Wie letztens berichtet, hat Facebook auf der diesjährigen f8-Entwicklerkonferenz ein neues Feature präsentiert: Facebook Messenger-Bots. Zeit also, sich einmal anzuschauen, was man mit diesen Chat-Bots so machen kann. In diesem Tutorial beschreibe ich daher zunächst das Setup und anschließend eine Beispiel-Implementierung eines einfachen Bots mit Hilfe von Flask und Python. Dies in einer anderen Sprache zu implementieren sollte dabei aber kaum komplizierter sein. Alles, was du können musst, ist, einen Web-Server aufzusetzen, JSON zu verarbeiten und HTTP-Requests abzusenden. Die Facebook-Dokumentation findest du ansonsten hier.
[toc]
Was du für einen Facebook Messenger-Bot brauchst
Um einen Facebook Messenger-Bot zu implementieren brauchst du nicht viel. Hauptsächlich benötigst du einen Web-Server mit SSL-Unterstützung, auf dem der Bot dann laufen soll. Weiterhin bedarf es einer Facebook-Seite und einer Facebook-App. Es können dazu auch bestehende Seiten und Apps genutzt werden. Beides muss nicht zwangsläufig veröffentlicht sein, um den Bot damit betreiben zu können.
Die Seite dient dabei als Ankerpunkt des Bots, denn auf Facebook sendet man Nachrichten ja entweder an Personen oder an Seiten. Die App dient dazu, die notwendige Infrastruktur (wie den Webhook) bereitzustellen. Damit kann dann ein Mensch über die Seite mit deiner App und damit deinem Server kommunizieren.
Für dieses Tutorial benötigst du außerdem noch Python 3, flask und die requests-Library. Python-Kenntnisse sind sicherlich auch hilfreich. Wie oben schon gesagt, sollten die Konzept aber recht einfach auf andere Sprachen zu übertragen sein.
Python aufsetzen
Zunächst setzen wir die Server-Seite auf. Ich gehe davon aus, dass Python 3 installiert ist. Python 2.7 tut es sicherlich auch, nur die Syntax ist dann leicht anders. Zudem braucht man das venv-Paket. Wechsel dann in das Verzeichnis, in dem der Bot leben soll. Dort erstellst Du dann ein virtual environment und installierst die notwendigen Pakete:
pyvenv . source bin/activate pip install flask requests
Danach erstellst Du zum Testen eine einfache Flask-App mit dem Namen bot1.py. Diese dient zunächst nur zum Testen des Servers.
https://gist.github.com/mrtopf/e8604b71ac9e54370628eafa45f9b160
Danach kann man den Server mit python bot1.py starten.
Als nächstes musst du dann deinen Web-Server so konfigurieren, dass er diesen Python-Server unter einer öffentlichen URL bereitstellt. Wichtig ist dabei, dass er unter https, also verschlüsselt, erreichbar sein muss. Da dies hier ein bisschen zu weit führen würde, verweise ich dazu mal auf Google. (Dort findet man z.B. eine Anleitung für nginx mit uwsgi). Ich persönlich habe das einfach auf unserer Domain laufen lassen (denn die hat schon SSL) und unter nginx wie folgt konfiguriert:
location /testbot { proxy_pass http://127.0.0.1:8888; }
Wenn alles funktioniert hat, sollte der Server dann unter dem Pfad /testbot mit Hello, World! antworten.
Seite und App einrichten
Wenn du noch keine Seite hast, die du mit dem Bot assoziieren willst, musst du eine erstellen. Dies geht unter diesem Link. Der Typ dürfte egal sein, für meinen Test habe ich einfach Community genommen. Die Seite selbst muss dazu nicht veröffentlich werden, sie muss aber existieren.
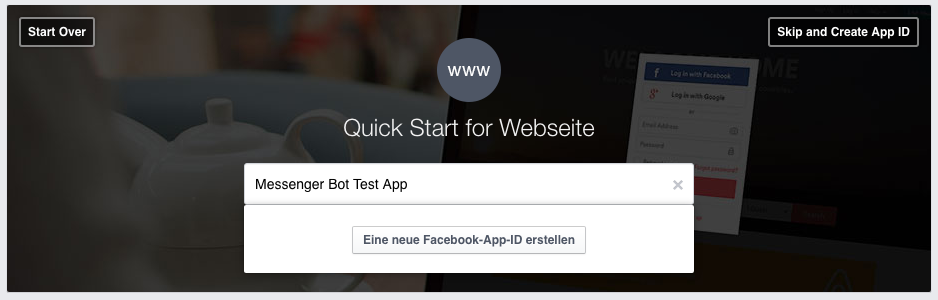
Auch bei der App kann man entweder eine bestehende App nutzen oder eine neue erstellen. Dies geht mit Hilfe dieses Links. Ich habe dazu den Typ „Website“ gewählt und das sieht dann wie folgt aus:
Als nächstes musst du eine Kontakt-E-Mail-Adresse angeben und die Kategorie auf „Apps für Seiten“ stellen. Test-Version bleibt ausgeschaltet. Nach Absenden des Formulars bist du an sich fertig, du kannst dann auf „Skip Quickstart“ oben rechts klicken. Danach erscheint das App-Dashbord.
