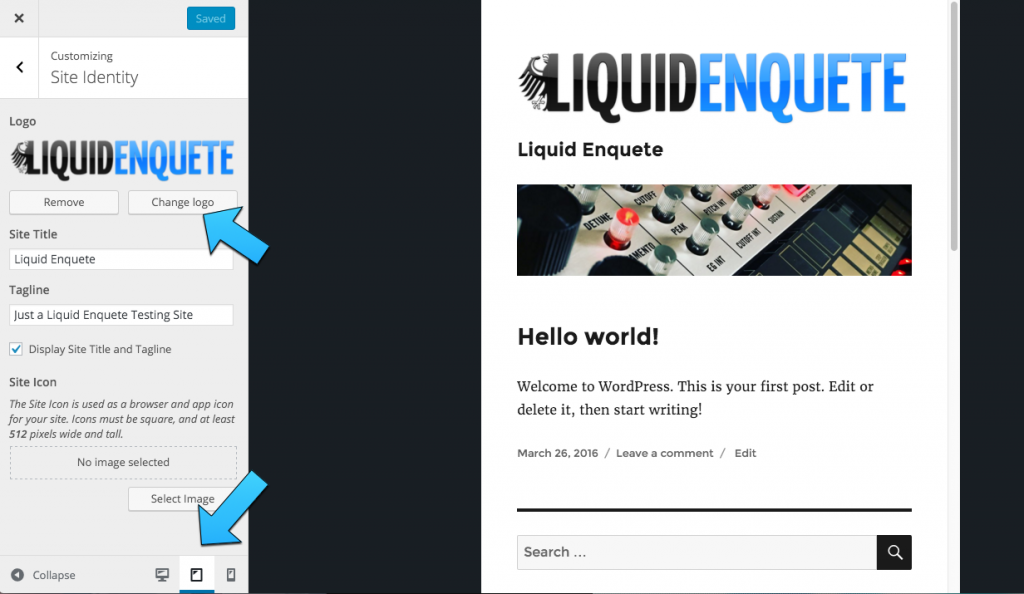
Mit WordPress 4.5 hat das ein Ende und es gibt offiziellen Support für Site-Logos. Diese findet man dann im Customizer an derselben Stelle, wo man das Icon hochlädt. Für Theme-Entwickler spart dies also Arbeit. Für Anwender bedeutet dies, dass man den Logo-Upload nun ggf. an einer anderen Stelle findet. Natürlich muss ein Theme dies unterstützen, es erscheint nicht einfach von selbst.
Device-Preview im Customizer
Im Customizer hat sich eine weitere Sache geändert: Man kann nun zwischen Desktop-, Tablet- und Mobilansicht wechseln und sieht so genau, wie die Seite in den verschiedenen Größen aussieht. Zu finden ist der Umschalter ganz unten im Customizer.

Custom Theme Logo und Device Preview
Neue Shortcuts für den Texteditor
Im Texteditor kann man nun mit --- eine horizontale Linie (also <hr> in HTML) generieren und mit `text` kann Source-Code ausgezeichnet werden, wird also zu <code>text</code>. Eigentlich waren noch weitere Kürzel implementiert, wurden aber in Beta 4 wieder entfernt, da sie wohl für manche Benutzer irritierend waren. Sie kommen dann ggf. in einer späteren Version.
