Wer kennt das nicht? Man schreibt einen tollen Beitrag und was fehlt? Genau: Ein Titelbild. Wenn man dann nicht selbst zum Fotoapparat greifen will (wie ich das hier oft tue), stellt sich die Frage: Wie findet man passende Bilder und wie baut man diese rechtssicher in sein Blog oder seine Website ein? Und da ich gerade auf der re:publica war und dort vom Lizenzhinweis-Generator gehört habe, schien es mir sinnvoll, auf das Thema Bilder und Internet noch einmal einzugehen.
Wo finde ich Bilder?
Zunächst also die Frage: Wo finde ich Bilder? Und wie jeder weiß, lautet die Antwort: Im Internet.
Dass bei der Nutzung von Bildern aus dem Netz allerlei rechtliche Gefahren drohen, wissen dabei sicherlich auch schon viele Leute. Bekannt dürfte auch sein, dass man in solchen Fällen nach Bildern mit einer Creative Commons (CC)-Lizenz Ausschau halten sollte. Denn Bilder mit CC-Lizenz dürfen unter bestimmten Bedingungen frei verwendet werden. Eine der Quellen, wo es viele solcher CC-lizensierten Bilder gibt, ist Wikimedia Commons.
Primär dient Wikimedia Commons als Mediendatenbank für Wikipedia und angeschlossene Projekte. Da die Mediendateien dort aber nicht speziell für Wikimedia lizensiert sind, sondern eben als Creative Commons, können sie natürlich auch woanders eingebunden werden. Und mit über 31 Mio. Mediendateien ist die Auswahl nicht gerade klein.
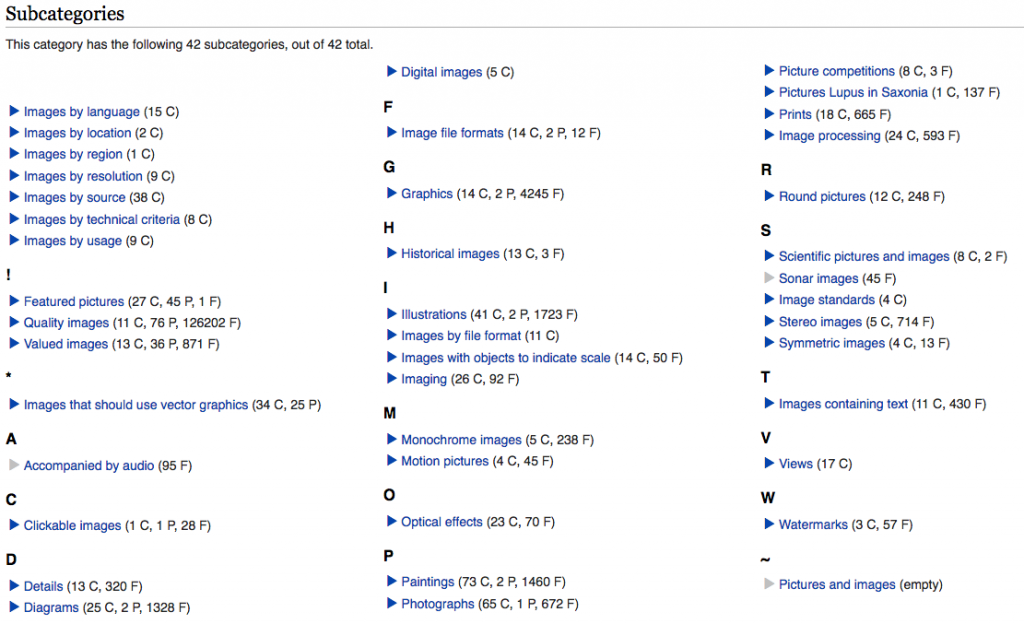
Einzig das Finden kann ein Problem sein. Eine Möglichkeit ist, zunächst die Medienart zu wählen, und dann die entsprechende Kategorie:
Wie man aber sieht, ist dies nicht die zeitgemäßeste Art, Bilder zu suchen. Moderner wäre hier ein visuelles Tool. Zum Glück gibt es das auch und es nennt sich Google.
Bezogen auf Wikimedia Commons geht das so: Will ich dort nach Robotern suchen, dann gehe ich zunächst zur Google Bilder-Suche (kommt jetzt etwas überraschend, ich weiß). Dann gebe ich zur Suche nach „robot“ Folgendes ein:
site:commons.wikimedia.org robot
site: ist dabei das Zauberwort, denn dadurch wird Google angewiesen, nur solche Ergebnisse auszugeben, die auf der Website mit dieser Domain vorkommen. Und so finden wir also schließlich viele, viele Roboter.
Wie baue ich Bilder rechtssicher ein?
Wer jetzt meint: „Super, bau ich das Bild mal einfach ein, ist ja CC-lizensiert!“ der wird sich ggf. später über eine Abmahnung freuen. Denn Bild einbauen ist nicht gleich Bild einbauen.
Wie Henning Krieg und Thorsten Feldmann in ihrem Jahresrückblick Social Media Recht 2016 auf der re:publica berichteten, soll es wohl auch Fotografen geben, die ihre Bilder auf Wikimedia Commons hochladen und es darauf anlegen, dass ein Bild falsch eingebaut wird, um diese Personen dann abzumahnen. Uncool, aber zumindest in Deutschland erlaubt.
Lizenz beachten
Damit das nicht passiert, muss man die Lizenz beachten. Das beginnt damit, dass es überhaupt die richtige Lizenz für die eigene Website ist. Bei Creative Commons kann man als Urheber nämlich seine eigene Lizenz aus einem Baukasten zusammenbauen. Und dabei kann man auch entscheiden, ob das Werk auch kommerziell oder nur nicht-kommerziell genutzt werden. Auch kann man angeben, ob es verändert werden darf.
Hast du also eine kommerzielle Website, darfst du schon keine Bilder verwenden, die nur für die nicht-kommerzielle Nutzung freigegeben sind. Willst du ein Bild in eine Collage einbauen, dann solltest du darauf achten, dass man es auch verändern darf. All dies steht in den Lizenzvereinbarungen und die Creative-Commons-Website hilft zudem dabei, die CC-Icons zu identifizieren.
