Wer schon immer mal wissen wollte, wo genau sich denn welche Baustellen in Aachen befinden, der konnte bislang nur die lange Liste der Stadt Aachen durchforsten. Doch viel besser wäre es doch sicher, das mal auf einer Karte anzuschauen.
Der Import der Baustellen
Das geht jetzt auch, denn wir haben uns die Liste mal genommen und mit einer Kartenanwendung versehen, die unter baustellen.offenes-aachen.de zu finden ist. Grundlage ist die oben genannte Liste, die wir leider bislang noch per Hand abtippen müssen. Das soll sich zwar irgendwann einmal ändern, wenn die neue Datenbank-Anwendung für diese Baustellen eingeführt wird, die wohl auch einen Export haben soll. Da uns das aber irgendwie zu lange dauert, haben wir das einfach schonmal selbst umgesetzt.
Die Anwendung selbst bietet im Moment nur die Basisfunktionen, man kann aber zumindest zwischen Baustellen unterscheiden, die nur auf Gehwegen stattfinden (wie Glasfaser-Ausbau) oder aber auch auf der Fahrbahn. In Kürze wird es zudem noch einen Export der Daten geben und wir arbeiten an einem Editor, um die Baustellen noch genauer einzeichnen zu können (soweit dies aus der Baustellen-Liste ersichtlich ist). Und auch eine mobile Version ist in Arbeit (vielleicht machen wir auch eine App draus).
Nicht alle Baustellen sind im Moment übrigens richtig platziert. Dies werden wir mit dem Editor dann beheben. Die Automatisierung hat bei den vorhandenen Daten leider ihre Grenzen.
Wer den Source-Code einsehen will, der kann auch dies tun, indem er einfach diesem Link folgt. Dort ist auch eine CSV-Datei der aktuellen Daten mit Stand 22.4.2013 zu finden.
Und mit diesem Blogpost ist dann auch unser neues Blog eröffnet, dass als Fokus hoffentlich auch viel Technik haben wird 🙂 (und alle weiteren Einstellung, Plugins usw. kommen dann nach der re:publica dran).
Website: baustellen.offenes-aachen.de
Update: Inzwischen hat die Stadt Aachen eine offizielle Schnittstelle implementiert und wir haben die Anwendung aktualisiert, so dass wir diese Schnittstelle nutzen. Kein Abtippen mehr und damit eine bessere Datenqualität sind die Folge. Außerdem ein gutes Beispiel, was man machen kann, wenn öffentliche Institutionen Ihre Daten offenlegen.
Am letzten Wochenende war es wieder soweit: Das PythonCamp 2016 in Köln fand statt, jetzt schon zum 6. Mal, wenn ich mich richtig erinnere.
Wie immer habe ich viele bekannte Gesichter gesehen (teilweise nach Jahren mal wieder) und auch neue getroffen. Sogar ein paar Barcamp-Neulinge waren dabei. Geographisch waren die am weitesten gereisten wohl aus München und der Schweiz.
Nicht mehr selten auf einem PythonCamp: JavaScript
Thematisch ist es schon interessant zu beobachten, wie es nicht mehr nur um Python alleine geht. Die Zeiten, wo man rein mit einer Sprache alles erledigen kann, sind ja schon etwas länger vorbei – vor allem im Web-Bereich. Natürlich kam auch Django (z.B. in der Session zu Wagtail) noch vor, aber wenn es um Web geht, dann geht es natürlich auch um JavaScript oder Deployment generell. Und tatsächlich war ich wohl meist in Nicht-Python-Sessions.
Eine dieser Sessions, wo es dann um JavaScript ging, war die von Timo Stollenwerk, wo er auf JavaScript-Bundling einging oder die Frage diskutierte, ob man sich nun Angular 2 oder React .js ansehen sollte. Auch Ember.js wurde genannt, hatte aber scheinbar nicht so viele Fans.
In Sachen Bundling ging er kurz auf die Historie ein, wie man damals grunt als Taskrunner und Bower als Package-Manager genutzt hat (damals ist in JavaScript allerdings gar nicht mal sehr lange her). Inzwischen ist er persönlich bei npm und webpack gelandet, wobei aber auch rollup.js interessant sei.
Der Vorteil zur grunt/bower-Kombo: Die Abhängigkeiten werden automatisch aufgelöst und es ist viel weniger an Konfiguration zu schreiben. Dank tree-shaking wird sogar auch nur das in das Bundle eingebaut, was man wirklich auf der HTML-Seite nutzt. Weiteres dazu in der Session-Doku.
Die Framework-Frage
„Welches Framework soll ich denn nun nutzen?“ war dann die zweite Fragestellung der Session. Und die Antwort dazu lautet natürlich wie immer: Es kommt drauf an.