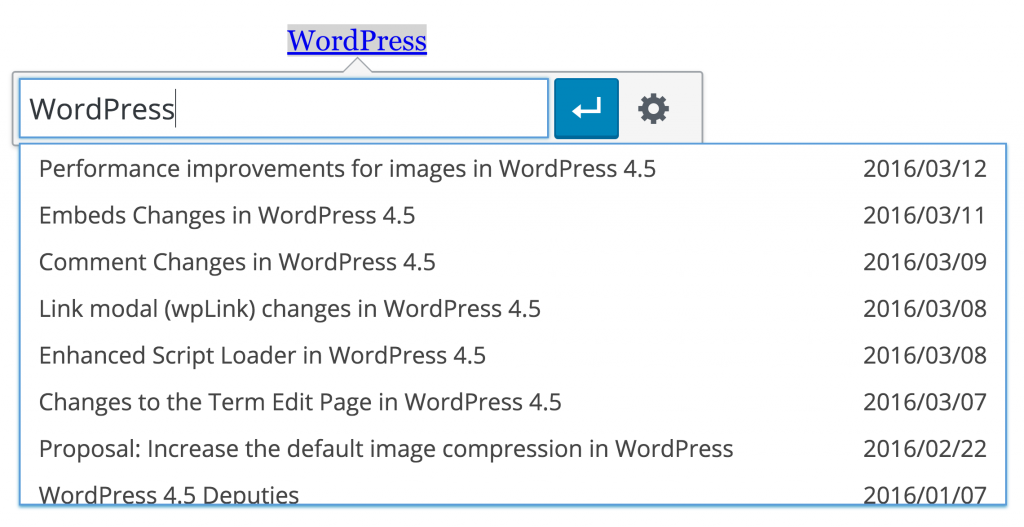
Inline-Linkeditor
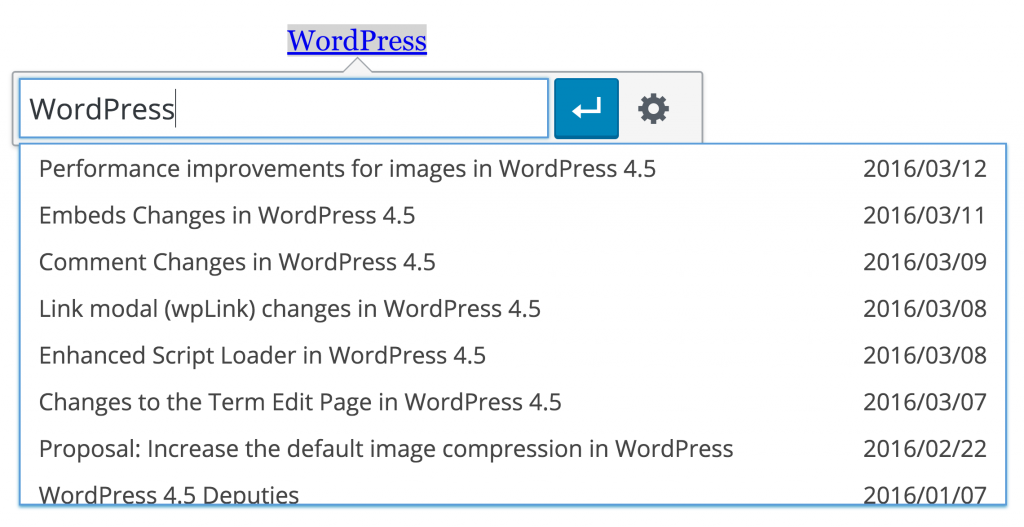
Ebenfalls neu im Editor ist der Inline-Link-Editor. So geht beim Klick auf einen Link oder CTRL/CMD-K kein großes Popup mehr auf, sondern es erscheint ein kleines Inline-Popup, um den Link einzugeben oder zu ändern. Mit Klick auf das Zahnrad öffnet wieder das bisherige Popup, die restliche Funktionalität soll aber später auch noch in das kleine Popup integriert werden.

WordPress Inline-Toolbar zum Link-Editieren
Bessere Kommentaransicht
Die Detailansicht, auf die in E-Mail-Benachrichtigungen für zu moderierende Kommentare verlinkt wird, wurde generalüberholt und zeigt jetzt sinnvolleren Inhalt an (z.B. einen gerenderten Kommentar statt Source-Code).
Effizientere Bildkomprimierung
Bilder werden nun effizienter komprimiert, z.B. durch das Weglassen von nicht benötigten Metadaten. Inwiefern das wirklich eine Verbesserung bringt (auch im Vergleich zu Plugins) muss man sicher individuell betrachten.