Bei Wikimedia Commons scheint es nur Werke zu geben, die relativ frei sind, also auch kommerziell genutzt werden dürfen. Dennoch sollte man auf Nummer sicher gehen. Das gilt erst recht, wenn man Bilder aus anderen Quellen nutzen will. Auch hierbei kann Google wieder helfen, denn man kann Google anweisen, die Suche auf eine bestimmte Lizenz zu begrenzen.
Klickt man nämlich auf „Suchoptionen“, erscheinen weitere Sucheinschränkungen und man kann hier die gewünschten Nutzungsrechte selektieren:
Natürlich sollte man bei einem Bild danach immer noch sicher gehen, dass es auch wirklich unter der gewünschten Lizenz veröffentlicht wurde, denn Google kann sich ja auch mal vertun.
(Im Übrigen sind auch die anderen Suchoptionen hilfreich. So hilft die Auswahl von „transparent“ unter „Farbe“ z.B. dabei, Logos mit einem transparenten Hintergrund zu finden)
Lizenzhinweis richtig einbauen
Wenn du das richtige Bild mit der richtigen Lizenz gefunden hast, bleibt noch der richtige Einbau des Lizenzhinweises. Wie oben schon erwähnt, kann man sonst abgemahnt werden (wie z.B. dieser Fall zeigt). Doch wie genau der Lizenzhinweis aussehen muss, ist vielleicht nicht immer ganz klar.
Für Wikimedia Commons kann da der auch auf der re:publica vorgestellte Lizenzhinweis-Generator helfen. Dieser funktioniert wie folgt:
- Man ruft lizenzhinweisgenerator.de auf
- Man gibt die URL einer Mediendatei auf Wikimedia Commons oder eines Wikipedia-Artikels ein
- Ist es ein Wikipedia-Artikel, zeigt der Generator alle dort verwendeten Bilder an und man selektiert das gewünschte Bild.
- Man selektiert eine Nutzungsart (Online oder Print)
- Man selektiert, ob es in einer Collage/Galerie/etc. oder einzeln verwendet werden soll
- Man gibt an, ob man es noch verändern will
Am Ende erscheint dann der fertige Lizenzhinweis in verschiedenen Formaten. Baut man diesen entsprechend ein, sollte man dann vor Abmahnungen gefeit sein.
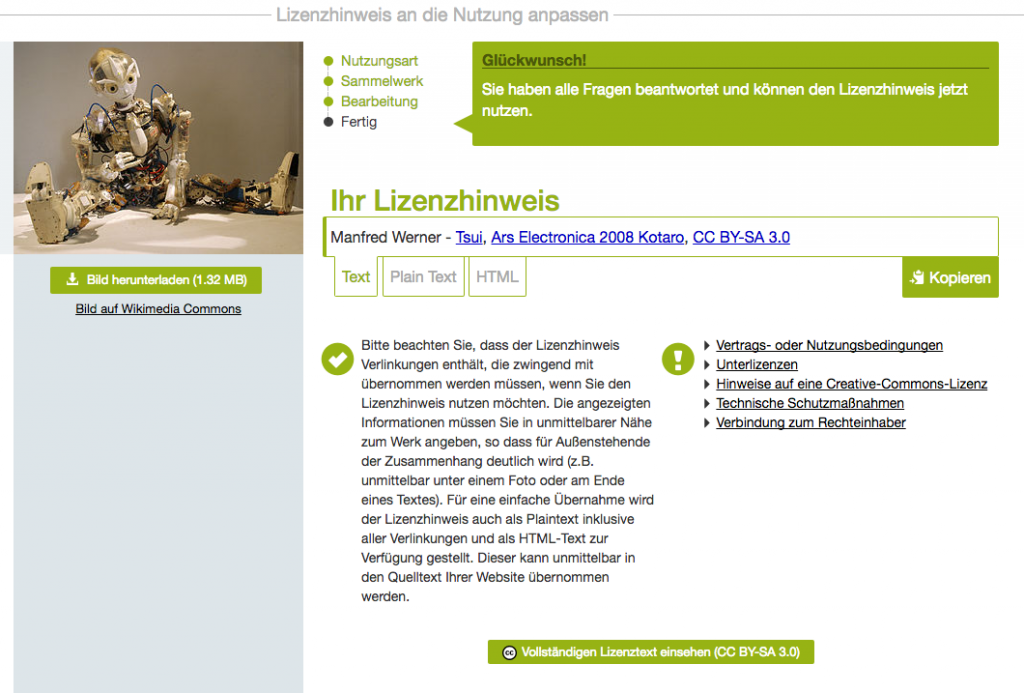
So sieht das am Ende dann aus:

Wikimedia Commons: Nutzungsrechte für ein Roboter-Bild.
(Manfred Werner – Tsui (https://commons.wikimedia.org/wiki/File:Ars_Electronica_2008_Kotaro.jpg), „Ars Electronica 2008 Kotaro“, https://creativecommons.org/licenses/by-sa/3.0/legalcode)
Und dies ist der dafür notwendige Lizenzhinweis (der hiermit dann auch eingebaut wäre):
Fazit
Wie man sieht, ist es gar nicht so schwer, interessante Bilder für sein Blog oder seine Website zu finden. Und wenn man dennoch kein passendes Bild findet, helfen verwandte Bilder vielleicht dabei, mit etwas Kreativität doch noch ein passendes Titelbild selbst zu erstellen. Dies muss man bei abstrakteren Themen ja eh tun (z.B. beim Thema Verkehrswege-Planungsbeschleunigungsgesetz).
Und dank des Lizenzhinweis-Generators ist auch die rechtssichere Einbindung dann hoffentlich kein Problem mehr.
Bildnachweis Titelbild:
Rama; edited by user Jaybear, Leica-II-Camera-1932 cropped, Komposition von Christian Scholz, CC BY-SA 3.0
Wir alle kennen Facebook als das soziale Netzwerk, was man beim Anstehen mal so nebenbei bedienen kann. Es ist Text und Bild und vielleicht ab und zu mal ein Video. Zwar gibt es seit einiger Zeit auch Facebook Live, also Livestreaming innerhalb von Facebook, das kommt bei mir in der Timeline aber gar nicht so oft vor.
