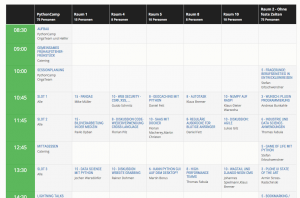
Am letzten Wochenende war es wieder soweit: Das PythonCamp 2016 in Köln fand statt, jetzt schon zum 6. Mal, wenn ich mich richtig erinnere.
Wie immer habe ich viele bekannte Gesichter gesehen (teilweise nach Jahren mal wieder) und auch neue getroffen. Sogar ein paar Barcamp-Neulinge waren dabei. Geographisch waren die am weitesten gereisten wohl aus München und der Schweiz.
Nicht mehr selten auf einem PythonCamp: JavaScript
Thematisch ist es schon interessant zu beobachten, wie es nicht mehr nur um Python alleine geht. Die Zeiten, wo man rein mit einer Sprache alles erledigen kann, sind ja schon etwas länger vorbei – vor allem im Web-Bereich. Natürlich kam auch Django (z.B. in der Session zu Wagtail) noch vor, aber wenn es um Web geht, dann geht es natürlich auch um JavaScript oder Deployment generell. Und tatsächlich war ich wohl meist in Nicht-Python-Sessions.
Eine dieser Sessions, wo es dann um JavaScript ging, war die von Timo Stollenwerk, wo er auf JavaScript-Bundling einging oder die Frage diskutierte, ob man sich nun Angular 2 oder React .js ansehen sollte. Auch Ember.js wurde genannt, hatte aber scheinbar nicht so viele Fans.
In Sachen Bundling ging er kurz auf die Historie ein, wie man damals grunt als Taskrunner und Bower als Package-Manager genutzt hat (damals ist in JavaScript allerdings gar nicht mal sehr lange her). Inzwischen ist er persönlich bei npm und webpack gelandet, wobei aber auch rollup.js interessant sei.
Der Vorteil zur grunt/bower-Kombo: Die Abhängigkeiten werden automatisch aufgelöst und es ist viel weniger an Konfiguration zu schreiben. Dank tree-shaking wird sogar auch nur das in das Bundle eingebaut, was man wirklich auf der HTML-Seite nutzt. Weiteres dazu in der Session-Doku.
Die Framework-Frage
„Welches Framework soll ich denn nun nutzen?“ war dann die zweite Fragestellung der Session. Und die Antwort dazu lautet natürlich wie immer: Es kommt drauf an.
Auf Twitter kam z.B. dieses Reply:
@mrtopf that should be an easy answer, if the person tells you his/her favourite python fw first 🙂
— Balázs Reé (@reebalazs) April 2, 2016
So ähnlich hat das auch Timo beschrieben. Wenn jemand die Zope Component Architecture (ZCA) von Zope 3 mag, mag er wahrscheinlich auch Angular 2. Ansonsten sei React.js natürlich auch keine schlechte Wahl, vor allem, wenn man näher an der eigentlichen Programmiersprache bleiben will. Alles also eine Frage des Geschmacks (wenn man mal React Native usw. unbeachtet lässt).
Personen, die ZCA lieben, nutzen auch: Angular 2
Testen, testen, testen!
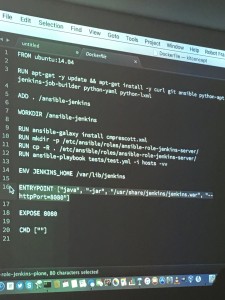
Timo hat direkt weitergemacht mit einem seiner Lieblingsthemen, nämlich dem Testen. Hier hat er ein paar Beispiele gezeigt, wie er z.B. eine Solr-Konfiguration testet oder aber ein Ansible-Playbook, welches Jenkins in Docker installiert. Für ersteres hat er pytest genutzt, für letzteres Robot Framework.
Robot Framework wird dabei meist genutzt, wenn es um Akzeptanz-Tests und Behaviour Driven Development geht.