Mehr Fehlermeldungen im Debug-Modus
Hat man den Debug-Modus in wp-config.php angeschaltet, so erscheinen jetzt auch Datenbankfehler. Dies war vorher nicht der Fall, macht aber Sinn, da man nur Fehler beheben kann, die man auch kennt.
WordPress 4.5 für Entwickler
Nicht nur für Anwender hat sich was getan, sondern auch für Entwickler. Wer also Themes und Plugins entwickelt, sollte sich möglichst bald WordPress 4.5 installieren, um die Änderungen zu testen. Ich selbst habe jetzt nicht alles ausprobiert, da ich z.B. keine Plugins im Bereich Term-Editing implementiere, hoffe aber trotzdem, alles richtig dargestellt zu haben. Anmerkungen dürft ihr daher gerne in den Kommentaren hinterlassen. Im Zweifel sind auch die relevanten Blog-Posts verlinkt.
JavaScript und CSS
Verschiedene externe Libraries wurden aktualisiert, vor allem Backbone und Underscore (auf 1.2.3 bzw. 1.8.3) . Dabei gibt es ein paar Breaking Changes, also aufpassen, wenn ihr diese in euren Projekten nutzt. Ebenfalls aktualisiert wurden jQuery (auf 1.12.2) und jQuery Migrate (auf 1.4.0). Auch hier sollte man also testen.
Außerdem wurde der Script-Loader verändert, weitere Informationen findet man hier. So man keine veralteten Funktionen nutzt, sollte man davon allerdings wohl nichts merken.
Änderungen an der Term Edit Page
Wer Plugins besitzt, die sich irgendwie um Terms drehen, der sollte diesen Blogpost lesen, da die Terms-Liste und das Formular nun getrennte Seiten sind. Eventuell müssen dann Scripte neu registriert werden.
Live Preview: Schneller, erweiterbarer und mehr Features
Der oben schon erwähnte Customizer hat auch intern Änderungen erfahren. Zusätzlich zur genannten Device-Preview gibt es einerseits die sogenannten Setting-Less Controls und andererseits den Selective Refresh.
Setting-Less Controls sind dabei einfach UI-Elemente, die keinerlei interne Datenspeicherung haben. Solche braucht man z.B. um bestimmte Elemente im UI ein- oder auszublenden. Es erübrigen sich also Datenfelder, die gar keinen Inhalt haben.
Selective Refresh erlaubt es, die Preview schneller zu rendern und das mit weniger Code. Allerdings müssen Theme- und Plugin-Entwickler dazu entsprechende Anpassungen machen. So müssen dann nicht mehr alle Widgets neu gerendert werden, wenn man nur etwas an den Theme-Settings ändert und andersrum (wenn ich das richtig verstehe).
Weitere Details zur Implementierung findet ihr in diesem Artikel.
Custom Theme Logos
Wie man die oben erwähnten neuen Logos in sein Theme einbaut und die Darstellung anpasst, wird hier beschrieben.
Embed Templates
Auch an Embdes wurde gearbeitet (wenn man z.B. eine YouTube-URL eingibt, so erkennt WordPress dies und bindet das Video direkt als embed ein). So hat das iframe jetzt einen besseren title (gut für Barrierefreiheit) und es gab eine Performance-Steigerung bei der Discovery von oEmbeds.
Für Theme-Entwickler dürften aber die Änderungen an den embed-Templates interessant sein. Es gibt nämlich jetzt nicht mehr nur eine Datei, die für das Layout zuständig ist, sondern diverse (Header, Footer usw.). Diese kann man dann in seinem Theme überschreiben. Außerdem kann man via Template-Hierarchie jetzt für verschiedene Post-Types verschiedene Embed-Templates definieren. So könnte ein Video in einem Video-Post anders dargestellt werden als in einem normalen Blog-Post.
Multisite
Die größte Änderung hier ist wohl die Einführung eines WP_Site-Objekts, sowie neuer Actions und Filter.