Das aber könnte sich jetzt ändern, denn Facebook pusht diesen Dienst gerade massiv.
Neue Features bei Facebook Live
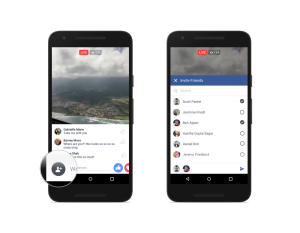
Laut einem Newsroom-Post von Facebooks Product Management Director Fidji Simo werden derzeit diverse neue Funktionen ausgerollt.
Zum einen gibt es Livestreams bald auch für Gruppen und Veranstaltungen. Nachdem dies letztens schon für alle Facebook-Pages ausgerollt wurde, gibt es kaum einen Bereich mehr, wo es nicht den Streaming-Button gibt.
Direkt von Periscope übernommen ist zudem die Möglichkeit, bei einem Livestream direktes Feedback zu geben, nämlich in Form von Facebook Reactions.
Auch bei der Wiedergabe eines aufgenommenen Streams gibt es Neuerungen. Waren nämlich die Kommentare bislang einfach unter dem Post zu finden, so werden sie in Zukunft synchron beim Abspielen wiedergegeben. Auch dies kennt man schon von Periscope (aber auch Twitch). Das macht es deutlich einfacher, eine Konversation zwischen Streamer und Zuschauern auch in der Aufnahme nachverfolgen zu können.
Natürlich dürfen auch Filter nicht fehlen und so gibt es bald 5 Videofilter, allerdings eher basic. Geplant ist auch die Möglichkeit, direkt auf das Video zu malen.
Zuschauer erhalten ebenfalls ein neues Feature, nämlich die Möglichkeit, Freunde zum Stream-Gucken einzuladen.
Facebook Live statt Messenger
Wie ernst es Facebook mit Live-Video ist, zeigt aber eine ganz andere Änderung: In der App nämlich wird der Messenger-Button durch einen Live-Button ersetzt. Klickt man darauf, kommt man zu einem Live-Video-Verzeichnis mit Suchfunktion. Noch deutlicher kann Facebook wohl nicht zeigen, wie ernst es ihnen ist.
Desktop-Benutzer erhalten auch ein solches Verzeichnes, allerdings in Form einer (wohl im Moment hier noch nicht erreichbaren) Facebook Live Map, auf der Videos per Karte auffindbar sein sollen. Und auch das wurde ja direkt von Periscope kopiert.
Neue Metriken für Facebook Live
Wo es neue Inhalte gibt, will man auch messen, wie gut sie funktionieren. Daher wird es laut dem Facebook Media Blog auch neue Metriken rund um Live-Video geben. Z.B. ist es als Streamer interessant, zu wissen, wie hoch der Peak war, wie viele Leute wann das Video geschlossen haben usw. Dazu gibt es zwei neue Statistiken: Die Gesamtzahl der eindeutigen Besucher, die das Video angeschaut haben, während es live war und eine visuelle Darstellung der Zuschauer während jeden Zeitpunkts des Livestreams.
Zu finden wird das unter Page Insights und in der Video-Library sein und demnächst dann auch via API und als Export.
Facebook zahlt für Live-Streams
Nicht nur, dass es zig neue Features gibt oder geben wird, Facebook pusht auch Inhalte. So hat Fidji Simo re/code erzählt, dass Facebook großen Medienfirmen sogar Geld zahlt, damit sie Facebook Live nutzen. Dabei sind Firmen die BuzzFeed, New York Times und laut einem Redakteur von The Verge wohl auch Vox Media.
Wohin entwickelt sich Facebook?
Mit diesem großen Push in Richtung Live-Video stellt sich natürlich die Frage, warum Facebook dies macht. Schließlich hat Video ja auch Nachteile, vor allem im Vergleich zu Text-Inhalten. Es braucht länger, um konsumiert zu werden. Man kann es nicht mehr nur nebenbei machen. Es braucht Ton und WLAN sollte man je nach Datentarif auch haben. Viele Gründe also, die dagegen sprechen.
Die Zahlen sprechen aber wohl eine andere Sprache. So wird laut Fidji Simo bei Live-Videos z.B. bis zu 10 mal mehr kommentiert. Und auch Casey Newton von The Verge attestierte letztens in einem Stream, dass er deutlich mehr Reichweite bei Facebook Live hatte als es je bei Periscope der Fall gewesen war.
Und eines ist bei Facebook sicher: Sie tun nichts, was sie nicht messen und vorausplanen können. Und ein bisschen Erfahrung mit Live-Video haben sie ja inzwischen auch sammeln können.
Was ist mit Periscope?
Wenn es einen Verlierer gibt, dann ist es wohl Periscope. Das merkt man auch ohne Facebook recht schnell. Denn Videos bei Periscope werden nur 24 Stunden gespeichert, danach hat der Tweet dazu keinen Inhalt mehr. Das ist ärgerlich, wenn man Inhalte streamt, die nicht nur im Moment relevant sind. Dies betrifft z.B. Session-Mitschnitte wie beim PythonCamp (und da habe ich gestreamt) oder auch Interviews. Gerade für Medienhäuser und Unternehmen in meinen Augen ein großer Nachteil.
Und jetzt, wo Facebook die anderen Features eh alle kopiert hat, bleibt bei Periscope nicht mehr viel an USP übrig, außer vielleicht der Twitter-Einbindung. Also wohl leider Chance verpasst.
Ich persönliche finde das alles aber auf jeden Fall spannend. Auch bei der f8-Konferenz nächste Woche wird wahrscheinlich auch noch das ein oder andere dazu gesagt werden. Und zudem ist das alles ein Grund, sich auch als Unternehmen mal Livestreaming anzuschauen.
Facebook Reactions gibt es jetzt weltweit seit ca. 1 Monat. Da kann man schonmal fragen: Werden sie denn überhaupt genutzt?
Diese Frage hat sich auch Ranjani Raghupathi von Unmetric gestellt und hat es deswegen eingehender untersucht.
Allerdings bietet Facebook die Zahlen (noch) nicht über die API an und selbst wenn, könnte man es ja nur für die eigenen Inhalte sehen.