Eine Besonderheit ist bei diesem Testing-Tool, dass man keyword-basierte Test-Szenarien entwickeln kann. Wenn man z.B. das Selenium2-Modul nutzt, kann ein Test so aussehen:
Valid Login
Open Browser To Login Page
Input Username demo
Input Password mode
Submit Credentials
Welcome Page Should Be Open
[Teardown] Close Browser
Das Gute daran: Man muss kein Programmierer sein, um solche Tests schreiben zu können.
Zum Ende der Session ging es dann noch um Testing-Tools speziell für Django. Eine Linkliste dazu findet man in der Session-Doku.
Docker, Web-Security, Fitness und vieles mehr
Weitere Sessions drehten sich z.B. um Web-Security. Dies war zwar mehr ein Einführungskurs, ist aber natürlich dennoch hilfreich, wenn man gerade mit Web-Entwicklung beginnt. So wurden hier vor allem CSRF und XSS im Detail beschrieben und wie man seine Seiten in Bezug auf diese Aspekte absichert.
Auch eine Einführungs-Session in Docker gab es, die von Martin Christen und Florian Macherey gehalten wurde. Das habe ich auch gefilmt (die Slides dazu gibt es hier).
Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Docker-Session beim PythonCamp 2016 in Köln from Christian Scholz on Vimeo.
Barcamptools-Einsatz
Das PythonCamp ist wahrscheinlich der Event, der die von uns entwickelten Barcamptools am intensivsten nutzt. So wurde z.B. die komplette Session-Planung rein über das Tool online abgewickelt.
Ich persönlich denke zwar, dass man es dennoch offline machen sollte, da sich so jeder selbst einen Slot suchen kann. Danach kann man es dann online übertragen. Dennoch ist es gut zu wissen, dass auch die reine Online-Variante funktioniert.
Der Vorteil des Online-Sessionplans ist ja auch, dass die Session-Etherpads direkt verlinkt sind. So hat an sich niemand mehr eine Ausrede, keine Session-Notizen zu schreiben.
Wer also Interesse hat, kann die Session-Dokus vom Samstag hier und vom Sonntag hier einsehen.
Ein weiterer Vorteil der intensiven Nutzung ist außerdem, dass ich mir jetzt überlegen kann, wie ich diese Doku am besten für die Nachwelt präsentiere.
Danke also auch an die Orga für diese Möglichkeit!
Auch ein paar Bugs und Verbesserungen sind offensichtlich geworden. So können die Etherpad-Titel teilweise zu lang werden und der Status „Ich komme vielleicht“ ist zu verwirrend. Letzterer wird also demnächst wohl wegfallen. Stattdessen plane ich dann eine Möglichkeit, einen externen Newsletter einzubinden.
Es gibt also wie immer noch viel zu tun bis zum nächsten Jahr!
Zum Schluß möchte ich noch einmal vor allem dem Orga-Team und natürlich auch allen Teilnehmern für ein wieder mal gelungenes Barcamp danken! Bis zum nächsten Jahr!
Vielen Dank an die Sponsoren!
Das PythonCamp 2016 in Bildern
Wer kennt das nicht: Man hat ein frisches WordPress-Blog und ein nettes Theme gefunden, doch irgendwie fehlen dem Theme noch 1-2 kleine Features, wie eine Lightbox oder ähnliches. Gibt es für das Problem kein passendes WordPress-Plugin, sondern nur ein jQuery-Plugin, stellt sich dann die Frage, wie man dies in das Theme einbaut.
Daher will ich in dieser Anleitung zeigen, wie man ein jQuery-Script in 2 einfachen Schritten in das eigene oder ein bestehendes Theme einbauen kann.
1. Das jQuery-Plugin im Theme-Verzeichnis ablegen
Dazu erstellt man, wenn es noch nicht vorhanden ist, ein neues Verzeichnis namens js/ innerhalb des Theme-Ordners. Dort kopiert man das jQuery-Script hinein, z.B. /js/query.plugin.min.js. Auch eigene Scripts kann man dort ablegen.
2. Das jQuery-Plugin aktivieren
Damit das jQuery-Plugin auch genutzt wird, muss man WordPress noch sagen, wo es liegt und wie es eingebunden werden soll. Dies geschieht in der functions.php des Themes.