Seite und App für den Facebook Messenger-Bot verknüpfen
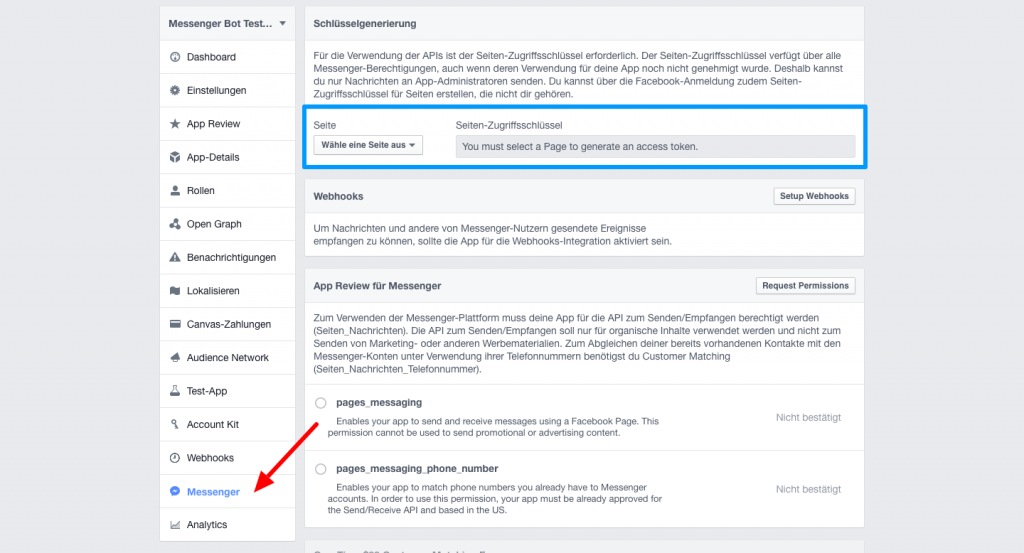
Im App-Dashboard gibt es jetzt einen neuen Menüpunkt „Messenger“. Klickt man auf diesen zum ersten Mal, erscheint eine Info-Box, die man bestätigen muss. Danach erscheint dann folgender Screen:
Dort kannst du diese App mit der entsprechenden Seite verknüpfen. Wähle dazu in dem oberen Bereich (hier blau umrahmt) die zu verknüpfende Seite aus (ggf. gehen dabei ein paar Facebook-Popups auf, die nach weiteren Berechtigungen fragen). Ist dies geschehen, erscheint ein Access-Token neben der Seitenauswahl. Klicke darauf, um es zu kopieren. Beachte, dass dies dort nicht stehen bleibt. Wenn du es also erneut brauchst, musst du erneut die Seite auswählen und es erscheint wieder (bleibt wohl auch immer gleich).
Dieses Token wird dann im folgenden Aufruf genutzt, den du in einer Shell tätigen musst:
curl -ik -X POST "https://graph.facebook.com/v2.6/me/subscribed_apps?access_token=<token>"
Der Aufruf sollte ein {"success":true} zurückgeben.
Damit erhält dann die App Updates von der Seite (denn normalerweise empfängt ja eine Seite Chat-Nachrichten und keine App). Wenn Du das nicht tust, dann wird nie eine Nachricht an die Seite bei der App und damit bei deinem Bot/Server ankommen. Das Token ist zudem nur für genau diese App- und Seiten-Kombination gültig.
Webhooks einrichten
Damit nun die App auch Nachrichten empfängt, muss ein Webhook eingerichtet werden. Dies ist der Server-Endpunkt auf deiner Seite, wo Facebook dann die vom Benutzer empfangenen Nachrichten hinschickt.