Deswegen ist er hingegangen und hat vom 25. Februar bis 5. März die 10 populärsten Posts von Top-Marken auf Facebook manuell untersucht.
Das Ergebnis ist interessant, zeigt es doch, dass fast alle Besucher nur auf Like klicken und die anderen Reactions fast ungenutzt bleiben.
Woran liegt das?
Ranjani Raghupathi nimmt an, dass es an folgenden Faktoren liegt:
- Sowohl mobil als auch auf dem Desktop dauert es deutlich länger, etwas anderes als Like auszuwählen. Man muss entweder drüber hovern oder lange drauf halten und dann noch die richtige Reaction auswählen.
- Like ist man einfach gewohnt und man klickt es fast schon automatisch. Sein Verhalten zu ändern dauert einfach seine Zeit.
- Benutzer kennen die neuen Reactions noch nicht wirklich oder wissen nicht, wie man sie benutzt. Das Interaktionsmuster „Lange draufhalten“ erschliesst sich einem ja nicht sofort.
Den letzten Punkt hat er versucht zu überprüfen, denn seine Annahme war: Ja länger es Facebook Reactions gibt, umso eher kennt und nutzt man sie auch.
Ein weiterer Test vom 6.-15. März hat dann allerdings ein ähnliches Resultat ergeben – es bleibt bei den 93% Likes.
Andererseits sollte man vielleicht etwas mehr Zeit verstreichen lassen, bevor man das Experiment wiederholt.
Was bedeutet eigentlich eine Reaction?
Für mich stellt sich auch noch die Frage, wann man als Besucher eigentlich welche Reaction nutzt. So muss ja ein Post schon sehr lustig oder traurig sein, damit ich auch wirklich auf die entsprechende Reaction klicke. Und traurige oder wütend machende Posts kommen vielleicht bei Marken eh eher selten vor.
Selbst bei WOW oder Love muss der Post schon sehr speziell oder ich ein großer Fan der Marke sein. Insofern bleibt es wahrscheinlich oftmals beim Like.
Was es für Unternehmen bedeutet
Trotzdem ist es natürlich besser, diese Daten zu haben, als gar keine. Sie können trotzdem genutzt werden, um die eigene Content-Strategie anzupassen und zu überprüfen, ob Posts auch die gewünschte Reaktion hervorrufen.
Am ehesten mag sogar eine wütende Reaktion hilfreich sein, zeigt sie doch einen direkten Handlungsbedarf auf. Allerdings muss man das natürlich wieder im Kontext des Posts selbst sehen.
Ranjani Raghupathi hat noch einen anderen Tipp parat: Haltet nach Leuten Ausschau, die einen oder gar mehrere Posts mit Love markieren, das sind ggf. gute Multiplikatoren.
Ich persönlich bin ja gespannt, wie sich das weiterentwickelt und ob auf Dauer mehr Personen mehr als nur Like benutzen.
Wie sind eure Erfahrungen auf euren Seiten? Sind die Zahlen ähnlich? Wie reagiert ihr darauf und was lernt ihr daraus?
via SocialTimes.
Livestreaming ist wahrlich keine neue Erfindung, gab es doch seit den 90ern den RealPlayer und seit 2007 dann Dienste wie ustream.tv, livestream.com (früher mogulus) oder justin.tv (jetzt twitch.tv). Während letztere das Streaming deutlich vereinfacht haben, war es dennoch immer etwas, was eher den Profis vorbehalten war.
Dank mobilen Services wie Twitters Periscope, Facebooks Live Feature oder vielleicht auch bald YouTube Connect ist es aber nun etwas für alle. Man braucht kein großes Studio mehr, das Handy reicht.
So wurde Periscope dieser Tage ein Jahr alt und sie berichten, dass in diesem Jahr 200 Millionen Broadcasts erzeugt und 100 Jahre an Live-Video täglich angeschaut wurden. Es scheint also sowohl Streamer als auch Zuschauer zu geben.
Schaut man sich die Streams an, so wird aber auch schnell klar, dass es wie bei YouNow eher Jugendliche sind, die für ihre Peer-Group streamen. Dank der Verbindung von Periscope zu Twitter einerseits und der Facebook Live-Integration andererseits, sollte es aber im Vergleich zu YouNow damit deutlich einfacher sein, auch andere Zielgruppen zu erreichen. Wir sehen das z.B. bei Robert Scoble und anderen Influencern aus dem amerikanischen Raum, die gerne und oft streamen.
Zeit also, sich auch als Marke mal wieder zu überlegen, ob nicht Livestreaming ins Marketingkonzept passt.
Die 7 Gründe, warum Marken sich mit Livestreaming beschäftigen sollten
1. Die Bandbreite ist jetzt da
Dank mobilen Endgeräten und der verfügbaren Bandbreite ist Livestreaming nicht mehr nur was für wenige, die das mit viel Aufwand betreiben. Ein Handy reicht und man hat dank Periscope und Facebook Live schnell einen Livestream am Start. Videoqualität ist dabei gar nicht mal so wichtig, solange der Inhalt interessant ist. Und auch das Zuschauen ist jetzt mobil einfacher, da mehr Bandbreite da ist.
2. Der Medienmix macht’s!
Vor allem in Deutschland gibt es (meines Wissens) kaum Marken, die mal einen Live-Stream wagen. Und wenn, dann nur von größeren Veranstaltungen. Livestreaming kann also eine willkommene Abwechslung im Marketing-Mix sein. Schließlich gibt es ja Menschen, die lieber Texte lesen, andere, die lieber Podcasts hören und wieder andere, die mehr auf Videos stehen. Man kann also durchaus seine Zielgruppe erweitern.
3. Der Zuschauer ist „dabei“
Ein Livestream hat einen ganz anderen Appeal als z.B. ein YouTube-Video. Als Zuschauer ist man live dabei, es ist nichts geschnitten, auch alle Missgeschicke sind noch zu sehen. Selbst wenn einem als Streamer das vielleicht Angst macht, es macht auch den Reiz für den Zuschauer aus.