Dort schreibst Du jetzt einfach folgenden Code rein, wobei Du den Dateinamen des Plugins natürlich entsprechend anpassen musst:
add_action( 'wp_enqueue_scripts', 'add_my_scripts' );
function add_my_scripts () {
wp_enqueue_script(
'my-plugin', // eigener Name
get_template_directory_uri() . '/js/jquery.plugin.min.js', // Pfad
array('jquery') // Abhängigkeiten
);
}Folgendes passiert hier:
add_actionsagt WordPress, dass es für die Aktionwp_enqueue_scriptsauch noch unsere Funktionadd_my_scriptsaufrufen soll. Diese ist in der 2. Zeile ff. definiert.- Wenn WordPress die Seite darstellen will, geht es u.a. auch alle registrierten Funktionen für diese Aktion durch und ruft dann unsere Funktion auf
- Mit
wp_enqueue_script(Nicht verwechseln mit dem Aktionsnamen) sagen wir dann WordPress, welche JavaScript-Dateien auf der Seite zusätzlich auftauchen sollen (Plugins und das Theme selbst können auch schon welche definiert haben). - Dieser Funktion übergibt man als Parameter den Namen des Scripts, den Pfad zur eigentlichen JS-Datei und eine Liste von Abhängigkeiten (optional).
Hierbei musst Du auf folgende Sachen achten:
- Der Name muss einmalig sein (hier „my-plugin“). Dieses identifiziert das Plugin gegenüber WordPress. Der Name sollte am besten klein geschrieben sein und keine Leerzeichen enthalten.
- Der Pfad muss natürlich stimmen (hier
/js/jquery.plugin.min.js). - Die Abhängigkeiten müssen stimmen, in diesem Fall normalerweise einfach
array("jquery"). Schließlich binden wir ja ein jQuery-Plugin ein und das benötigt sicherlich jQuery als Grundlage. WordPress weiß dadurch, dass es erst (das mitgelieferte) jQuery laden soll und dann unser Script.
Achtung: Child-Themes
Wenn Du ein Child-Theme nutzt (z.B. um das Original-Theme nicht ändern zu müssen), dann ändert sich der Aufruf wie folgt:
wp_enqueue_script( 'my-plugin', // eigener Nameget_stylesheet_directory_uri() . '/js/jquery.plugin.min.js', // Pfad array('jquery') // Abhängigkeiten );
Es wird also get_template_directory_uri durch get_stylesheet_directory_uri ersetzt, damit WordPress im richtigen Verzeichnis nachschaut (im Child-Theme und nicht im Haupt-Theme).
Und damit sollte das Plugin erfolgreich eingebunden sein.
Optional: Eigenes JavaScript als Datei einbinden
Oftmals muss man die Funktionen, die das jQuery-Plugin bereitstellt, auch noch aufrufen. Dies geschieht entweder direkt im Footer der Seite (also wahrscheinlich dann in footer.php) oder man lagert dies in ein eigenes Script aus. Gerade wenn es mehr Code wird, macht dies aus Organisations- und Performance-Sicht Sinn.
Nehmen wir also an, Du legst den JavaScript-Code in /js/scripts.js ab, dann musst Du noch einen weiteren wp_enqueue_script-Aufruf zu add_my_scripts hinzufügen:
add_action( 'wp_enqueue_scripts', 'add_my_scripts' ); function add_my_scripts () { wp_enqueue_script( 'my-plugin', // eigener Name get_template_directory_uri() . '/js/jquery.plugin.min.js', // Pfad array('jquery') // Abhängigkeiten );// jetzt noch eigenes Script ladenwp_enqueue_script( 'my-script', // eigener Name get_template_directory_uri() . '/js/scripts.js', // Pfad array('my-plugin') // Abhängigkeiten );
}
Hier siehst Du folgende Änderungen im Aufruf:
- Das Script hat einen anderen Namen (
my-script) - Der Pfad ist entsprechend anders (dieselben Regeln für ein Child-Theme gelten)
- Die Abhängigkeit ist nicht mehr
jquery, sondern jetztmy-plugin, also das Plugin, welches Du in Deinem Script benutzt. Man hätte auch nochjqueryzusätzlich angeben können (dann alsarray('jquery', 'my-plugin')), aber damy-pluginschonjqueryals Abhängigkeit hat, ist das nicht unbedingt notwendig.