Dazu kannst du folgendes flask-Programm nutzen, das du unter bot2.py speichern kannst.
https://gist.github.com/mrtopf/1e7f1500ae1277fd04ec8887a9bcba25
Wichtig dabei ist die Zeichenkette cd7czs87czds8chsiuh9eh3k3bcjhdbjhb. Diese kannst du selbst wählen und dient dazu, dass Facebook weiß, dass dieser Server und die App vom selben Autor kommen (also ein shared secret). Diese Zeichenkette muss sowohl in deinem Programm als auch im Webhook-Dialog eingetragen sein.
Sobald der Bot mit python bot2.py dann läuft, kannst du auf den Button „Webhooks“ im Messenger-Bereich der App klicken (nicht den Menüpunkt „Webhooks“).
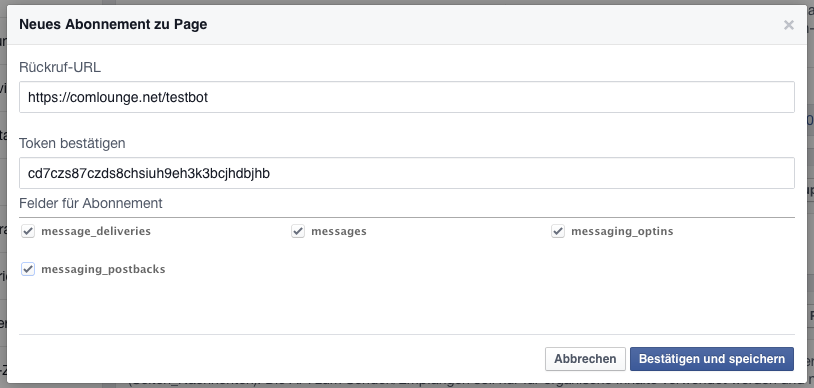
Folgendes erscheint und hier trägst du dieselbe Zeichenkette wie im Script ein:
Am besten nutzt du natürlich ein eigenes Token. Die Berechtigungen klickst du am besten alle an.
Wenn alles funktioniert hat, sollte nach Absenden des Formulars ein „Abgeschlossen“ im Webhook-Bereich erscheinen.
Und damit haben wir jetzt die Seite und die App verknüpft sowie die App mit dem Server.
Nachrichten empfangen und senden
Das heißt, dass wir jetzt bereit sind, Nachrichten zu empfangen. Dazu braucht es natürlich noch etwas Code.
Regeln wir zunächst den Empfang. Sendet ein Benutzer nun etwas an den Bot (bzw. der Seiten-Administrator, solange der Bot noch nicht von Facebook freigeschaltet wurde), so kommt dies an dem Webhook an, der auch die Verifizierung geregelt hat. Es ist also dieselbe URL, nur ein POST- statt einem GET-Request.
Die Nachricht selbst ist JSON-kodiert und sieht bei einem „Hallo Bot!“ wie folgt aus:
https://gist.github.com/mrtopf/9c2220729a7b7cff683f290597470cff
Wichtig ist der messaging-Teil, der eine Liste von Nachrichten enthält. Diese wiederum enthalten eine Message-ID (mid), eine Sequenz-Nummer (mir ist nicht bekannt, ob die auch gemischt angekommen können), den Empfänger (die Seiten-ID) sowie den Sender als ID und einen Timestamp. Die Sender-ID ist dabei nicht die Facebook-ID des Benutzers, sondern eine eigene ID für diese Anwendung.
Mit bot3.py können wir dies nun lesen und mit einer einfachen Textnachricht antworten:
https://gist.github.com/mrtopf/91b2b3fbe970c7b4849fc77a8272a6d2
Wie man sieht, braucht man zum Senden ein Page-Token. Dies ist dasselbe Token, das man oben im curl-Befehl benutzt hat. Du findest es wie gehabt im Menüpunkt „Messenger“ im App-Dashboard ganz oben nach Auswahl der verknüpften Seite. Solange PAGE_TOKEN nicht das richtige Token enthält, wird der Bot nicht antworten.
Mit Hilfe dieses Tokens kann dann die Graph-API angesprochen werden. Der Bot sendet die Nachricht also nicht als Antwort direkt an den Webhook zurück, sondern asynchron. Dies hat den Vorteil, dass man auch später noch Nachrichten schicken kann, ohne dass der Benutzer erst wieder etwas sagen muss. Man sollte dabei nur die Facebook-Richtlinien und den gesunden Menschenverstand beachten. So dürfen z.B. keine reinen Werbenachrichten darüber versendet werden.