Das Dabeisein wiederum kann die Markenbindung stärken, wobei das natürlich auch vom Inhalt abhängt. Eine Pressekonferenz ist sicherlich weniger spannend als ein Behind-the-Scenes-Stream oder ein Interview mit Mitarbeitern. Eine Story muss dabei nicht mehr nur nacherzählt werden, sie muss live entstehen und kann auf die Zuschauer eingehen.
4. Ein Stream ist unaufschiebbar
Texte, Videos, Podcasts – das sind alles Dinge, die man auch später noch konsumieren kann. Aber wie oft tut man das dann wirklich? Ein Livestream ist da anders. Der passiert genau jetzt und den kann man nicht einfach aufschieben. Der Call-to-Consumption ist also deutlich stärker ausgeprägt.
Natürlich kann man später einen Mitschnitt ansehen, aber dann sind auch alle Möglichkeiten der Interaktion weg. Zudem: Wer nimmt wirklich ein Fußballspiel auf, um es dann später anzuschauen?
Es sei dennoch erwähnt, dass Streaming-Services wie Periscope oder Twitch durchaus versuchen, den interaktiven Teil auch im Mitschnitt wiederzugeben. So wird bei beiden auch der Chat synchron zum Video angezeigt. Bei Facebook Live dagegen ist das nicht der Fall, hier sind die Chat-Nachrichten am Ende einfach Kommentare, also ohne Zeitbezug zum Video.
5. Die Marke wird persönlicher
Wie immer bei Social Media ergibt sich immer dann eine stärkere Bindung zur Marke, wenn diese nicht als anonyme Entität daherkommt, sondern wenn man mit richtigen Menschen kommunizieren kann. Und in Sachen persönlicher Kontakt kann Livestreaming wahrscheinlich nur von einem persönlichen Treffen getoppt werden. Ich muss das Gefühl haben, dass mir jemand zuhört, mich ernst nimmt oder zumindest unterhaltsam ist. Mit einem Livestream ist das sehr einfach zu bewerkstelligen.
6. Es findet eine direkt Interaktion statt
Dank des Live-Aspekts eines Streams ergibt sich die Möglichkeit der direkten Interaktion zwischen Streamer und Zuschauern. Aber nicht nur. Auch die Zuschauer untereinander können ja interagieren. Das kann man täglich z.B. bei Twitch beobachten, wo der Chat oftmals ein integraler Bestandteil des Streams ist. Zuschauer werden nach ihrer Meinung (in Form von Polls) gefragt oder sie können dem Streamer wertvolle Hinweise geben. Auch ein AMA (Ask me anything) wird gerne mal gemacht.
All das muss nicht nur im Stream-Environment selbst passieren, es kann auch (gerade bei weniger interaktiven Streams) außerhalb passieren, wie auf Twitter mit einem Hashtag. Ein gutes Beispiel ist hier Red Bull Stratos, also der Fallschirmsprung von Rande des Weltalls, der sicherlich viel mehr auf Twitter stattgefunden hat als auf der Streaming-Seite selbst.
7. Es hilft beim Community-Building
Durch Zuschauerinteraktion entsteht auch eine Community. Dazu muss man aber regelmäßig streamen. Gut zu beobachten ist dies z.B. bei Leo Laporte’s This Week in Tech-Podcast-Netzwerk. Dort sind immer hunderte von Personen im Livechat (selbst wenn nicht gestreamt wird) und der Chat ist fester Bestandteil von so manchem Podcast. Weiß Leo mal etwas in seiner Radiosendung nicht, fragt er den Chat.
Das Gute an dieser Art der Interaktion ist, dass man sich als Chat-Teilnehmer noch ernster genommen fühlt, da man dem Streamer helfen konnte.

Livestreaming des OpenWebPodcasts
Sollen jetzt alle unbedingt streamen?
Ich würde sagen: Man sollte es auf jeden Fall ausprobieren, allerdings nicht ohne Konzept. Und auch nicht, ohne es zu messen. Wie immer sollte man sich Ziele setzen und analysieren, was ankommt, wie sich Veränderungen auswirken (z.B. die Zeit des Streams) und natürlich, ob es sich überhaupt lohnt.
Viel Aufwand muss es aber auch nicht sein, man braucht nicht unbedingt ein Studio, man braucht keinen perfekten Ton und kein perfektes Licht. Im Zweifel reicht das Handy, wenn denn der Inhalt passt.
Ich persönlich würde mir auf jeden Fall wünschen, mehr in diesem Bereich zu sehen.
Beim Barcamp Ruhr 9 am letzten Wochenende hat Michael Janssen von zedwoo gleich zwei Sessions zum Thema Google Analytics gehalten. Die eine hatte den Titel „Wie ich mir meine Google Analytics-Daten kaputt spiele oder die 7 Todsünden“. Ich habe das zwar auch auf Twitter dokumentiert, aber da man das ja ggf. schlecht wiederfindet, kommt hier noch eine (auch ausführlichere) Mitschrift.
1. Den Analytics-Code 2 mal einbauen
Wer das tut, hat eine Absprungrate von 0, denn als Absprungrate wird der Prozentsatz der Besuche einer einzelnen Seite bezeichnet. Wer den Code allerdings 2 mal eingebaut hat, der hat auch direkt zwei Hits und damit niemals einen Absprung. Sieht man das also in der Analyse, sollte man seinen Source-Code einmal überprüfen.
Bei einem Blog ist eine hohe Absprungrate übrigens ok, denn Fans des Blogs kommen meist für den neuen Artikel, lesen ihn und sind dann wieder weg. Um diese besser zu tracken, wäre ggf. ein Scroll-Event sinnvoll. Damit kann man herausbekommen, ob sie den ganzen Artikel gelesen haben.
2. Es werden zu viele Sitzungen gezählt
Zur Erinnerung: Eine neue Sitzung wird genau dann erzeugt, wenn man entweder 30 Minuten nichts mehr auf der Site gemacht hat oder über eine andere Kampagne wiederkommt. Dies kann bei Online-Shops z.B. dadurch passieren, dass man für die Zahlung zu PayPal weitergeleitet wird und dann wieder auf den Shop zurück kommt. Weil man von einer verweisenden Seite kommt, zählt Google Analytics das als Kampagne und macht eine neue Sitzung auf.