Änderungen in der REST-API (breaking)
Die REST-API wurde so geändert, dass sie jetzt immer unslashed Data zurückgibt. Näheres zu den Gründen dieser Änderung und worauf man achten muss, findet man in diesem Artikel.
Alles weitere
Hier konnte jetzt nicht alles beschrieben werden, z.B. gab es auch noch diverse behobenen Bugs, neue Hooks oder neue Parameter für diese. Es lohnt daher ein Blick in Trac oder auf das offizielle Entwickler-Blog.
Natürlich solltet ihr vor einem Upgrade dann auch überprüfen, ob denn alle von euch genutzten Plugins kompatibel sind. Ein vorheriger Backup versteht sich hoffentlich von selbst.
Wenn es beim Update auf WordPress 4.5 Probleme gibt
Obwohl die Anzahl der Änderungen überschaubar ist, kann es beim Update dennoch ein paar Probleme geben. Eine Ursache können die Updates der JavaScript-Libraries sein. Wenn hier z.B. der Cache nicht richtig geleert wird, können Seiten noch die alten Versionen nutzen oder einen Mix aus alten und neuen. Dies wiederum kann zur falschen Anzeige von Seiten führen.
Sollte es beim Update Probleme geben, kann man Folgendes probieren, um sie zu beheben:
- Alle Caches löschen. Dies betrifft Plugins wie WP Super Cache, W3 Total Cache, Varnish, aber auch autopimize und ähnliche Tools, die CSS und JS zusammenfassen und komprimieren.
- Auch bei Nutzung eines Content Delivery Network sollte sichergestellt sein, dass dort die aktuellen Versionen zu finden sind
- Browser-Caches sollten aktualisiert werden. Bei einem eigenen Theme kann dies dadurch geschehen, dass man die Versionsnummer der eingebundenen Script aktualisiert (wie das geht, erfährst Du in diesem Artikel).
Sollten danach noch keine Besserung eingetreten sein, muss man mehr im Detail debuggen. So kann man
- im Browser den Debugger einschalten (z.B. in Chrome unter Anzeigen -> Entwickler -> Entwicklertools). In der Konsole erscheinen dann ggf. JS-Meldungen, die einen Hinweis auf das Problem geben könnten.
- Alle Plugins deaktivieren. Tritt das Problem dann immer noch auf, weiß man, dass es eher am Theme als den Plugins liegt. Tritt es nicht auf, sollte man Plugin für Plugin aktivieren, bis man das Plugin gefunden hat, welches das Problem verursacht.
- Ebenso kann man auf ein Standard-Theme umschalten und testen, ob der Fehler dann noch auftritt. Wenn man sich nicht mehr einloggen kann, kann man per FTP (bitte Backup vorher machen) alle Themes bis auf Twentysixteen entfernen. Dann wird dieses automatisch genutzt.
Voraussetzung ist dabei allerdings eine gewisse Erfahrung mit PHP und JavaScript.
Wenn alles nichts nutzt, kannst Du versuchen, WordPress manuell zu aktualisieren. Dazu lädt man das ZIP herunter und lädt die Dateien dann separat auf den Server hoch. Dabei mann man wp-includes und wp-admin vorher löschen, wp-content und wp-config.php sollten aber unbedingt beibehalten werden, da dort die eigenen Daten liegen. Mehr dazu findest Du in diesem Artikel.
Eine Liste mit weiteren Problemen und deren möglichen Ursachen und Lösungsvorschlägen findest Du auf wordpress.org.
Generelle Hinweise
Wie immer bei neuen Versionen, vor allem, wenn es um WordPress selbst geht, empfiehlt es sich, diese auf einer Test-Instanz zu testen. Ein Update des Live-Systems zu machen und dann zum Debuggen alle Plugins oder das Theme deaktivieren zu müssen, das tut niemand gerne. Also teste sowas am besten immer mit einer Test-Version.