Das Format der Nachrichten werde ich ausführlicher in einem separaten Artikel beschreiben (zusammen mit den strukturierten Nachrichten). Im Prinzip sieht eine Text-Nachricht aber wie folgt aus:
https://gist.github.com/mrtopf/9db67af2036b9cee390df382011358c2
Die Recipient-ID ist dabei die Sender-ID aus der Anfrage.
Ein Bild senden
Ein Bild sagt mehr als 1000 Worte! Wie also sendet man ein Bild? Ironischerweise, indem man gefühlt 1000 Worte schreibt, denn der Code für ein Bild ist schon ein bisschen größer. Hier ist die Methode send_image():
https://gist.github.com/mrtopf/3b63c5eb1e43a518a5e21c9d683f352e
Diese kann man einfach in bot3.py einfügen und dann wie folgt aufrufen:
https://gist.github.com/mrtopf/936e0ddae9c4cf21b44cea60b9ad77e8
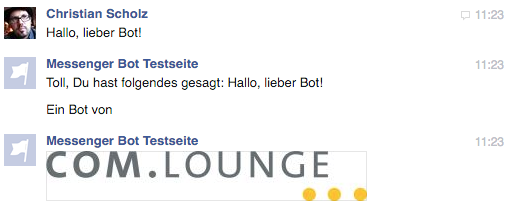
Hier wird also zusätzlich zum Text noch eine weitere Text-Nachricht und dann ein Bild gesendet. Das sieht im Messenger dann wie folgt aus:
Die Struktur der Nachricht ist dabei so komplex, da es schon in Richtung strukturierter Nachrichten geht. Da dieser Artikel aber schon ein wenig lang ist, gibt es weitere Details und eine Beispiel-Implementierung im nächsten Artikel.
Troubleshooting
Wenn man einen Bot implementiert, funktioniert natürlich nicht immer alles. Ein paar der Probleme, die ich hin und wieder hatte und wie man diese behebt, findest du hier:
Der Bot bekommt keine Nachrichten
Wenn der Bot keine Requests bekommt, kann es sein, dass man vergessen hat, die Page-App-Verbindung herzustellen. Dazu führt man einfach den oben beschriebenen curl-Befehl mit dem Page-Access-Token aus.
Die Webhooks konnten nicht (mehr) erreicht werden
Es kann manchmal bei der Entwicklung sein, dass der Server nicht immer läuft. Facebook merkt das ggf. und beendet dann die Webhook-Verbindung. Dies sieht man dann im Menüpunkt „Benachrichtigungen“ im App-Dashboard. Der einfachste Weg, diese wieder zu aktivieren, ist eine erneute Aktivierung des Webhooks. Dazu entfernt man den bestehenden Webhook im Menüpunkt „Webhooks“ im App-Dashboard. Danach kann man den ihn mit dem Verifizierungs-Token im Menüpunkt „Messenger“, wie oben beschrieben, neu erstellen. Danach sollte wieder alles funktionieren (soweit der Server funktioniert).
Ein Fehler im Script ist aufgetreten
Hat man einen Fehler in seinem Server und antwortet dieser daher mit etwas anderem als Status-Code 200, gibt es ein kleines Timeout bei Facebook. D.h. nach Fixen des Fehlers muss man ca. 1 Minute warten, bis Facebook wieder Nachrichten an den Server schickt. Leider etwas nervig und es wäre schön, wenn unveröffentlichte Bots diese Einschränkung nicht hätten.
Ich hoffe, diese Tutorial war hilfreich. Im nächsten Artikel beschreibe ich dann, wie man strukturierte Nachrichten sendet, wie diese strukturiert sind und wie man einen Willkommens-Screen erstellt.
Bildnachweis:
D J Shin, S.H Horikawa – Star Strider Robot (スターストライダーロボット) – Front, D J Shin, QSH Tin Wind Up Mechanical Robot (Giant Easelback Robot) Side, Collage von Christian Scholz, CC BY-SA 3.0
Layouts mit Cards oder Boxen sieht man ja immer noch recht viel. Man braucht dazu nur auf unsere Blog-Startseite zu schauen oder die verwandten Artikel in diesem Artikel. Je nach Inhalt haben diese Boxen dann aber gerne mal unterschiedliche Höhen. In diesem Artikel erfährst Du, wie man Boxen mit gleicher Höhe nur in CSS implementiert.