Script-Versionen definieren
Der obige Aufruf von wp_enqueue_script funktioniert super, solange man immer dieselbe Version eines Scripts/Plugins nutzt. Aktualisiert man das Script aber, kann es je nach Caching-Setup dazu kommen, dass Benutzer noch die alte Version ausgeliefert bekommen. Um dies zu vermeiden, kann man an den Aufruf noch eine Versionsnummer übergeben, z.B. so:
wp_enqueue_script(
'my-script', // eigener Name
get_template_directory_uri() . '/js/scripts.js', // Pfad
array('my-plugin'), // Abhängigkeiten
'20160323'
);
Wie man sieht, wurde mangels offizieller Versionsnummer einfach ein Datum als Versions-String genutzt. Lädt man fertige Plugins aus dem Netz herunter, sollte man die offizielle Versionsnummer dort eintragen (immer als String).
Script im Footer laden
Nicht alles muss im Header der Seite geladen werden. Genauer genommen sollte eigentlich alles, was möglich ist, im Footer geladen werden. Dadurch kann eine Seite teilweise deutlich schneller angezeigt werden.
Um ein Script von WordPress in den Footer laden zu lassen, kannst Du einen weiteren Parameter an wp_enqueue_script anhängen:
wp_enqueue_script(
'my-script', // eigener Name
get_template_directory_uri() . '/js/scripts.js', // Pfad
array('my-plugin'), // Abhängigkeiten
'20160323', // Versionsnummer
true // lade es im Footer
);
Also einfach noch true anhängen und schon wird es im Footer geladen.
Scripts im Admin-Bereich laden
Wenn ihr das so, wie oben beschrieben, einbaut, dann werden die angegebenen Scripts nur im Frontend geladen. Normalerweise reicht das auch, denn es geht ja um das Theme und damit um die öffentliche Ansicht.
Wenn ihr aber jetzt Plugin- oder Theme-Entwickler seid, dann wollt ihr bestimmte JavaScript-Dateien ggf. auch im Admin-Bereich laden. Dazu nutzt ihr einfach eine andere Aktion, nämlich statt wp_enqueue_scripts dann admin_enqueue_scripts. Wichtig: Es geht hier um den Aktionsnamen, nicht etwa um die Funktion zum Definieren der Scripts, diese ist weiterhin wp_enqueue_script (Singular).
Das erste Beispiel würde also für den Admin-Bereich wie folgt aussehen:
add_action( 'admin_enqueue_scripts', 'add_my_scripts' );
function add_my_scripts () {
wp_enqueue_script(
'my-plugin', // eigener Name
get_template_directory_uri() . '/js/jquery.plugin.min.js', // Pfad
array('jquery') // Abhängigkeiten
);
}
Ich hoffe, euch damit geholfen zu haben. Fragen könnt ihr gerne in den Kommentaren hinterlassen. Generell hilft auch, die Doku zu wp_enqueue_script und der zugehörigen Aktion wp_enqueue_scripts zu lesen oder aber Dinge einfach auszuprobieren.
Dienstag war kein guter Tag für die JavaScript-Welt. Denn so manch Entwickler staunte nicht schlecht, als sich sein JavaScript-Projekt nicht mehr zusammenbauen ließ. Grund dafür: Eine kleine JavaScript-Bibliothek namens left-pad wurde vom Autor aus dem Node Package Manager gelöscht.
Was ist NPM?
Der Node Package Manager (NPM) wurde einst für die JavaScript-Umgebung node.js ins Leben gerufen und ist ein System, bei dem JavaScript-Entwickler ihre Open Source-Bibliotheken registrieren können. Einmal auf NPM, können dann andere Entwickler diese Bibliotheken relativ einfach für eigene Projekte nutzen. Und weil NPM so praktisch ist, wird es inzwischen nicht nur für node.js-Projekte auf dem Server, sondern auch für die JavaScript-Entwicklung im Browser eingesetzt.