Auf Twitter kam z.B. dieses Reply:
@mrtopf that should be an easy answer, if the person tells you his/her favourite python fw first 🙂
— Balázs Reé (@reebalazs) April 2, 2016
So ähnlich hat das auch Timo beschrieben. Wenn jemand die Zope Component Architecture (ZCA) von Zope 3 mag, mag er wahrscheinlich auch Angular 2. Ansonsten sei React.js natürlich auch keine schlechte Wahl, vor allem, wenn man näher an der eigentlichen Programmiersprache bleiben will. Alles also eine Frage des Geschmacks (wenn man mal React Native usw. unbeachtet lässt).
Personen, die ZCA lieben, nutzen auch: Angular 2
Testen, testen, testen!
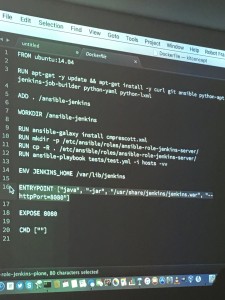
Timo hat direkt weitergemacht mit einem seiner Lieblingsthemen, nämlich dem Testen. Hier hat er ein paar Beispiele gezeigt, wie er z.B. eine Solr-Konfiguration testet oder aber ein Ansible-Playbook, welches Jenkins in Docker installiert. Für ersteres hat er pytest genutzt, für letzteres Robot Framework.
Robot Framework wird dabei meist genutzt, wenn es um Akzeptanz-Tests und Behaviour Driven Development geht.
Eine Besonderheit ist bei diesem Testing-Tool, dass man keyword-basierte Test-Szenarien entwickeln kann. Wenn man z.B. das Selenium2-Modul nutzt, kann ein Test so aussehen:
Valid Login
Open Browser To Login Page
Input Username demo
Input Password mode
Submit Credentials
Welcome Page Should Be Open
[Teardown] Close Browser
Das Gute daran: Man muss kein Programmierer sein, um solche Tests schreiben zu können.
Zum Ende der Session ging es dann noch um Testing-Tools speziell für Django. Eine Linkliste dazu findet man in der Session-Doku.
Docker, Web-Security, Fitness und vieles mehr
Weitere Sessions drehten sich z.B. um Web-Security. Dies war zwar mehr ein Einführungskurs, ist aber natürlich dennoch hilfreich, wenn man gerade mit Web-Entwicklung beginnt. So wurden hier vor allem CSRF und XSS im Detail beschrieben und wie man seine Seiten in Bezug auf diese Aspekte absichert.
Auch eine Einführungs-Session in Docker gab es, die von Martin Christen und Florian Macherey gehalten wurde. Das habe ich auch gefilmt (die Slides dazu gibt es hier).
Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Docker-Session beim PythonCamp 2016 in Köln from Christian Scholz on Vimeo.
Barcamptools-Einsatz
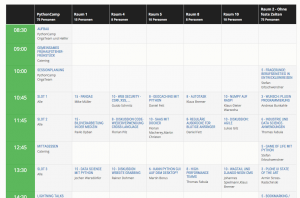
Das PythonCamp ist wahrscheinlich der Event, der die von uns entwickelten Barcamptools am intensivsten nutzt. So wurde z.B. die komplette Session-Planung rein über das Tool online abgewickelt.
Ich persönlich denke zwar, dass man es dennoch offline machen sollte, da sich so jeder selbst einen Slot suchen kann. Danach kann man es dann online übertragen. Dennoch ist es gut zu wissen, dass auch die reine Online-Variante funktioniert.
Der Vorteil des Online-Sessionplans ist ja auch, dass die Session-Etherpads direkt verlinkt sind. So hat an sich niemand mehr eine Ausrede, keine Session-Notizen zu schreiben.
Wer also Interesse hat, kann die Session-Dokus vom Samstag hier und vom Sonntag hier einsehen.
Ein weiterer Vorteil der intensiven Nutzung ist außerdem, dass ich mir jetzt überlegen kann, wie ich diese Doku am besten für die Nachwelt präsentiere.
Danke also auch an die Orga für diese Möglichkeit!
Auch ein paar Bugs und Verbesserungen sind offensichtlich geworden. So können die Etherpad-Titel teilweise zu lang werden und der Status „Ich komme vielleicht“ ist zu verwirrend. Letzterer wird also demnächst wohl wegfallen. Stattdessen plane ich dann eine Möglichkeit, einen externen Newsletter einzubinden.
Es gibt also wie immer noch viel zu tun bis zum nächsten Jahr!
Zum Schluß möchte ich noch einmal vor allem dem Orga-Team und natürlich auch allen Teilnehmern für ein wieder mal gelungenes Barcamp danken! Bis zum nächsten Jahr!