Schauen wir das Problem mal im Detail an: Nimmt man einfach eine panel-Klasse von Bootstrap, eine feste Breite und einen float:left , sieht das so aus:
Dies ist eine Test-Headline, die ein bisschen länger ist, da sie viel Text enthält
Dies ist kurze Headline
Dies ist eine Test-Headline, die ein bisschen länger ist, da sie viel Text enthält
Dies ist eine Test-Headline, die ein bisschen länger ist, da sie viel Text enthält
Dies ist kurze Headline
Der Code dazu:
<style>
.panel-test {
width: 30%;
padding: 20px;
float: left;
margin: 10px;
border: 1px solid #aaa;
}
</style>
<div>
<h3>Dies ist eine Test-Headline, die ein bisschen länger ist, da sie viel Text enthält</h3>
</div>
<div>
<h3>Dies ist kurze Headline</h3>
</div>
<div>
<h3>Dies ist eine Test-Headline, die ein bisschen länger ist, da sie viel Text enthält</h3>
</div>
Recht schön sieht das nicht aus (zumindest nicht, wenn dann große Löcher entstehen).
Eine Abhilfe kann hier die Definition einer festen Höhe sein. Dann muss man aber sehr genau darauf achten, dass man nicht zu viel Text schreibt, da dieser sonst aus der Box läuft oder abgeschnitten würde.
Boxen mit gleicher Höhe dank flexbox
Zum Glück gibt es ein CSS-Konstrukt, das hier Abhilfe schafft und inzwischen auch vom Großteil der Browser unterstützt wird.
Gemeint ist das flexbox-Modell (hier geht es zum Standard). Dies ist eine Layout-Methode, die Boxen innerhalb eines Containers effizient verteilen und ausrichten kann, auch wenn die Größen unterschiedlich/unbekannt sind.
Die Grundidee ist, dass Boxen innerhalb eines Containers anhand einer Achse ausgerichtet und verteilt werden. Dies kann dann mit entsprechenden Direktiven genauer gesteuert werden.
Allerdings soll dies jetzt keine komplette Einführung sein, sondern nur ein Beispiel, wie man das obige Problem mit Hilfe des Flexbox-Modus lösen kann.
Dazu brauchen wir zunächst einen Container und die Boxen dann innerhalb des Containers:
<div id="flex-container">
<div>
<h3>Dies ist eine Test-Headline, die ein bisschen länger ist, da sie viel Text enthält</h3>
</div>
<div>
<h3>Dies ist kurze Headline</h3>
</div>
<div>
<h3>Dies ist eine Test-Headline, die ein bisschen länger ist, da sie viel Text enthält</h3>
</div>
<div>
<h3>Dies ist eine Test-Headline, die ein bisschen länger ist, da sie viel Text enthält</h3>
</div>
<div>
<h3>Dies ist eine Test-Headline, die ein bisschen länger ist, da sie viel Text enthält</h3>
</div>
</div>
Als nächstes muss das CSS eigentlich nur noch um die entsprechenden Flex-Direktiven erweitert werden:
<style>
#flex-container {
display: -webkit-flex;
display: -ms-flex;
display: flex;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.panel-test2 {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
width: 30%;
padding: 20px;
float: left;
margin: 10px;
border: 1px solid #aaa;
}
</style>
Wie man sieht, wird hier das Flex-Layout mit display: flex sowohl für den Container als auch die Child-Elemente eingeschaltet. Dies führt schon automatisch dazu, dass alle Boxen die gleiche Höhe bekommen. Die Höhe ist dabei die des größten Elements.
Allerdings würden dann alle Boxen in einer Zeile erscheinen und entsprechend schmaler werden. D.h. die definierte Breite würde ignoriert werden.
Damit stattdessen die vordefinierte Breite von 30% genutzt wird, wird flex-wrap: wrap eingesetzt. Dies sagt dem Container, dass „überschüssige“ Boxen in die nächste Zeile rutschen sollen.
Das Ergebnis sieht dann so aus:
Dies ist eine Test-Headline, die ein bisschen länger ist, da sie viel Text enthält
Dies ist kurze Headline
Dies ist eine Test-Headline, die ein bisschen länger ist, da sie viel Text enthält
Dies ist eine Test-Headline, die ein bisschen länger ist, da sie viel Text enthält
Dies ist eine Test-Headline, die ein bisschen länger ist, da sie viel Text enthält
Wie man sieht, ist die Lösung für dieses Problem relativ einfach.
Man sollte dabei natürlich auf Browser-Kompatibilitäten achten. So gibt es Flexbox in allen modernen Browsern und im IE ab Version 11. Testen sollte man es aber natürlich dennoch.