Eines dieser Pakete auf NPM war das Paket left-pad, was im Prinzip nicht mehr ist als ein 11-zeiliger Code-Schnipsel ist. Ein Schnipsel allerdings, den scheinbar viele Programmierer brauchten und deshalb in ihrer eigenen Bibliotheken via NPM eingebunden haben, die dann wieder in größeren Anwendungen genutzt werden. So kommen tausende von Projekten zustande, die direkt oder indirekt von left-pad abhängen.
Als nun left-pad Anfang der Woche plötzlich vom Autor aus NPM gelöscht wurde, brach daher das Chaos in der JavaScript-Community aus.
Am Anfang war ein Markenstreit
Doch wie kam es eigentlich dazu? Der Grund ist ein Streit zwischen dem Messenger Kik und Azer Koçulu, dem Autor von left-pad und einem Paket namens „kik„. Letzteres, so befand der Messenger Kik, könnte Verwirrung auslösen, da sie selbst auch planten, eine Open Source-Bibliothek zu veröffentlichen. Sie schrieben daher an Azer und baten ihn, auch aufgrund von Trademark-Regelungen, sein Paket umzubenennen. Doch Azer Koçulu verneinte.
Kik wandte sich dann an NPM Inc., die Firma, die das NPM-Repository hostet. Wie NPM Inc.-Mitgründer Isaac Z. Schlueter hier erklärt, haben sie daraufhin ihre Package Name Dispute Policy bemüht und auf dieser Grundlage entschieden, den Paketnamen dem Messenger zukommen zu lassen.
Azer Koçulu wollte das nicht auf sich sitzen lassen und hat all seine 273 Pakete von NPM entfernt, weil er meinte, dass NPM privates Land sei und er ja Open Source mache, um die „Macht dem Volke“ zu geben und eben nicht Firmen wie NPM Inc. oder Kik.
Das Resultat dieser Entscheidung war, wie gesagt, verheerend und das Problem wurde erst durch die Wiederveröffentlichung von left-pad durch einen anderen Autor gelöst (denn wenn ein Paket entfernt wird, wird der Name auch wieder frei).
Hat NPM Inc. richtig gehandelt?
In seinem Blogpost stellt Isaac nochmal seine Sicht der Dinge klar, nämlich dass
- es bei der Entscheidung nicht um das Markenrecht ging, sondern rein nach der Dispute Resolution gehandelt wurde.
- NPM das Paket left-pad nicht gestohlen habe, da die Lizenz des Pakets ausdrücklich eine Wiederveröffentlichung erlaubt
- sowohl Kik ihre neue Bibliothek hätten veröffentlichen können als auch Benutzer des alten kik-Pakets keine Beeinträchtigungen erfahren hätten, wenn Azer nichts getan hätte
Im Endeffekt besagt die Dispute Policy aber nur, dass NPM Inc. selbst eine Entscheidung fällt, wenn beide Parteien nicht innerhalb von ca. 4 Wochen zu einer eigenen Einigung kommen. Nach welchen Kriterien dann aber genau entschieden wird, ist dort leider nicht festgehalten. Das könnte man vielleicht noch verbessern oder zumindest im Nachhinein dokumentieren.
Eines aber lernt NPM aus diesem Debakel: Die Möglichkeit, einfach all seine Pakete aus dem Index zu nehmen, ist eine schlechte Idee. Hier wird also wahrscheinlich demnächst nachgebessert werden.
Meines Erachtens gibt es aber noch ein weiteres Problem: Man kann ein neues Paket unter gleichem Namen hochladen, wenn der Autor das alte Paket gelöscht hat. Wenn es sich bei dem neuen Paket um Malware handelt und ein Entwickler nicht aufpasst, hat man plötzlich eine Sicherheitslücke im eigenen Projekt. Auch hier sollte man vielleicht noch nachbessern.
Was die Aufstellung von NPM als private Firma betrifft, kann man ebenfalls Bauchschmerzen haben. Das Python-Pendant PyPI z.B. wird von der Python Software Foundation betrieben (war vorher aber auch in privater Hand, wenn ich mich recht erinnere). Das gibt der Community zumindest theoretisch mehr Mitspracherecht.
Hat Kik richtig gehandelt?