Zusätzlich empfiehlt es sich, das Update vielleicht nicht direkt bei Erscheinen durchzuführen, sondern noch ein wenig zu warten. Damit ist die Gefahr geringer, dass ein Plugin oder Theme noch nicht für die neue Version aktualisiert wurde. Zur Sicherheit sollte man zudem natürlich immer die Release-Notes aller Plugins und Themes durchlesen. Zusätzlich kann man auch noch ein Blick auf die Foren werfen, ob dort Probleme gemeldet wurden.
Wer kennt das nicht: Man hat ein frisches WordPress-Blog und ein nettes Theme gefunden, doch irgendwie fehlen dem Theme noch 1-2 kleine Features, wie eine Lightbox oder ähnliches. Gibt es für das Problem kein passendes WordPress-Plugin, sondern nur ein jQuery-Plugin, stellt sich dann die Frage, wie man dies in das Theme einbaut.
Daher will ich in dieser Anleitung zeigen, wie man ein jQuery-Script in 2 einfachen Schritten in das eigene oder ein bestehendes Theme einbauen kann.
1. Das jQuery-Plugin im Theme-Verzeichnis ablegen
Dazu erstellt man, wenn es noch nicht vorhanden ist, ein neues Verzeichnis namens js/ innerhalb des Theme-Ordners. Dort kopiert man das jQuery-Script hinein, z.B. /js/query.plugin.min.js. Auch eigene Scripts kann man dort ablegen.
2. Das jQuery-Plugin aktivieren
Damit das jQuery-Plugin auch genutzt wird, muss man WordPress noch sagen, wo es liegt und wie es eingebunden werden soll. Dies geschieht in der functions.php des Themes.
Dort schreibst Du jetzt einfach folgenden Code rein, wobei Du den Dateinamen des Plugins natürlich entsprechend anpassen musst:
add_action( 'wp_enqueue_scripts', 'add_my_scripts' );
function add_my_scripts () {
wp_enqueue_script(
'my-plugin', // eigener Name
get_template_directory_uri() . '/js/jquery.plugin.min.js', // Pfad
array('jquery') // Abhängigkeiten
);
}
Folgendes passiert hier:
add_action sagt WordPress, dass es für die Aktion wp_enqueue_scripts auch noch unsere Funktion add_my_scripts aufrufen soll. Diese ist in der 2. Zeile ff. definiert.- Wenn WordPress die Seite darstellen will, geht es u.a. auch alle registrierten Funktionen für diese Aktion durch und ruft dann unsere Funktion auf
- Mit
wp_enqueue_script (Nicht verwechseln mit dem Aktionsnamen) sagen wir dann WordPress, welche JavaScript-Dateien auf der Seite zusätzlich auftauchen sollen (Plugins und das Theme selbst können auch schon welche definiert haben).
- Dieser Funktion übergibt man als Parameter den Namen des Scripts, den Pfad zur eigentlichen JS-Datei und eine Liste von Abhängigkeiten (optional).
Hierbei musst Du auf folgende Sachen achten:
- Der Name muss einmalig sein (hier „my-plugin“). Dieses identifiziert das Plugin gegenüber WordPress. Der Name sollte am besten klein geschrieben sein und keine Leerzeichen enthalten.
- Der Pfad muss natürlich stimmen (hier
/js/jquery.plugin.min.js).
- Die Abhängigkeiten müssen stimmen, in diesem Fall normalerweise einfach
array("jquery"). Schließlich binden wir ja ein jQuery-Plugin ein und das benötigt sicherlich jQuery als Grundlage. WordPress weiß dadurch, dass es erst (das mitgelieferte) jQuery laden soll und dann unser Script.
Achtung: Child-Themes
Wenn Du ein Child-Theme nutzt (z.B. um das Original-Theme nicht ändern zu müssen), dann ändert sich der Aufruf wie folgt:
wp_enqueue_script(
'my-plugin', // eigener Name
get_stylesheet_directory_uri() . '/js/jquery.plugin.min.js', // Pfad
array('jquery') // Abhängigkeiten
);
Es wird also get_template_directory_uri durch get_stylesheet_directory_uri ersetzt, damit WordPress im richtigen Verzeichnis nachschaut (im Child-Theme und nicht im Haupt-Theme).