Am 12. und 13. April fand die 2-tägige Facebook-Entwicklerkonferenz f8 mit diversen Keynotes und allerlei Ankündigungen statt. Dass Live-Streaming eine große Rolle spielen wird, war ja vorher schon bekannt. Dass Chat-Bots auf der Facebook Messenger Platform eine Rolle spielen würden, war zumindest eine gut begründete Annahme. Und nun da es Gewissheit ist, will ich in diesem Artikel einen kleinen Überblick geben, wozu und wie man sie nutzen kann.
Chat-Bots auf der Facebook Messenger Platform
900 Millionen Personen nutzen laut Mark Zuckerberg den Facebook Messenger. Und pro Tag werden im Moment 3 mal so viele Nachrichten über Facebook und WhatsApp gesendet als SMS gesendet werden. Zeit also für Facebook, es diesen 900 Millionen Menschen zu ermöglichen, mit Bots in Kontakt zu treten.
Die Zielgruppe für die Bots sind dabei Unternehmen, die dann ihre Dienstleistungen oder Produkte auch über den Facebook Messenger anbieten können.
Warum Bots?
Was aber bieten Bots für Vorteile und warum sollte ich sie als Unternehmen oder Kunde nutzen? Die Antwort von Mark Zuckerberg: Mit Unternehmen in Kontakt zu treten, ist normalerweise nicht einfach. Man muss entweder anrufen oder eine E-Mail schicken oder aber eine App installieren. Warum also nicht einfach ein Tool nutzen, das 900 Millionen Leute rund um die Welt eh schon nutzen?
Der Vorteil ist dabei klar: Wer einen Bot baut, braucht ggf. keine eigene App bauen. Ein Bot hat dabei viele Vorteile:
- Er ist normalerweise in der Entwicklung billiger, da man ja nur eine API abdecken muss.
- Der Benutzer braucht nichts weiter zu installieren
- Der Benutzer muss keine App-Benachrichtigungen erlauben (was wohl weniger und weniger gemacht wird). Solange der Messenger Nachrichten schicken darf, kann es auch der Bot.
- Er kann serverseitig aktualisiert werden, der Benutzer muss nichts tun
Es gibt natürlich auch Nachteile:
- So ein Bot läuft nur auf Facebook.
- Ein Bot ist trotz strukturierter Messages (siehe unten) trotzdem in der Interaktion eingeschränkter als eine App oder Web-Anwendung
- Man unterliegt den Facebook Content Guidelines
Es hängt also von der Zielgruppe ab, welche Vor- und Nachteile wirklich relevant sind. Es ist aber zumindest ein weiterer Vermarktungsweg, den man ggf. mit abdecken will.
Was bieten Bots?
Wer jetzt bei einem Chat-Bot an ein text-basiertes, einfaches Frage-Antwort-Spiel denkt, der liegt falsch. Die Facebook-Bots erlauben nämlich nicht nur Textnachrichten, sondern können auch strukturierte Messages zurück liefern. Dies können z.B. Buttons sein oder auch ein Produkt-Karussell, wo ich mir das gewünschte Produkt aussuchen kann.
Ich kann dem Bot außerdem meine Location über den Messenger mitteilen, was bei location-based Services wie einem Wetter-Bot Sinn macht (den gibt es als Beispiel auch schon von Facebook, kennt sich aber wohl nur in den USA aus).
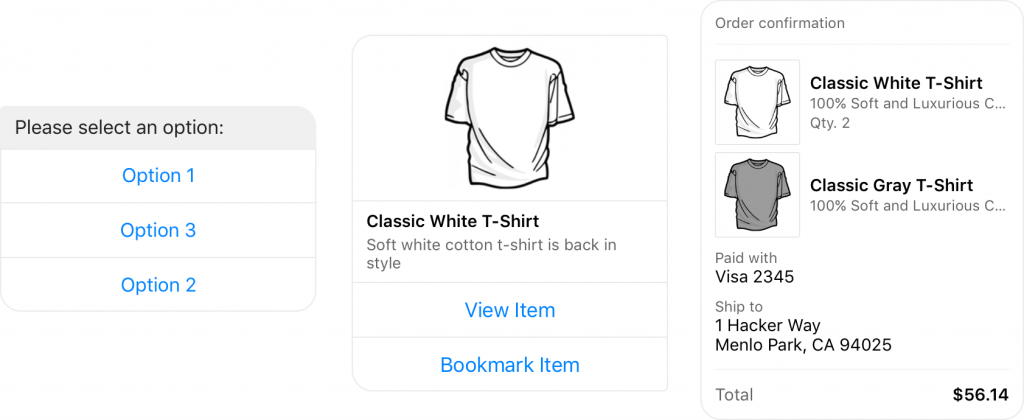
Im Moment kann man folgende Elemente senden:
- Eine Text- und Bild-Nachricht
- Ein Button-Template mit einer beliebigen Anzahl von Buttons.