Wer dies verhindern will, kann PayPal von den Verweisen ausschliessen. Dann zählt es nicht mehr als neue Kampagne und die Sitzung bleibt erhalten.
3. Referrer fallen unter Other
Wenn man unter Akquisition -> Channels viele Einträge unter „(Other)“ hat, dann bedeutet das, dass Google das nicht richtig zuordnen konnte, z.B. wegen fehlenden Referrer. Wer dies vermeiden will, der kann
Wenn man Referrer nicht taggt, dann werden viele unter Other einsortiert und man kann sie nicht näher aufschlüsseln. Hier hilft die explizite Auszeichnung von URLs mit Hilfe des Tools zur URL-Erstellung von Google. Beim Medium sollte man dann nach Möglichkeit einen vordefinierten Wert nehmen, damit es nicht unter „Other“ auftaucht.
4. Die eigene Homepage als Startseite
Gerade in großen Firmen wird es zum Problem, wenn die eigene Homepage als Startseite gesetzt wird. Dies führt nämlich zu vielen Page Views, die in Wirklichkeit gar keine sind. Hier sollte man also darauf achten, diese Zugriffe per IP oder über ein Cookie auszuschliessen (bei WordPress macht das z.B. das Yoast-Plugin beim Einloggen automatisch).
5. Bots nicht rausgefiltert
Auch Bots sollten natürlich herausgefiltert werden, um die Daten sauber zu halten. Google hat dazu eine Liste von Standard-Bots, die man in den Einstellungen zur Datenansicht aktivieren kann. Hierbei erwähnte Michael auch, dass es generell sinnvoll ist, immer mindestens 2 Datenansichten zu haben, wobei eine die Rohdaten sind, wo nichts gefiltert wird. Dies hilft dabei, Probleme zu erkennen und im Zweifel auf die Rohdaten zurückgreifen zu können.
6. Parameter nicht herausgefiltert
Man sollte aufpassen, welche Parameter man an den URLs hängen hat und diese ggf. herausfiltern, weil sonst jede URL als separate Seite gilt. Dies kann passieren, wenn man z.B. eigene Parameter für Kampagnen benutzt. Auch dies kann in den Einstellungen zur Datenansicht erledigt werden.
Wer keine Ziele in Google Analytics definiert hat, braucht es gar nicht erst nutzen
7. Keine Ziele definiert
Michael war da etwas dogmatisch und meinte: Wer keine Ziele in Google Analytics definiert hat, braucht es gar nicht erst nutzen. Man solle sich immer die Frage stellen, was man denn mit seiner Website oder Blog erreichen will. Nicht immer muss das Ziel dabei ein Verkauf sein, es kann auch einfach sein „hat Kontaktseite aufgerufen“, „war länger als 60s auf der Site“, „hat bis zum Ende der Seite gescrollt“.
Das waren auch schon die 7 Todsünden, zumindest nach Michael. Ich hoffe, ich habe alles korrekt wiedergegeben, ansonsten Anmerkungen oder weitere Todsünden gerne noch in den Kommentaren. Vielen Dank nochmal an Michael für die Session.
Zahlen und Analyse sind ja immer gut, vor allem, wenn es um Marketing geht. Schliesslich will man wissen, was gut und was weniger gut funktioniert. Bei hubspot haben Sie daher mal untersucht, wie ihr Blog eigentlich Leads generiert. Leads bei denen sind z.B. der Download einer freien Ressource mit vorheriger Registrierung. Zur Lead-Generierung selbst nutzen sie verschiedene Calls-to-Action (CTAs), hatten aber nur Daten zu allen CTA-Arten insgesamt.
Lead-Generierung durch Anchor Text-CTAs
Nachdem sie die einzelnen CTAs mit verschiedenen Tracking-Codes ausgestattet und ein bisschen gewartet haben, war das Ergebnis für sie überraschend: Es sind nämlich nicht die CTAs am Seitenende (meist ein Banner-Ad), die den Großteil der Leads ausmachen. Sie tragen nämlich nur 6% dazu bei. Stattdessen sind es (wie sie es nennen) die Anchor Text-CTAs. Dies sind im Prinzip nur verlinkte Headlines in der Mitte des Artikels, die eine entsprechende Marketing-Botschaft enthalten („Laden Sie xyz jetzt hier herunter“). Dies schlagen mit einer Rate von 47% bis 93% zu Buche.
Sie haben auch noch einen weiteren CTA im Werkzeugkasten, nämlich im Prinzip einfache Links an der richtigen Stelle. Einerseits direkt ohne Marketingbotschaft verlinkt, andererseits mit Botschaft und etwas klarer abgesetzt. Zusammen kommen die Anchor Text-CTAs und die Links dann auf 83% bis 93% der Leads.
Die Gründe, die sie dazu anführen sind einerseits Banner-Blindness und natürlich die Tatsache, dass man ggf. gar nicht bis zum Ende des Artikels liest.
Einbau erst nachträglich
Hubspot geht dabei nicht hin und baut die CTAs direkt beim Erstellen des Blog-Posts ein. Der Grund ist, dass bei der Veröffentlichung der meiste Traffic von den Newsletter-Abonnenten kommt, die ja schon Leads sind. Erst später bekommt der Post dann ggf. Suchmaschinen-Traffic von neuen Personen und erst da macht dann die Lead-Generierung Sinn. Zudem wissen sie dann auch, für welche Posts genau es Sinn macht und wonach genau gesucht wurde.
Klar sollte sein, dass das pro Blog und Website anders sein kann. Man kommt also auch hier nicht drumherum, die Performance der eigenen Call To Actions zu messen und mit verschiedenen Formaten herum zu experimentieren.
Wer kennt das nicht: Man ist mit einem Mobilgerät unterwegs und versucht, eine Website zu laden, aber es dauert und dauert und dauert. Irgendwann gibt man auf. Leider sind aktuelle Forschungsergebnisse nur schwer zu finden, in einem Report von KISSMetrics aus dem Jahr 2011 ist jedoch nachzulesen, dass 47% der Benutzer eine Website problematisch finden, die länger als 2 Sekunden lädt. Das mag sich im Laufe der Zeit noch verschärft haben, da man früher vielleicht mobilen Websites gegenüber noch etwas nachsichtiger war. Im News-Bereich versuchen Facebook und Google dem nun zu begegnen, einerseits durch Facebook Instant Articles, andererseits durch Accelerated Mobile Pages. Beides Lösungen, die den einerseits die Datenmenge reduzieren und andererseits Seiten über das eigene CDN ausliefern.