Trademark ist natürlich Trademark und auch wenn ich kein Anwalt bin, so weiß ich doch, dass man ein Trademark auch verteidigen muss. Denn sonst verliert man die Marke. So kann man das auch in diesem Fall sehen und Mike Roberts von Kik schreibt das ja auch genau so in einer Mail an Azer. Ob die Anfrage allerdings jetzt so freundlich formuliert ist, wie er meint, sei mal dahingestellt:
We don’t mean to be a dick about it, but it’s a registered Trademark in most countries around the world and if you actually release an open source project called kik, our trademark lawyers are going to be banging on your door and taking down your accounts and stuff like that — and we’d have no choice but to do all that because you have to enforce trademarks or you lose them.
Das hätte man sicher auch anders formulieren können, wobei aber auch Azer nicht gerade kompromissbereit war:
Sorry, I’m building an open source project with that name.
Mit ein bisschen mehr Wohlwollen von beiden Seiten hätte man die Situation sicherlich verhindern können.
Eine Frage, die sich mir allerdings noch stellt (bin ja kein Anwalt): Wie problematisch ist es für eine Marke, wenn eine Open Source-Bibliothek den gleichen Namen trägt? Schliesslich gibt es ja auch Bibliotheken, die z.B. die Twitter-API nutzen und „twitter“ heissen, aber nicht von Twitter veröffentlicht worden sind. Oder wie in diesem Fall, wo sich „kik“ ja mehr an „Kickstarter“ anlehnt und etwas ganz anderes macht als einen Messenger-Dienst zu implementieren.
Was lernt die JavaScript-Community daraus?
Interessanterweise führt dieser Vorfall zu viel weitreichenderen Diskussionen als nur NPM in der JavaScript-Welt. Da geht es dann nämlich plötzlich um das Paket left-pad selbst, das ja aus nur 11 Zeilen besteht. So fragt sich David Haney, wieso dazu überhaupt eine Bibliothek genutzt werden muss. Man hätte das ja als Entwickler auch schnell selbst implementieren können. Er analysierte daraufhin auch noch weitere Projekte auf NPM und fand solche, die aus nur 4 Zeilen oder gar nur 1 Zeile Code bestehen. Der 1-Zeiler hat dabei fast 1 Million Downloads pro Tag.
Er fragt daher, ob man denn verlernt habe zu programmieren oder ob man es als Job eines Entwicklers ansehe, die kleinstmögliche Anzahl von Code-Zeilen selbst geschrieben zu haben. Eine wilde Diskussion auf Hacker News ist die Folge.
Go- und JavaScript-Programmierer Felix Geisendörfer sieht allerdings nicht die Entwickler selbst als die Schuldigen an, sondern die Entscheidung von node.js, eine möglichst kleine Standard-Library haben zu wollen. Unix-Ansatz halt. Wäre ein left-pad standardmäßig dabei, wäre ja eine solche Abhängigkeit gar nicht nötig.
Und auch ECMAScript (sozusagen der offizielle Name von JavaScript) sei Teil des Problems, denn die kommen ja mit überhaupt keiner Standard-Library daher (stimmt nicht so ganz, aber es ist wenig und fest in die Sprache integriert). Historisch bedingt ist das auch kein Wunder, war sie doch zunächst nur als kleine Browser-Sprache konzipiert. Hätte man aber natürlich inzwischen ändern können.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Laut Antworten auf seinen Tweet sind aber sowohl node.js als auch ECMAScript dabei, selbst ein leftpad nativ zu implementieren. Insofern würde zumindest diese Abhängigkeit in Zukunft nicht mehr nötig sein.
Beim aktuellen Fall hätte dies geholfen, aber es gibt bestimmt noch weitere populäre Pakete, die vielleicht nicht ganz so klein sind, aber bei Löschung eine ähnliche Auswirkung hätten.
Das aktuelle Problem ist gelöst, aber die Diskussionen halten noch an. Und dass ein eher kleiner Markenstreit solche Auswirkung hat, hätte ich auch nicht gedacht. Aber manchmal braucht es vielleicht ein Gewitter, damit man danach klarer sehen kann.