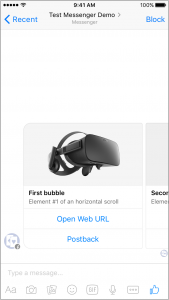
- Ein generisches Template mit einer beliebigen Anzahl von „Bubbles“. Eine Bubble beinhaltet dabei eine Headline, ein Bild, einen Text und eine beliebige Anzahl von Buttons. Dies ist, was im Bild dargestellt wird.
- Ein Receipt-Template, das z.B. einen Warenkorb auflisten kann.
Jeder Button kann dabei sowohl ins Web verlinken oder zu einem Hook in der eigenen Applikation, z.B. um eine Antwort zu senden.
Wie implementiert man Chat-Bots für den Messenger?
Zur neuen Bot-Infrastruktur gehören verschiedene Komponenten, wie die eigentliche API zur Implementierung des Bots. Hinzu kommen Möglichkeiten, einen Bot auffindbar zu machen oder einen Benutzer zu identifizieren. Und auch eine Engine für künstliche Intelligenz fehlt nicht. (Angst vor einem neuen Nazi-Bot braucht man allerdings nicht zu haben, da diese Engine nicht komplett frei lernt).
Der eigentliche Bot wird über die sogenannte Send/Receive-API implementiert. Die Bot-Logik läuft dabei auf dem eigenen Server und man bekommt die Benutzereingaben über Webhooks übergeben. Man kann dann mit eigenen Nachrichten antworten, seien es reine Textnachrichten oder die oben erwähnten strukturierten Messages.
Weiterhin kann ein Willkommens-Screen definiert werden, um dem Benutzer zu erklären, was mit dem Bot so möglich ist. Den Benutzer kennt Facebook im übrigen im Gegensatz zu E-Mail oder einem Anruf auch schon und als Entwickler hat man über die User Profile API Zugriff auf Namen und Profilbild.
Direkt live sind Bots im übrigen nicht, Facebook muss diesen erst zustimmen, also ein ähnlicher Prozeß wie bei Apps.
Hier geht es zur ausführlichen Entwickler-Anleitung bei Facebook.
Wie finde ich Bots?
Der schönste Bot nutzt nichts, wenn Kunden ihn nicht finden. Facebook hat dazu mehrere Möglichkeiten vorgesehen. Eine davon ist die permanent eingeblendete Suchfunktion im Messenger. Dazu muss man natürlich trotzdem schon wissen, welche Bots es so gibt. Deswegen gibt folgende weitere Möglichkeiten:
Neue Facebook-Plugins: Send-to-Messenger und Message-Us
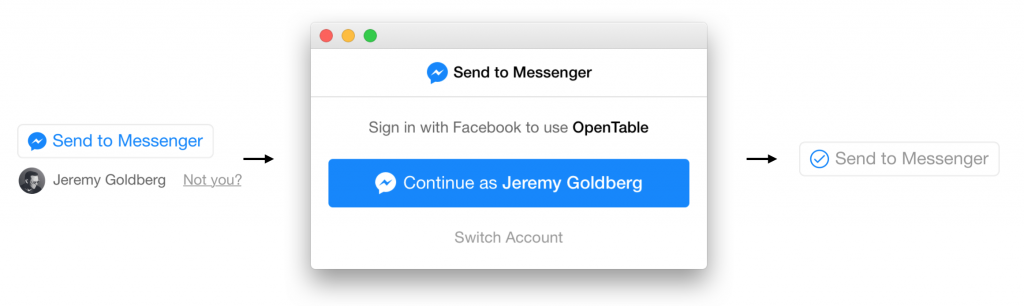
Facebook bietet zwei neue Plugins an, nämlich das „Send-to-Messenger„- und das „Message Us„-Plugin. Dies sind Buttons, die auf der Website eingebaut werden können und entweder einen Benutzer nur authentifizieren oder direkt eine Konversation öffnen. Wenn ich das richtig verstehe, bekommt man beim Send-To-Messenger-Plugin als Entwickler nur einen authentifizierten Benutzer zurück, dem man dann eine Nachricht schicken kann. Man wird also nicht automatisch von der Webseite zu einer Konversation geleitet.