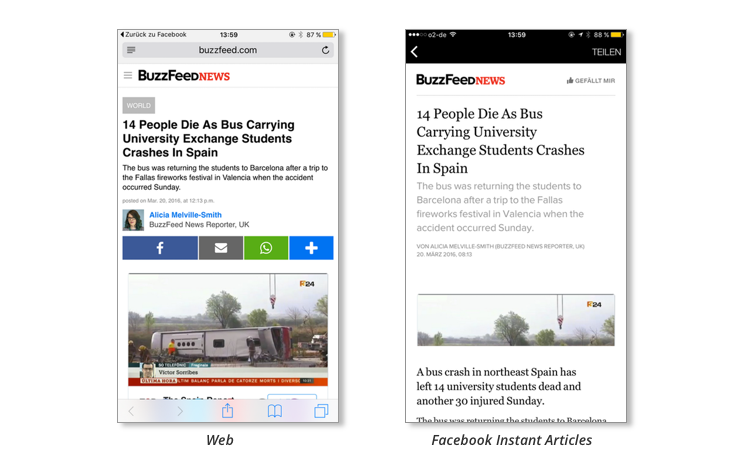
Facebook Instant Articles
Facebook’s Antwort heißt Facebook Instant Articles. Mit dieser Technologie werden Artikel direkt von Facebook gehostet und sollen dadurch bis zu 10 mal schneller laden. Dazu muss man als Publisher allerdings die diversen Spezifikationen (und damit Einschränkungen) von Facebook einhalten. So kann zwar eigene Werbung genutzt werden, man ist aber in Bezug auf die Platzierung eingeschränkter als auf der eigenen Website, auch wenn die Regeln inzwischen gelockert wurden. Alternativ kann Facebook die Werbung schalten, dann muss man aber auf 30% der Erlöse verzichten. Verfügbar ist die Technologie bislang nur für ausgesuchte Publisher, soll aber zur f8-Konferenz am 12. April dann für alle geöffnet werden. Es ist jedoch ein etwas aufwändigerer Prozess zu durchlaufen, bevor man aufgenommen wird.
Da es rein um eine mobile Optimierung geht, werden Facebook Instant Articles auch nur in der Facebook-App auf Android und iOS angezeigt. Es muss aber trotzdem zu jedem Artikel auch eine Version auf der Website des Publishers existieren, denn schliesslich kann die Seite ja auch per E-Mail, Twitter und Co. außerhalb von Facebook geteilt werden.

Wie gut funktionieren Facebook Instant Articles?
Viel Erfahrung gibt es noch nicht, da ja nur größere Publisher bislang an dem Programm teilnehmen durften. Klar ist aber, dass die SEO-Auswirkungen hier keine Rolle spielen, da es ja nur im mobilen Facebook-Ökosystem passiert. Und selbst dort werden Instant Articles im Newsfeed nicht besser gerankt als normale Artikel. Der Hauptvorteil ist daher vor allem die Geschwindigkeit (und ggf. die Möglichkeit, Facebook Werbung schalten zu lassen).
Bei Business Insider gibt es erste Reaktionen und Erfahrungen jener teilnehmenden Publisher. Diese reichen von super bis hin zu OK. So richtig schlecht scheint es für niemanden zu laufen, im Zweifel sieht man keine Änderung. So sehen manche Publisher einen Anstieg von Shares auf Facebook oder wiederholte Besuche. Selbst mehr Unique Visits auf der eigenen Webpräsenz will man verzeichnet haben. Es ist allerdings zu früh, um mit Sicherheit sagen zu können, ob da ein Zusammenhang besteht. Finanziell scheinen die Instant Articles ähnlich zu performen wie die eigenen mobilen Angebote. Bedenken müsse man, so Gawker-Gründer Nick Denton, dass keiner soviel über die Ad-Zielgruppe und Platzierung weiß, wie Facebook. Und das kann vielleicht gerade für kleinere Publisher positiv sein.

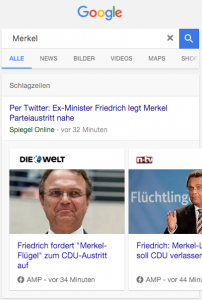
AMP-Seiten im Google News-Karussell
Was sind Accelerated Mobile Pages?
Google geht einen ähnlichen Weg und dort heißt das Projekt Accelerated Mobile Pages (kurz AMP), was sie in Zusammenarbeit mit zunächst 30 Publishern im Oktober 2015 ins Leben gerufen haben.
Im Vergleich zu Facebook Instant Pages ist allerdings AMP seit diesem Februar sehr wichtig für SEO, vor allem wenn man News oder Blog-Artikel veröffentlich. Seitdem werden AMP-optimierte Seiten nämlich in Suchergebnislisten ganz oben in einem Karussell angezeigt – zumindest, wenn sie als Top Story qualifizieren und man auf einem Mobilgerät darauf zu greift. Aber allein aus diesem Grund ist die AMP-Unterstützung schon ein Muss!
Technisch wird eine AMP-Seite in einer reduzierten HTML-Variante namens AMP-HTML erstellt. Sie enthält keinerlei JavaScript (außer der AMP-Library selbst) und darf nur bestimmte CSS-Elemente enthalten. Interaktive Elemente werden durch spezielle Tags implementiert, die dann durch die Library dynamisch ersetzt werden. So kann dann auch eine bestimmte Ladereihenfolge bestimmt werden. Jene Tags allerdings sind zunächst von Google und den mitwirkenden Technologiefirmen definiert. Da es kein offener Standard ist, bleibt die Frage, ob und wie man eigene Tags beisteuern kann.
Ähnlich wie bei Facebook soll auch eine AMP-Seite bis zu 10 mal schneller laden und sie wird zudem ebenfalls über das eigene Content Delivery Network ausgeliefert. Wer einmal durch das Karussell klickt, wird merken, dass man dabei die Google-Domain nicht verlässt.