Und damit sollte das Plugin erfolgreich eingebunden sein.
Optional: Eigenes JavaScript als Datei einbinden
Oftmals muss man die Funktionen, die das jQuery-Plugin bereitstellt, auch noch aufrufen. Dies geschieht entweder direkt im Footer der Seite (also wahrscheinlich dann in footer.php) oder man lagert dies in ein eigenes Script aus. Gerade wenn es mehr Code wird, macht dies aus Organisations- und Performance-Sicht Sinn.
Nehmen wir also an, Du legst den JavaScript-Code in /js/scripts.js ab, dann musst Du noch einen weiteren wp_enqueue_script-Aufruf zu add_my_scripts hinzufügen:
add_action( 'wp_enqueue_scripts', 'add_my_scripts' );
function add_my_scripts () {
wp_enqueue_script(
'my-plugin', // eigener Name
get_template_directory_uri() . '/js/jquery.plugin.min.js', // Pfad
array('jquery') // Abhängigkeiten
);
// jetzt noch eigenes Script laden
wp_enqueue_script(
'my-script', // eigener Name
get_template_directory_uri() . '/js/scripts.js', // Pfad
array('my-plugin') // Abhängigkeiten
);
}
Hier siehst Du folgende Änderungen im Aufruf:
- Das Script hat einen anderen Namen (
my-script)
- Der Pfad ist entsprechend anders (dieselben Regeln für ein Child-Theme gelten)
- Die Abhängigkeit ist nicht mehr
jquery, sondern jetzt my-plugin, also das Plugin, welches Du in Deinem Script benutzt. Man hätte auch noch jquery zusätzlich angeben können (dann als array('jquery', 'my-plugin')), aber da my-plugin schon jquery als Abhängigkeit hat, ist das nicht unbedingt notwendig.
Script-Versionen definieren
Der obige Aufruf von wp_enqueue_script funktioniert super, solange man immer dieselbe Version eines Scripts/Plugins nutzt. Aktualisiert man das Script aber, kann es je nach Caching-Setup dazu kommen, dass Benutzer noch die alte Version ausgeliefert bekommen. Um dies zu vermeiden, kann man an den Aufruf noch eine Versionsnummer übergeben, z.B. so:
wp_enqueue_script(
'my-script', // eigener Name
get_template_directory_uri() . '/js/scripts.js', // Pfad
array('my-plugin'), // Abhängigkeiten
'20160323'
);
Wie man sieht, wurde mangels offizieller Versionsnummer einfach ein Datum als Versions-String genutzt. Lädt man fertige Plugins aus dem Netz herunter, sollte man die offizielle Versionsnummer dort eintragen (immer als String).
Script im Footer laden
Nicht alles muss im Header der Seite geladen werden. Genauer genommen sollte eigentlich alles, was möglich ist, im Footer geladen werden. Dadurch kann eine Seite teilweise deutlich schneller angezeigt werden.
Um ein Script von WordPress in den Footer laden zu lassen, kannst Du einen weiteren Parameter an wp_enqueue_script anhängen:
wp_enqueue_script(
'my-script', // eigener Name
get_template_directory_uri() . '/js/scripts.js', // Pfad
array('my-plugin'), // Abhängigkeiten
'20160323', // Versionsnummer
true // lade es im Footer
);
Also einfach noch true anhängen und schon wird es im Footer geladen.
Scripts im Admin-Bereich laden
Wenn ihr das so, wie oben beschrieben, einbaut, dann werden die angegebenen Scripts nur im Frontend geladen. Normalerweise reicht das auch, denn es geht ja um das Theme und damit um die öffentliche Ansicht.