Das sieht dann z.B. so aus, wenn man schon angemeldet ist (ansonsten muss man sich in Facebook einloggen):
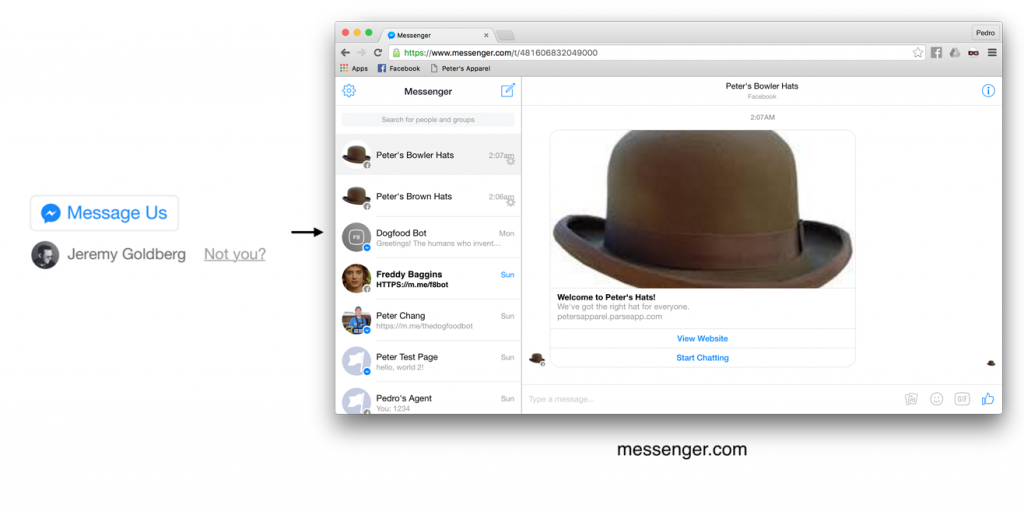
Im Falle des Message-Us-Plugins kommt man durch einen Klick auf den Button direkt zum Messenger (wer es nicht wusste, es gibt eine reine Web-Version unter www.messenger.com). Dies sieht dann so aus:
Messenger-Codes
Ähnlich wie bei Snapchat auch, kann man eine Konversation jetzt mit einem einscannbaren Code starten. Der von CNN sieht dabei z.B. so aus:
Dies gibt es theoretisch schon seit einer Woche und auch nicht nur für Bots, sondern jedermann. In meiner App ist es allerdings noch nicht zu finden.
Neue Newsfeed-Ads
Neu sind zudem spezielle Newsfeed-Ads für Bots, die per Klick dann direkt eine Konversation im Messenger öffnen.
Laut TechCrunch sollen demnächst wohl auch Ads in Messenger selbst erscheinen. Das aber wohl nur sehr limitiert, da es Benutzer ja schon sehr nerven kann.
Künstliche Intelligenz inklusive
Schön wäre es ja, wenn ein Bot nicht nur stur auf Keywords reagiert, sondern ein bisschen intelligenter beim Verstehen als auch beim Antworten ist. Da hilft Künstliche Intelligenz (KI oder AI).
Facebook bietet dazu die WIT.AI Bot Engine an. Um mehr dazu sagen zu können, muss man wohl etwas mehr damit rumgespielt haben. Ich befürchte allerdings, dass sie zunächst wohl nur für englische Bots funktionieren wird. Bots sind dabei im übrigen nicht das einzige Einsatzgebiet, auch Home Automation oder mobile Anwendungen können damit erweitert werden.
Das Interface sieht recht nett aus, so kann man seine KI mehr oder weniger per Drag’n’Drop zusammenklicken:

wit.ai Interface
Fazit
Dass der Chat mehr und mehr als Absatzkanal genutzt wird, ist ja nichts neues. Und es macht ja auch viel Sinn, da man den Messenger im Zweifel eh schon den ganzen Tag nutzt. Warum also nicht eine Nachricht an ein Unternehmen schicken statt einen Freund, wenn man etwas von diesem will?
Und wenn dann ein Bot mit strukturierten Messages antwortet und man direkt auch kaufen kann – was will man mehr?
Aufpassen muss man natürlich, wenn die Konversation den geplanten Verlauf verlässt, z.B. wenn ein Kunde sich beschwert. Auch dafür muss man planen, denn nichts ist geschäftsschädigender, als wenn man zwar einen Chat-Kanal anbietet, aber Anfragen dann nicht beantworten kann.
Ein Bot allein tut es also nicht. Aber er kann helfen!