Im nächsten Artikel beschreibe ich dann, wie man AMP mit WordPress benutzt.
Wer kennt das nicht: um die eigene Homepage kümmert man sich zuletzt (scheinbar gerade als Web-Agentur). Ein Fehler natürlich, denn schliesslich ist die Homepage nicht nur zum Selbstzweck da, sondern soll ja vielleicht auch mal irgendwie einen Kunden generieren. Und aus diesem Grund sind auch wir mal hingegangen und haben alles schön neu gemacht. Dauert dann auch länger als man denkt 😉
Ich wollte erst schreiben: „Und nun ist sie fertig“, ist sie aber natürlich gar nicht, denn gepflegt werden will sie ja auch. Und so plane ich auch, mal wieder regelmäßig zu bloggen und generell hier aktiver zu sein.
Wer ansonsten wissen will, was wir eigentlich tun, kann sich „Was wir können angucken“ oder aber in unsere Case-Studies schauen. Da kommen auch demnächst noch ein paar mehr hinzu (und leider darf man ja auch nicht über alles sprechen, auch wenn es spannend ist).
Technik: HTTP/2, Responsive, AMP
Technisch ist auch etwas passiert: So baut sie nun nicht mehr auf Plone, sondern auf WordPress auf. Das Theme ist eine Eigenentwicklung und baut auf Bootstrap auf und zudem kommt Beaver Builder zum Einsatz, was ich sehr praktisch finde, um etwas komplexere Layouts schnell umsetzen zu können. Es hat auch seine Tücken, aber es ist insgesamt deutlich schneller, als wenn ich alles in CSS und Shortcodes bauen würde.
Die Website läuft nun auch rein unter https und nutzt HTTP/2 (unter nginx), um maximale Performance zu erzielen. Auch der Inhalt wurde dementsprechend optimiert (mehr geht natürlich immer, aber ich bin erstmal zufrieden). Zudem haben wir das Accelerated Mobile Pages-Plugin installiert und angepasst, so dass Google im Zweifel auch hier glücklich sein sollte und die mobile Performance optimal ist. Responsive ist sie natürlich auch.
Blogging
Wie schon erwähnt, will ich mehr bloggen (heute heißt das ja Content Marketing) und die Themen werden sich rund um Python-, WordPress- und Web-Entwicklung generell drehen, aber auch Bürgerbeteiligung und Marketing sollen ihren Platz haben. Ein paar neue Artikel habe ich schon geschrieben, weitere sind in der Pipeline und weitere Ideen habe ich auch schon.
Wer ansonsten wissen will, was wir eigentlich tun, kann sich „Was wir können angucken“ oder aber in unsere Case-Studies schauen. Da kommen auch demnächst noch ein paar mehr hinzu (und leider darf man ja auch nicht über alles sprechen, auch wenn es spannend ist). Ansprechen darf man uns natürlich auch!
Am Freitag und Samstag letzter Woche war ich in Düsseldorf und habe am Videocamp und Webvideopreis teilgenommen (meine persönlichen Eindrücke hier und hier). Ich habe dort zusammen mit Michael Praetorius eine Session zum Thema Livestreaming gegeben und Alex Knopf hat es dankenswerterweise aufgenommen. Hier das Video:
Die Slides wird es dann später auch noch geben.
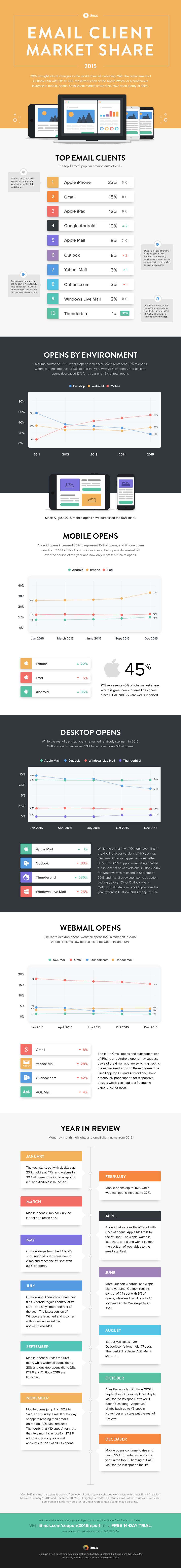
So wie man im Web wissen will, welche Browser am meisten genutzt werden, so ist im Bereich Newsletter-Marketing natürlich interessant, wie die Marktanteile bei E-Mail-Clients aussehen. Schliesslich geht es immer darum, an der richtigen Stelle zu optimieren. Direkt klar dürfte sein, dass die Desktop-Nutzung auch in diesem Bereich zurück geht und der Mobilbereich zulegt. Die Frage wäre noch, wie es im Webmail-Bereich aussieht.
Bei litmus haben Sie nun im Rahmen ihres „2016 State of Email“-Reports eine Analyse von 13 Milliarden E-Mails aus 2015 durchgeführt und die Ergebnisse sehen wie folgt aus: Apple Mail liegt mit 33% Marktanteil klar an der Spitze, gefolgt von GMail mit 15%, Apple iPad 12% und Google Android mit 10%.
Überraschung: Mobil nimmt zu, Desktop nimmt ab
Ok, kaum überraschend: Die mobile Nutzung ist allein 2015 um 17% auf 55% gestiegen (2008 waren es nur 8%). An zweiter Stelle steht Webmail mit 26% und dann kommt erst Desktop mit 19% (von ca. 35% 2014). Im mobilen Bereich ist Apple mit 45% Marktanteil insgesamt der klare Gewinner.
Obwohl Webmail verglichen mit 2014 wieder zugelegt hat, geht die Nutzung 2015 wieder zurück. An der Spitze ist immer noch GMail, verlor jedoch im Laufe des Jahres Marktanteil um die 8%. Litmus führt dies auf den schlechten Support für Responsive Design zurück, was Nutzer veranlasst, dann doch lieber den nativen Client zu nutzen. Ich persönlich finde das ja sehr verwunderlich, warum Google da keinen besseren Job macht.
Alle weiteren Informationen könnt ihr der Infografik unten oder dem Blog-Post bei litmus entnehmen.