Wenn ihr aber jetzt Plugin- oder Theme-Entwickler seid, dann wollt ihr bestimmte JavaScript-Dateien ggf. auch im Admin-Bereich laden. Dazu nutzt ihr einfach eine andere Aktion, nämlich statt wp_enqueue_scripts dann admin_enqueue_scripts. Wichtig: Es geht hier um den Aktionsnamen, nicht etwa um die Funktion zum Definieren der Scripts, diese ist weiterhin wp_enqueue_script (Singular).
Das erste Beispiel würde also für den Admin-Bereich wie folgt aussehen:
add_action( 'admin_enqueue_scripts', 'add_my_scripts' );
function add_my_scripts () {
wp_enqueue_script(
'my-plugin', // eigener Name
get_template_directory_uri() . '/js/jquery.plugin.min.js', // Pfad
array('jquery') // Abhängigkeiten
);
}
Ich hoffe, euch damit geholfen zu haben. Fragen könnt ihr gerne in den Kommentaren hinterlassen. Generell hilft auch, die Doku zu wp_enqueue_script und der zugehörigen Aktion wp_enqueue_scripts zu lesen oder aber Dinge einfach auszuprobieren.
Wie in diesem Artikel beschrieben, pusht Google gerade massiv ihr Accelerated Mobile Pages-Projekt (AMP). Kurz gesagt, geht es dabei darum, mobile Webseiten schneller ausliefern zu können. Bei AMP geschieht das dadurch, dass einerseits die Webseite auf das Wesentliche reduziert wird (kein JavaScript, wenig CSS, definierte Lade-Reihenfolge) und die Seiten durch Google’s CDN ausgeliefert werden.
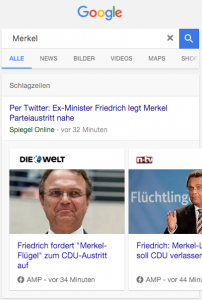
Wichtig ist AMP vor allem inzwischen für Nachrichtensites und Blogs, da AMP-Seiten seit Februar in der Suche prominent ganz oben dargestellt werden (wenn man als Top-Story qualifiziert). Aus SEO-Sicht kommt man also eigentlich um AMP nicht herum.
Wenn Du also ein WordPress-Blog hast, dann solltest Du zusehen, dass Du AMP aktivierst, was zum Glück nicht wirklich schwer ist.

AMP-Seiten im Google News-Karussell
AMP in WordPress dank Plugin
Wie immer bei WordPress gibt es natürlich schon längst ein Plugin namens AMP, diesmal sogar auch direkt aus dem Hause Automattic
Installiert und aktiviert man dies, so werden alle Artikel (nicht Seiten) automatisch mit einer AMP-Variante versehen. Ansehen kann man diese, indem man einfach /amp/ an die URL anhängt, also z.B. https://comlounge.net/lead-generierung-call-to-actions/amp/. Es wird dabei nur der Post-Content genutzt und in einen einfachen Layout-Rahmen gesteckt. Hat man ein Site-Icon definiert, so wird dies ebenfalls im Header angezeigt.
Diese AMP-Seite wird dabei vom eigentlichen Beitrag automatisch über <link rel="amphtml" href="..." /> verlinkt und ist somit durch Google auffindbar.

Beispiel AMP-Seite
AMP anpassen
Da das Plugin selbst keinerlei UI hat und somit keine Design-Änderungen zulässt, muss man sich anders behelfen. Wer das Yoast SEO-Plugin nutzt, kann z.B. das Yoast SEO AMP Glue plugin installieren, das mehr Möglichkeiten eröffnet. Damit kann man AMP nicht nur für Artikel, sondern auch für Seiten und Medienobjekte aktivieren. Vor allem aber kann man die Farben und auch das Site-Icon ändern oder ein Default-Featured Image setzen. Ein solches Bild ist nämlich wichtig, damit Google die Seite richtig indiziert.
Wer ein Site-Icon nutzt, wird sich vielleicht ärgern, dass es rund ausgeschnitten wird, was sich nicht für jedes Logo eignet. Zum Glück kann man dies recht einfach im Custom CSS-Feld mit folgendem Code ausschalten:
nav.amp-wp-title-bar .amp-wp-site-icon { border-radius: 0; }
Das Yoast-Plugin kümmert sich weiterhin automatisch um die Einbindung von Analytics in die AMP-Seite, wenn man Google Analytics von Yoast installiert hat. Es kann aber auch ein manueller Tracking-Code angegeben werden.
Eine Alternative zu diesem Plugin, was ja sehr in das Yoast-Ökosystem integriert ist, wäre das Plugin von Pagefrog, was nicht nur AMP-Versionen erstellt, sondern auch Versionen für den Facebook Instant Articles oder Apple News. Allerdings stellt man sich im Forum schon die Frage, ob es noch weiterentwickelt wird, da man von den Entwicklern nichts mehr hört. Da die letzte Version aber nur 2 Wochen alt ist (beim Yoast-Plugin gerade aber ähnlich), sollte man das vielleicht erstmal beobachten. Im Zweifel sollte man sicherlich beide Plugins mal ausprobieren und schauen, was für einen selbst besser funktionieret.
Featured Image anzeigen
Wenn vom Featured Image die Rede ist, so muss man unterscheiden zwischen dem, was Google indiziert und dem, was angezeigt wird. Standardmäßig wird nämlich das Bild gar nicht ausgegeben, sondern nur in den Metadaten aufgelistet. Das ist für Google ausreichend, um es im News-Karussell anzuzeigen, schön wäre aber dennoch, das auch auf der Seite sehen zu können.
Hat man sein eigenes Theme, kann man dies wie folgt in der functions.php lösen:
add_action( 'pre_amp_render_post', 'xyz_amp_add_custom_actions' );
function xyz_amp_add_custom_actions() {
add_filter( 'the_content', 'xyz_amp_add_featured_image' );
}
function xyz_amp_add_featured_image( $content ) {
if ( has_post_thumbnail() ) {
// Just add the raw <img /> tag; our sanitizer will take care of it later.
$image = sprintf( '%s', get_the_post_thumbnail() );
$content = $image . $content;
}
return $content;
}
Weitere Möglichkeiten, um seine AMP-Seite anzupassen, sind in diesem README aufgelistet.
Post-Inhalte mit Shortcodes anreichern
Noch ein kleiner Tipp zum Ende: Die AMP-Version einer Seite beinhaltet wirklich nur den Artikelinhalt und keine anderen Elemente (z.B. Ausgaben von anderen Plugins, die über oder unter einem Artikel erscheinen, wie z.B. verwandte Beiträge oder Werbung). Wer dies in der AMP-Version (für RSS gilt wohl dasselbe) mehr als nur den Inhalt ausliefern möchte, muss dies in den Artikel direkt reinschreiben. Dies kann z.B. mit Shortcodes gelöst werden, wobei man aber beim Schreiben dran denken muss, es auch wirklich manuell reinzuschreiben. Da der Shortcode Teil des Beitrags ist, erscheint die Ausgabe dann auch in der AMP-Version.
Die Shortcodes selbst können dabei entweder von bestehenden Plugins kommen oder man kann sie als Entwickler selbst im Theme definieren. Wichtig ist dabei nur, dass kein JavaScript funktioniert und das CSS entweder über das Custom CSS-Feld des Yoast-Plugins oder aber auch in der functions.php speziell für AMP eingebunden werden muss. Für Werbung wird wahrscheinlich ein Bild mit Link am besten funktionieren.
Fazit
Generell ist die Aktivierung von AMP dank des Plugins recht einfach. Man sollte allerdings in der Suchkonsole darauf achten, dass Google die AMP-Seiten auch richtig indiziert. Zudem steckt AMP und vor die Wordpress-Integration noch ein bisschen in den Kinderschuhen. Da wird sicherlich in Zukunft noch einiges passieren, sowohl am Standard als auch an der WordPress-Implementierung. Wir werden euch auf dem Laufenden halten!